Mittwoch, 22. Juli 2020
Die Mobile First-Indexierung ist seit Jahren ein wichtiger Fokus für Google. Für die meisten Websites, die aktuell gecrawlt werden, ist die Mobile First-Indexierung bereits aktiviert. Für alle neuen Websites ist sie standardmäßig aktiviert. Ursprünglich wollten wir im September 2020 die Mobile First-Indexierung für alle Websites in der Google Suche aktivieren. Aber wir verstehen, dass es in der aktuellen Situation schwierig sein kann, sich voll und ganz auf die Arbeit zu konzentrieren. Deshalb haben wir uns dazu entschieden, die Frist für diese Umstellung bis März 2021 zu verlängern. Erst dann werden wir nach dem neuen Zeitplan auf die Mobile First-Indexierung umstellen.
Für die Websites, die noch nicht bereit für die Mobile First-Indexierung sind, haben wir bereits einige Probleme in vorherigen Blogposts erwähnt, die zur Blockierung eurer Websites führen können. Im Rahmen von neuen Tests haben wir jetzt weitere Probleme ausgemacht, die wir erwähnen möchten, damit ihr eure Websites besser vorbereiten könnt.
Prüfen, ob der Googlebot eure Inhalte sehen kann
Bei der Mobile First-Indexierung greifen wir nur auf die Informationen auf euren mobilen Seiten zu, deshalb müsst ihr darauf achten, dass der Googlebot die gesamten Inhalte und alle Ressourcen dort auch finden kann. Einige wichtige Punkte:
Robots-meta-Tags in der mobilen Version
Es empfiehlt sich, die gleichen robots-meta-Tags für die mobile und die Desktopversion zu verwenden. Wird für die mobile Version ein anderes Tag verwendet (z. B. noindex oder nofollow), kann Google unter Umständen Links auf eurer Seite nicht indexieren oder ihnen nicht folgen, wenn für die Website die Mobile-First-Indexierung aktiviert ist.
Lazy Loading in der mobilen Version
Lazy Loading ist im mobilen Bereich gängiger als bei Desktopversionen und wird vor allem zum Laden von Bildern und Videos eingesetzt. Ihr solltet in jedem Fall unsere Best Practices für Lazy Loading beachten. Ganz wichtig: Verknüpft Lazy Loading nach Möglichkeit nicht mit Nutzerinteraktionen wie Wischen, Klicken oder Tippen für eure primären Inhalte. Der Googlebot kann diese Nutzerinteraktionen nicht ausführen und erhält dann keinen Zugriff auf diese Inhalte.
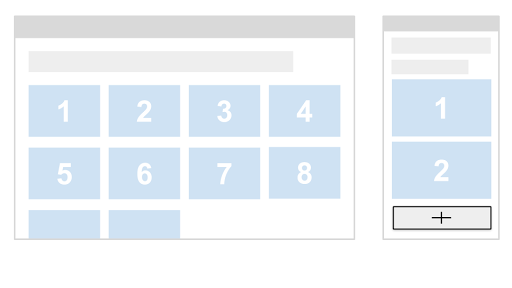
Ein Beispiel: Eure Seite enthält in der Desktopversion zehn wichtige Bilder, in der mobilen Version werden aber nur zwei davon angezeigt. Die weiteren acht Bilder werden erst vom Server geladen, wenn der Nutzer auf die +-Schaltfläche klickt.

In solchen Fällen klickt der Googlebot nicht auf die entsprechende Schaltfläche, mit der die acht zusätzlichen Bilder geladen werden, und Google kann auf diese Bilder nicht zugreifen. Somit können sie auch nicht indexiert bzw. in Google Bilder nicht angezeigt werden. Beachtet die Best Practices von Google für Lazy Loading und ladet Inhalte automatisch per Lazy Loading abhängig von deren Sichtbarkeit im Darstellungsbereich.
Vorsicht bei Blockierungen
Einige Ressourcen haben in der mobilen Version eine andere URL als in der Desktopversion, denn mitunter befinden sich die Ressourcen auf verschiedenen Hosts. Wenn Google eure URLs crawlen soll, dann achtet darauf, dass das in eurer robots.txt-Datei nicht unterbunden wird.
