Thứ Tư, ngày 22 tháng 7 năm 2020
Chế độ ưu tiên lập chỉ mục cho thiết bị di động đã được Google nỗ lực phát triển nhiều năm qua. Chúng tôi áp dụng chế độ ưu tiên lập chỉ mục cho thiết bị di động đối với phần lớn các trang hiện đã được thu thập dữ liệu, đồng thời áp dụng chế độ này cho tất cả các trang mới. Ban đầu, chúng tôi dự định áp dụng chế độ ưu tiên lập chỉ mục cho thiết bị di động đối với tất cả các trang trên Google Tìm kiếm vào tháng 9 năm 2020. Chúng tôi nhận thấy rằng giai đoạn biến động hiện nay khiến chúng tôi khó lòng tập trung hoàn thành công việc như mọi khi. Do đó, chúng tôi quyết định dời hạn triển khai đến cuối tháng 3 năm 2021. Vào thời điểm đó, chúng tôi dự tính sẽ đổi hệ thống lập chỉ mục thành ưu tiên lập chỉ mục cho thiết bị di động.
Đối với các trang web chưa sẵn sàng cho chế độ ưu tiên lập chỉ mục cho thiết bị di động, chúng tôi đã đề cập đến một số vấn đề đang gây cản trở trong các bài đăng trên blog trước đây. Sau khi thử nghiệm và đánh giá thêm, chúng tôi đã phát hiện một vài vấn đề khác cần đề cập nhằm giúp trang của bạn đạt đủ điều kiện.
Đảm bảo rằng Googlebot có thể xem nội dung của bạn
Chế độ ưu tiên lập chỉ mục cho thiết bị di động chỉ cho phép chúng tôi lấy thông tin về trang của bạn từ phiên bản dành cho thiết bị di động, vậy nên bạn cần đảm bảo Googlebot có thể xem toàn bộ nội dung và tất cả tài nguyên trên phiên bản này. Hãy lưu ý một số điều dưới đây:
Thẻ meta robots trên phiên bản dành cho thiết bị di động
Bạn nên sử dụng thẻ robots meta theo cách như nhau trên cả phiên bản dành cho thiết bị di động và phiên bản dành cho máy tính. Nếu bạn dùng một thẻ khác trên trang web dành cho thiết bị di động (chẳng hạn như noindex hoặc nofollow) trong khi chế độ ưu tiên lập chỉ mục cho thiết bị di động được áp dụng cho trang web của bạn, thì có khả năng Google không thể lập chỉ mục hoặc đi theo các đường liên kết trên trang của bạn.
Tải từng phần trên phiên bản dành cho thiết bị di động
Phương pháp tải từng phần thường được sử dụng trên thiết bị di động nhiều hơn là trên máy tính, đặc biệt là khi tải hình ảnh và video. Do đó, bạn nên làm theo các phương pháp hay nhất để tải từng phần. Cụ thể là tránh tải từng phần những nội dung chính mà bạn cung cấp dựa trên hoạt động tương tác của người dùng (như vuốt, nhấp, hoặc gõ văn bản), vì Googlebot sẽ không kích hoạt những hoạt động tương tác này của người dùng.
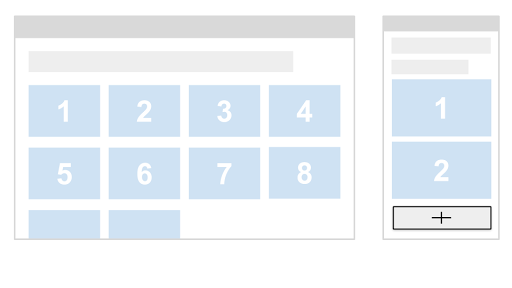
Ví dụ: trang của bạn có 10 hình ảnh chính trên phiên bản dành cho máy tính, nhưng chỉ có 2 hình trong số đó xuất hiện trên phiên bản dành cho thiết bị di động, và 8 hình còn lại chỉ được tải từ máy chủ khi người dùng nhấp vào nút +:

Trong trường hợp này, Googlebot sẽ không nhấp vào nút tải 8 ảnh còn lại, nên Google sẽ không thấy được những ảnh này. Kết quả là những ảnh này sẽ không được lập chỉ mục và không xuất hiện trong Google Hình ảnh. Hãy làm theo các phương pháp hay nhất của Google cho tính năng tải từng phần, và tự động tải từng phần của nội dung khi nội dung đó hiển thị trong khung nhìn.
Chú ý đến nội dung bạn chặn
Một số tài nguyên trên trang web dành cho thiết bị di động có URL khác với tài nguyên trên trang web dành cho máy tính, đôi khi các URL này được phân phát trên máy chủ khác nhau. Nếu bạn muốn Google thu thập dữ liệu URL của mình, nhớ đừng chặn việc thu thập dữ liệu bằng tệp robots.txt.
