Środa, 22 lipca 2020 r.
W Google od kilku lat zajmujemy się indeksowaniem zoptymalizowanym pod kątem urządzeń mobilnych. Ta funkcja jest włączona w przypadku większości aktualnie indeksowanych witryn oraz domyślnie włączona dla wszystkich nowych witryn. Pierwotnie planowaliśmy włączyć indeksowanie zoptymalizowane pod kątem urządzeń mobilnych dla wszystkich witryn w wyszukiwarce we wrześniu 2020 roku. Zdajemy sobie sprawę, że w niepewnych czasach nie zawsze można łatwo skoncentrować się na pracy, dlatego postanowiliśmy przesunąć ten termin na koniec marca 2021 roku. Obecnie planujemy przejść na indeksowanie zoptymalizowane pod kątem urządzeń mobilnych.
We wcześniejszych postach na blogu opisaliśmy już problemy blokujące witryny, które nie są jeszcze gotowe do indeksowania zoptymalizowanego pod kątem urządzeń mobilnych. Po dokładnym przetestowaniu i analizie wykryliśmy kilka problemów, które warto uwzględnić, aby lepiej przygotować witryny.
Upewnij się, że Googlebot ma dostęp do Twoich treści
W przypadku indeksowania zoptymalizowanego pod kątem urządzeń mobilnych pobieramy informacje tylko z wersji mobilnej witryny. Upewnij się więc, że Googlebot ma dostęp do pełnej zawartości witryny i wszystkich zasobów. Oto kilka kwestii, na które warto zwrócić uwagę:
Tagi meta robotów w witrynie mobilnej
W witrynie mobilnej używaj tych samych tagów meta (robots) co w jej wersji na komputery. Jeśli w witrynie mobilnej użyjesz innego metatagu (np. noindex lub nofollow), po włączeniu w Twojej witrynie indeksowania zoptymalizowanego pod kątem urządzeń mobilnych Google może nie być w stanie przeskanować strony ani zindeksować umieszczonych na niej linków.
Leniwe ładowanie w wersji mobilnej
Leniwe ładowanie jest częściej używane na urządzeniach mobilnych niż na komputerach. Dotyczy to zwłaszcza wczytywania obrazów i filmów. Zalecamy stosowanie sprawdzonych metod dotyczących leniwego ładowania. Unikaj leniwego ładowania podstawowych treści na podstawie interakcji użytkowników (np. przesunięcia palcem, kliknięcia lub wpisania tekstu), ponieważ Googlebot nie będzie wywoływać tych interakcji.
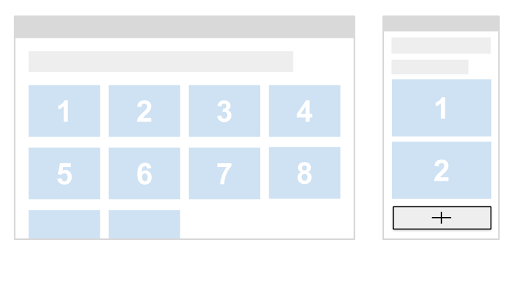
Załóżmy na przykład, że na stronie w wersji komputerowej jest 10 obrazów głównych. Wersja mobilna zawiera tylko 2 z nich, a pozostałe 8 obrazów zostanie załadowanych z serwera tylko wtedy, gdy użytkownik kliknie przycisk +:

W takim przypadku Googlebot nie kliknie przycisku powodującego wczytanie 8 obrazów, więc Google ich nie zobaczy. W rezultacie nie zostaną one zindeksowane i nie będą się wyświetlać w Grafice Google. Postępuj zgodnie ze sprawdzonymi metodami Google dotyczącymi leniwego ładowania i włącz automatyczne leniwe ładowanie treści na podstawie ich widoczności na danym obszarze.
Uważaj na to, co blokujesz
Niektóre zasoby mają inne adresy URL w wersji mobilnej niż w komputerowej – czasami są one udostępniane z różnych hostów. Jeśli chcesz, aby adresy URL były skanowane przez Google, sprawdź, czy nie blokujesz ich indeksowania w pliku robots.txt.