Wenn ihr beispielsweise die URLs von .css-Dateien sperrt, kann der Googlebot eure Seiten nicht mehr korrekt rendern, was sich negativ auf das Ranking eurer Seiten in der Suche auswirken kann.
Wenn ihr die URLs von Bildern sperrt, erscheinen diese nicht mehr in Google Bilder.
Die primären Inhalte sollten in der Desktop- und der mobilen Version dieselben sein
Wenn eure mobile Seite weniger Inhalte enthält als eure Desktopversion, solltet ihr eure mobile Version möglichst aktualisieren, damit die primären Inhalte (die Inhalte, mit denen ihr gefunden werden wollt) in der mobilen und der Desktopversion übereinstimmen. Nur die Inhalte der mobilen Version werden für die Indexierung und das Ranking in der Suche herangezogen. Wenn ihr absichtlich in der mobilen Version weniger Inhalte zeigt, solltet ihr euch bewusst sein, dass ihr möglicherweise weniger Traffic auf eure Seite bekommt, sobald Google die Mobile First-Indexierung für eure Website aktiviert, da Google dann keinen Zugriff mehr auf alle Informationen erhält.
Verwendet in der mobilen und der Desktopversion möglichst die gleichen aussagekräftigen Überschriften. Überschriften, die nicht aussagekräftig genug sind, wirken sich negativ auf die Sichtbarkeit eurer Seiten in der Suche aus, weil es so beim Crawlen schwierig ist, das Thema der Seite korrekt zu erfassen.
Ein Beispiel: Die Desktopversion eurer Seite enthält das folgende Tag für die Seitenüberschrift:
<h1>Photos of cute puppies on a blanket</h1>
In eurer mobilen Version solltet ihr dann dasselbe Tag mit derselben Überschrift verwenden und nicht etwa Überschriften wie diese:
<h1>Photos</h1>
(nicht deutlich und aussagekräftig)
<div>Photos of cute puppies on a blanket</div>
(Überschrifts-Tag fehlt)
Bilder und Videos prüfen
Wenn ihr in eurer mobilen Version Bilder und Videos eingebettet habt, solltet ihr euch an unsere Best Practices für Bilder und Best Practices für Videos halten. Wir empfehlen insbesondere die folgenden Prüfungen:
Bildqualität
Verwendet in der mobilen Version keine zu kleinen Bilder oder eine zu geringe Auflösung. Kleine Bilder oder Bilder mit einer schlechten Qualität werden möglicherweise von der Verwendung in Google Bilder ausgeschlossen bzw. bei der Indexierung nicht als beliebt ausgewiesen.
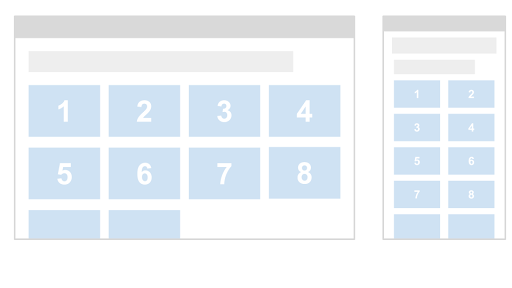
Ein Beispiel: Eure Seite enthält in der Desktopversion zehn wichtige Bilder in guter Qualität. In der mobilen Version solltet ihr es vermeiden, sehr kleine Miniaturansichten zu verwenden, nur damit auch ja alle zehn Bilder auf den kleineren Bildschirm passen.

Google stuft zu kleine Miniaturansichten unter Umständen aufgrund ihrer zu geringen Größe und der zu geringen Auflösung als „qualitativ minderwertig“ ein.
ALT-Attribute für Bilder
Wir haben bereits in der Vergangenheit darauf hingewiesen, dass nicht ausreichend aussagekräftige ALT-Attribute sich negativ auf die Darstellung von Bildern in Google Bilder auswirken können.