Ví dụ: chặn URL của các tệp .css sẽ ngăn Googlebot kết xuất các trang của bạn đúng cách. Việc này có thể ảnh hưởng tới thứ hạng của các trang này trong Tìm kiếm.
Tương tự, việc chặn URL của hình ảnh sẽ khiến hình ảnh biến mất khỏi Google Hình ảnh.
Đảm bảo rằng nội dung chính trên máy tính và thiết bị di động đều giống nhau
Nếu phiên bản dành cho thiết bị di động có ít nội dung hơn phiên bản dành cho máy tính, bạn nên cân nhắc cập nhật phiên bản dành cho thiết bị di động để nội dung chính của hai phiên bản này là tương đồng. Nội dung chính là nội dung bạn muốn dùng để xếp hạng, hoặc nội dung người dùng ghé thăm trang của bạn để sử dụng. Chúng tôi chỉ sử dụng nội dung hiển thị trên phiên bản dành cho thiết bị di động để lập chỉ mục và xếp hạng trong Tìm kiếm. Nếu bạn dự định cung cấp ít nội dung hơn trên phiên bản dành cho thiết bị di động so với phiên bản dành cho máy tính, thì trang của bạn có thể có ít lượt truy cập hơn khi Google bật chế độ ưu tiên lập chỉ mục cho thiết bị di động, vì Google sẽ không còn lấy toàn bộ thông tin được nữa.
Sử dụng những tiêu đề rõ ràng và có ý nghĩa trên phiên bản dành cho thiết bị di động giống như trên phiên bản dành cho máy tính. Nếu bạn không có tiêu đề có ý nghĩa thì mức hiển thị của trang trong Tìm kiếm có thể bị hưởng vì có khả năng chúng tôi không hiểu toàn bộ trang.
Ví dụ: nếu phiên bản dành cho máy tính của bạn có thẻ dành cho tiêu đề trang như sau:
<h1>Photos of cute puppies on a blanket</h1>
Phiên bản dành cho thiết bị di động của bạn cũng nên có thẻ tiêu đề với văn bản tương tự, thay vì sử dụng tiêu đề như:
<h1>Photos</h1>
(không rõ ràng và thiếu ý nghĩa)
<div>Photos of cute puppies on a blanket</div>
(không sử dụng thẻ tiêu đề)
Kiểm tra hình ảnh và video
Đảm bảo rằng hình ảnh và video trên phiên bản dành cho thiết bị di động tuân theo các phương pháp hay nhất về hình ảnh và các phương pháp hay nhất về video. Cụ thể, bạn nên thực hiện các bước kiểm tra sau:
Chất lượng hình ảnh
Đừng dùng những hình ảnh quá nhỏ hoặc có độ phân giải thấp trên trang web dành cho thiết bị di động. Chúng tôi có thể sẽ không chọn hình ảnh nhỏ hoặc có chất lượng thấp để đưa vào Google Hình ảnh, hoặc ưu tiên hiển thị sau khi lập chỉ mục.
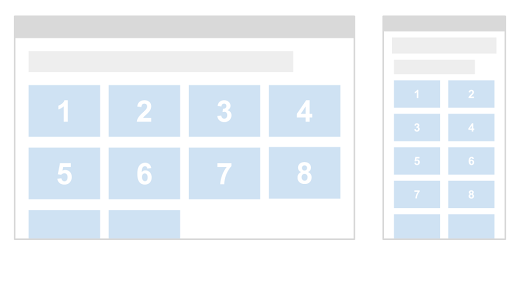
Ví dụ: nếu trang của bạn có 10 hình ảnh chính trên phiên bản dành cho máy tính, và các hình này đều có chất lượng tốt như bình thường, thì trên phiên bản dành cho thiết bị di động, bạn không nên thu nhỏ kích thước các hình này lại để vừa với màn hình nhỏ:

Trong trường hợp này, Google có thể coi những hình thu nhỏ này là hình "chất lượng thấp" vì các hình đó quá nhỏ và có độ phân giải thấp.
Thuộc tính alt cho hình ảnh
Như đã đề cập, bạn cần nhớ rằng việc sử dụng các thuộc tính alt thiếu ý nghĩa có thể ảnh hưởng tiêu cực tới cách hình ảnh của bạn xuất hiện trong Google Hình ảnh.