Na przykład zablokowanie adresów URL plików .css uniemożliwi Googlebotowi prawidłowe renderowanie stron, co może obniżyć ich pozycję w wyszukiwarce.
Podobnie zablokowanie adresów URL obrazów spowoduje, że nie będą one widoczne w Grafice Google.
Upewnij się, że podstawowa treść na komputery i na urządzenia mobilne jest taka sama
Jeśli witryna mobilna zawiera mniej treści niż komputerowa, zastanów się, czy nie warto jej rozbudować, tak aby główna treść (czyli treść, która ma być podstawą określania pozycji w rankingu lub jest powodem odwiedzania Twojej witryny przez użytkowników) była taka sama w obu wersjach. Do indeksowania i określania pozycji w wyszukiwarce będą używane tylko treści wyświetlane w wersji mobilnej. Jeśli wersja mobilna celowo zawiera mniej treści niż wersja komputerowa, po włączeniu indeksowania zoptymalizowanego pod kątem urządzeń mobilnych możesz spodziewać się pewnego zmniejszenia ruchu, ponieważ Google nie będzie już w stanie pobierać pełnych informacji.
W witrynie mobilnej używaj tych samych, czytelnych i pasujących nagłówków co w wersji komputerowej. Brak takich nagłówków może negatywnie wpłynąć na widoczność strony w wyszukiwarce, ponieważ możemy nie być w stanie jej w pełni przeanalizować.
Jeśli na przykład wersja komputerowa ma taki nagłówek strony:
<h1>Photos of cute puppies on a blanket</h1>
Wersja mobilna też powinna używać tego samego tagu nagłówka z takimi samymi słowami w przeciwieństwie do:
<h1>Photos</h1>
(niejasny i niepasujący nagłówek)
<div>Photos of cute puppies on a blanket</div>
(brak tagu nagłówka)
Sprawdzanie zdjęć i filmów
Upewnij się, że obrazy i filmy w wersji mobilnej są zgodne ze sprawdzonymi metodami dotyczącymi grafiki i filmów. Oto najważniejsze elementy, które warto sprawdzić:
Jakość obrazu
Nie używaj w witrynie mobilnej obrazów, które są zbyt małe lub mają niską rozdzielczość. Obrazy o niewielkich rozmiarach lub niskiej jakości mogą nie być uwzględniane w Grafice Google lub mogą nie wyświetlać się jako preferowane po zindeksowaniu witryny.
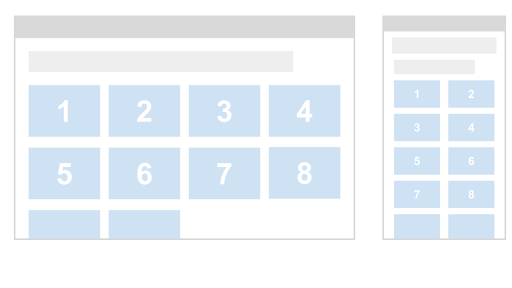
Załóżmy na przykład, że strona w wersji komputerowej zawiera 10 obrazów podstawowych o normalnych rozmiarach i dobrej jakości. W przypadku wersji na urządzenia mobilne nieodpowiednią metodą jest użycie bardzo małych miniatur, aby dopasować je do mniejszych ekranów:

W tym przypadku Google może uznać, że jakość miniatur jest niska, ponieważ są one za małe i mają niską rozdzielczość.
Atrybuty alt obrazów
Jak już informowaliśmy, używanie mniej pasujących atrybutów „alt” może mieć negatywny wpływ na wyświetlanie Twoich obrazów w Grafice Google.