Geeignete ALT-Attribute sind beispielsweise (aussagekräftiger ALT-Text):
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket" />
Ungeeignet sind beispielsweise Attribute wie (leerer ALT-Text):
<img src="dogs.jpg" alt="alt" />
Hier ein Beispiel für einen wenig aussagekräftigen ALT-Text:
<img src="dogs.jpg" alt="Photo" />
Unterschiedliche Bild-URLs bei Desktop- und mobiler Version
Wenn ihr auf eurer Website unterschiedliche Bild-URLs für die mobile und die Desktopversion verwendet, kann es sein, dass während der Umstellung auf die Mobile First-Indexierung vorübergehend über Google Bilder weniger Zugriffe erfolgen. Das liegt daran, dass die Bild-URLs der mobilen Version neu für Google sind und die Indexierung dadurch etwas länger dauert. Wenn ihr die Bild-URLs der Desktopversion in der mobilen Version beibehalten könnt, begrenzt ihr den Verlust an Traffic auf das, was unvermeidbar ist.
Video-Markup
Wenn ihr in eurer Desktopversion VideoObject structured data von schema.org für die Beschreibung von Videos verwendet, solltet ihr für die mobile Version das gleiche VideoObject verwenden. Andernfalls finden unsere Indexierungssysteme unter Umständen nicht genügend Informationen über eure Videos und zeigen sie in der Suche nicht an.
Platzierung von Videos und Bildern
Am besten platziert ihr eure Videos und Bilder an einer leicht zu findenden Stelle in der mobilen Version eurer Seiten. Bilder, die nicht entsprechend platziert sind, beeinträchtigen mitunter die mobile Nutzung und werden unter Umständen in der Suche nicht angezeigt.
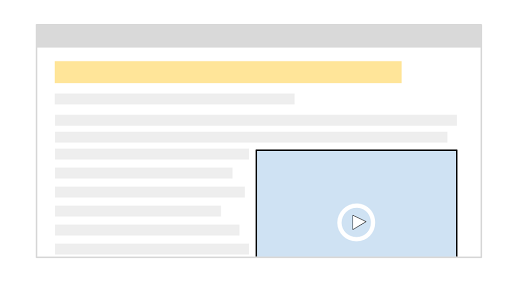
Ein Beispiel: In eurer Desktopversion habt ihr ein Video an einer leicht zu findenden Stelle platziert.

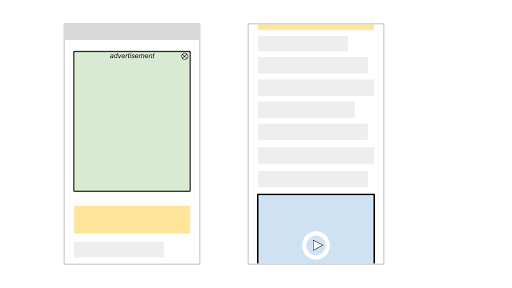
In der mobilen Version bettet ihr ganz oben auf der Seite eine Anzeige ein, die viel Platz einnimmt. Das kann dazu führen, dass euer Video auf der Seite ganz weit nach unten rutscht, sodass Nutzer viel scrollen müssen.

In solchen Fällen sehen unsere Algorithmen eure Seite dann unter Umständen nicht mehr als wichtige Video-Landingpage und zeigen das Video in der Suche nicht an.
Weitere Informationen und Best Practices findet ihr in unserem Entwicklerleitfaden zur Mobile First-Indexierung.
Seit ihrer Einführung haben wir die Mobile First-Indexierung kontinuierlich weiterentwickelt. War das Web anfangs noch computerorientiert, dominieren mittlerweile Mobilgeräte. Webmaster wie ihr haben enorm dazu beigetragen, dass Crawling und Indexierung heute so gut auf das Onlineverhalten der Nutzer abgestimmt sind. Euch ist es zu verdanken, dass die Umstellung so reibungslos funktioniert hat, und für dieses Engagement sind wir euch bei Google sehr dankbar. Die weitere Entwicklung werden wir auch in Zukunft sehr genau beobachten und analysieren. Wenn ihr Fragen habt, könnt ihr gern in unseren Webmaster-Foren oder auf öffentlichen Veranstaltungen vorbeischauen.