Ví dụ về một cách làm hay (văn bản thay thế có ý nghĩa):
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket" />
Ví dụ về một cách làm không hay (văn bản thay thế trống):
<img src="dogs.jpg" alt="alt" />
Dưới đây là một ví dụ mà văn bản thay thế không có ý nghĩa:
<img src="dogs.jpg" alt="Photo" />
URL hình ảnh trên phiên bản dành cho thiết bị di động khác với trên máy tính
Nếu URL của hình ảnh trên trang web dành cho máy tính và cho thiết bị di động khác nhau, bạn có thể thấy lưu lượng truy cập từ Google Hình ảnh bị sụt giảm tạm thời trong khi chúng tôi dần áp dụng chế độ ưu tiên lập chỉ mục cho thiết bị di động đối với trang web của bạn. Điều này là do Google chỉ mới lập chỉ mục URL hình ảnh trên phiên bản dành cho thiết bị di động nên sẽ cần thêm thời gian để hệ thống của chúng tôi hiểu các URL hình ảnh mới một cách trọn vẹn. Để giảm thiểu việc thất thoát lưu lượng truy cập tạm thời từ kết quả tìm kiếm, hãy xem thử bạn có thể giữ lại URL hình ảnh dùng trên máy tính hay không.
Mã đánh dấu video
Nếu phiên bản dành cho máy tính sử dụng VideoObject structured data của schema.org để mô tả video, hãy nhớ đưa dữ liệu VideoObject vào phiên bản dành cho thiết bị di động, và cung cấp thông tin tương đương cần thiết. Nếu không, hệ thống lập chỉ mục video của chúng tôi sẽ gặp khó khăn trong việc thu thập đủ thông tin về video của bạn, khiến cho các video không xuất hiện nổi bật trong Tìm kiếm.
Vị trí đặt video và hình ảnh
Nhớ đặt video và hình ảnh ở vị trí dễ tìm trên các phiên bản trang web dành cho thiết bị di động. Video hoặc hình ảnh ở vị trí sai lệch có thể ảnh hưởng tới trải nghiệm người dùng trên thiết bị di động, và có thể khiến Google không hiển thị những video hay hình ảnh này trong kết quả tìm kiếm.
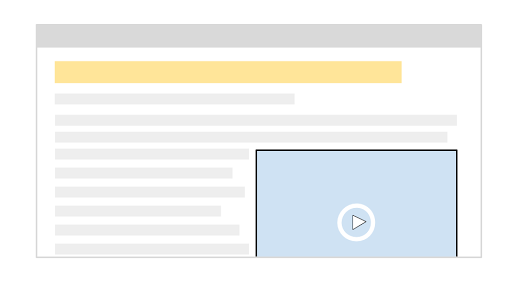
Ví dụ: giả sử bạn đặt một video nhúng trong nội dung của mình ở một vị trí dễ tìm trên máy tính:

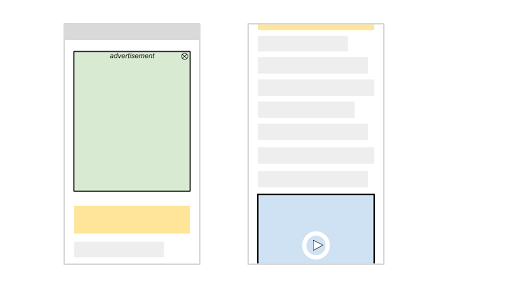
Tuy nhiên, trên thiết bị di động, bạn lại đặt quảng cáo gần góc trên cùng của trang và chiếm mất một không gian lớn. Việc này có thể khiến video đó bị di chuyển khỏi trang và buộc người dùng phải kéo xuống khá xa mới tìm được video:

Trong trường hợp này, trang web có thể bị thuật toán của chúng tôi loại khỏi danh sách trang đích có video hữu ích, khiến cho video không hiển thị trong Tìm kiếm.
Bạn có thể tìm thêm thông tin và các phương pháp hay nhất khác trong hướng dẫn dành cho nhà phát triển liên quan đến chế độ ưu tiên lập chỉ mục cho thiết bị di động.
Chế độ ưu tiên lập chỉ mục cho thiết bị di động đã trải qua một quá trình phát triển rất dài. Chúng tôi rất vui mừng khi chứng kiến sự chuyển biến của môi trường web từ máy tính sang thiết bị di động, và cách các quản trị viên trang web trợ giúp chúng tôi trong quá trình thu thập dữ liệu và lập chỉ mục cho phù hợp với cách người dùng tương tác với môi trường web. Cảm ơn các bạn đã nỗ lực cống hiến trong những năm qua, giúp cho quá trình chuyển đổi diễn ra khá suôn sẻ. Chúng tôi sẽ tiếp tục theo dõi và đánh giá các thay đổi này một cách kỹ lưỡng. Nếu bạn có thắc mắc, vui lòng truy cập diễn đàn hoặc tham gia các sự kiện công khai của chúng tôi.