Oto przykład dobrego, pasującego tekstu alternatywnego:
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket" />
Oto przykład nieprawidłowego (pustego) tekstu alternatywnego:
<img src="dogs.jpg" alt="alt" />
Oto przykład niepasującego tekstu alternatywnego:
<img src="dogs.jpg" alt="Photo" />
Różne adresy URL obrazów w wersjach na komputery i urządzenia mobilne
Jeśli witryna używa innych adresów URL obrazów w wersjach komputerowej i mobilnej, po przejściu na indeksowanie zoptymalizowane pod kątem urządzeń mobilnych może wystąpić chwilowy spadek ruchu związanego z Grafiką Google. Dzieje się tak, ponieważ adresy URL obrazów w wersji mobilnej są nowe w indeksie Google, a przeanalizowanie nowych adresów URL obrazów zajmuje nieco czasu. Aby zminimalizować tymczasowy spadek ruchu związanego z wynikami wyszukiwania, sprawdź, czy możesz zachować adresy URL obrazów używane na komputerach.
Znaczniki wideo
Jeśli do opisywania filmów w wersji komputerowej jest używana właściwość VideoObject structured data schema.org, upewnij się, że wersja mobilna zawiera również właściwość VideoObject z podanymi odpowiednimi informacjami. W przeciwnym razie nasze systemy indeksowania filmów mogą mieć problem z uzyskaniem wystarczającej ilości informacji o Twoich filmach, przez co nie będą one widoczne w wyszukiwarce.
Umieszczanie reklam wideo i graficznych
Filmy i obrazy umieść w łatwo dostępnych miejscach na stronach w wersji mobilnej. Nieodpowiednio umieszczone filmy i obrazy mogą mieć wpływ na wygodę użytkowników urządzeń mobilnych, ponieważ Google może nie pokazywać ich jako widocznych w wyszukiwarce.
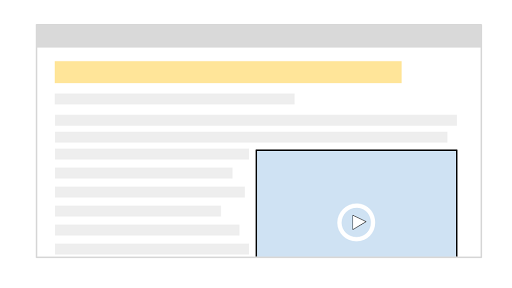
Załóżmy na przykład, że umieszczasz film na stronie w lokalizacji, która jest łatwo dostępna na komputerze:

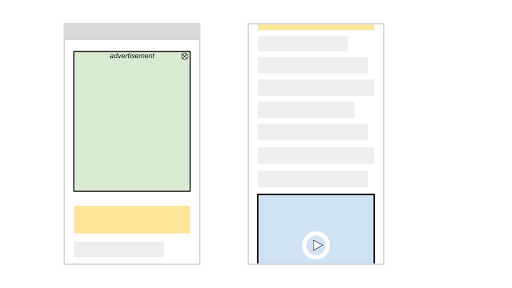
W wersji mobilnej umieszczasz reklamę w obszarze u góry, który zajmuje dużą część strony. Może to spowodować przeniesienie filmu poza widoczny obszar strony, przez co użytkownicy będą musieli długo przewijać stronę w dół, aby znaleźć film:

W tym przypadku nasze algorytmy mogą nie uznać strony za przydatną stronę docelową, więc film nie będzie widoczny w wyszukiwarce.
Więcej informacji i sprawdzonych metod znajdziesz w naszym przewodniku dla programistów dotyczącym indeksowania zoptymalizowanego pod kątem urządzeń mobilnych.
Indeksowanie zoptymalizowane pod kątem urządzeń mobilnych ma długą historię. Dobrze jest zobaczyć, jak zmienił się internet po przejściu z witryn komputerowych na mobilne oraz jak webmasterzy zmienili sposoby skanowania i indeksowania stron, aby dostosować się do nowych sposobów korzystania z witryn przez użytkowników. Dziękujemy za owocną współpracę w ubiegłych latach, która pomogła nam sprawnie przeprowadzić tę migrację. Będziemy uważnie monitorować i oceniać wprowadzone zmiany. Jeśli masz pytania, skontaktuj się z nami na forach pomocy lub podczas wydarzeń publicznych.
