Best Practices für die Suchmaschinenoptimierung für Videos
Wenn du Videos auf deiner Website hast, können diese Best Practices für die Video-SEO dazu beitragen, dass mehr Nutzer deine Website über Videoergebnisse auf Google finden. Videos können an verschiedenen Stellen auf Google erscheinen, z. B. auf der Hauptseite der Suchergebnisse, im Videomodus, in Google Bilder und in Discover:

Mit den folgenden Best Practices kannst du deine Videos optimieren und auf Google präsentieren:
- Google dabei unterstützen, deine Videos zu finden
- Dafür sorgt, dass eure Videos indexiert werden können
- Bestimmte Videofunktionen aktiviert
- Videos bei Bedarf entfernt, eingeschränkt verfügbar macht oder aktualisiert
- Videos mit der Search Console beobachten
- Probleme bei Videos beheben
Google dabei unterstützen, deine Videos zu finden
Die technischen Anforderungen für die Aufnahme deiner Inhalte in die Google-Suchergebnisse gelten auch für Videos. Damit deine Videos in der Google Suche gefunden, gecrawlt und indexiert werden können, gelten einige zusätzliche Anforderungen:
- Verwende HTML-Elemente, die üblicherweise zum Einbetten von Videos verwendet werden. Google kann Videos finden, auf die ein
<video>,<embed>-,<iframe>- oder<object>-Element verweist. - Verwende keine Fragmentbezeichner zum Laden des Videos, da die Google Suche im Allgemeinen keine URL-Fragmente unterstützt.
- Wenn du JavaScript verwendest, um das Video einzufügen, stelle mithilfe des URL-Prüftools sicher, dass das Video im gerenderten HTML-Code erscheint.
- Wenn du eine Media API verwendest (z. B. die Media Source API), muss das HTML-Videocontainerelement auch dann eingefügt werden, wenn der Aufruf der Media API fehlschlägt. Außerdem müssen Metadaten zum Video angegeben werden. So kann Google die Position des Videocontainers auch dann ermitteln, wenn ein Problem beim Aufrufen der Media API auftritt.
- Verlassen Sie sich beim Laden des Videos nicht auf Nutzeraktionen wie Wischen, Klicken oder Tippen.
Damit Google deine Videos leichter finden kann, empfehlen wir, Metadaten zum Video anzugeben. Wir unterstützen strukturierte Daten, Video-Sitemaps und das Open Graph Protocol (OGP).
Dafür sorgen, dass deine Videos indexiert werden können
Damit ein Video für Videofunktionen infrage kommt, muss es die folgenden Indexierungsanforderungen erfüllen:
- Die Wiedergabeseite muss indexiert sein.
- Die indexierte Wiedergabeseite muss in der Google Suche eine gute Leistung erzielen, bevor das Video für Indexierung berücksichtigt werden kann.
- Das Video muss auf einer Wiedergabeseite eingebettet sein.
- Das Video darf nicht hinter anderen Elementen verborgen sein.
- Für das Video muss ein gültiges Thumbnail vorhanden sein, das unter stabiler URL verfügbar ist.
Unterstützte Videodateitypen verwenden
Damit Ihre Inhalte für Videofunktionen infrage kommen, müssen Sie einen unterstützten Videodateityp verwenden. Google kann die folgenden Videodateitypen verarbeiten: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV und XAP.
Daten-URLs werden nicht unterstützt.
Stabile URLs verwenden
Einige CDNs verwenden schnell ablaufende URLs. Wenn sich die Thumbnail-URL des Videos zu oft ändert, kann Google deine Videos möglicherweise nicht erfolgreich indexieren. Damit deine Videos indexiert werden können, verwende für jedes Video eine eindeutige und stabile Miniaturansicht-URL.
Damit deine Videos für bestimmte Funktionen wie „Wichtige Momente“ und Videovorschau infrage kommen, müssen deine Videodateien auch unter stabilen URLs verfügbar sein. Dies auch hilft Google dabei, die Videos durchgängig zu finden und zu verarbeiten, sicherzustellen, dass sie noch verfügbar sind, und Signale für die Videos zu erfassen.
Wenn du befürchtest, dass böswillige Akteure (z. B. Hacker oder Spammer) auf deine Inhalte zugreifen, kannst du den Googlebot verifizieren, bevor eine stabile Version deiner Medien-URLs angezeigt wird. Du kannst beispielsweise die Property contentUrl nur an vertrauenswürdige Clients wie den Googlebot ausliefern, während andere Clients, die auf deine Seite zugreifen, dieses Feld nicht sehen. Bei dieser Konfiguration haben nur vertrauenswürdige Clients Zugriff auf den Speicherort der Datei mit deinen Videoinhalten.
Für jedes Video eine eigene Wiedergabeseite erstellen
Um für Videofunktionen infrage zu kommen (z. B. Videoergebnisse auf der Haupt-Suchergebnisseite, Videomodus, Wichtige Momente, den Live-Logo und andere Rich-Formate), Erstellen Sie für jedes Video eine eigene Wiedergabeseite, wenn dies für Ihr Unternehmen sinnvoll ist.

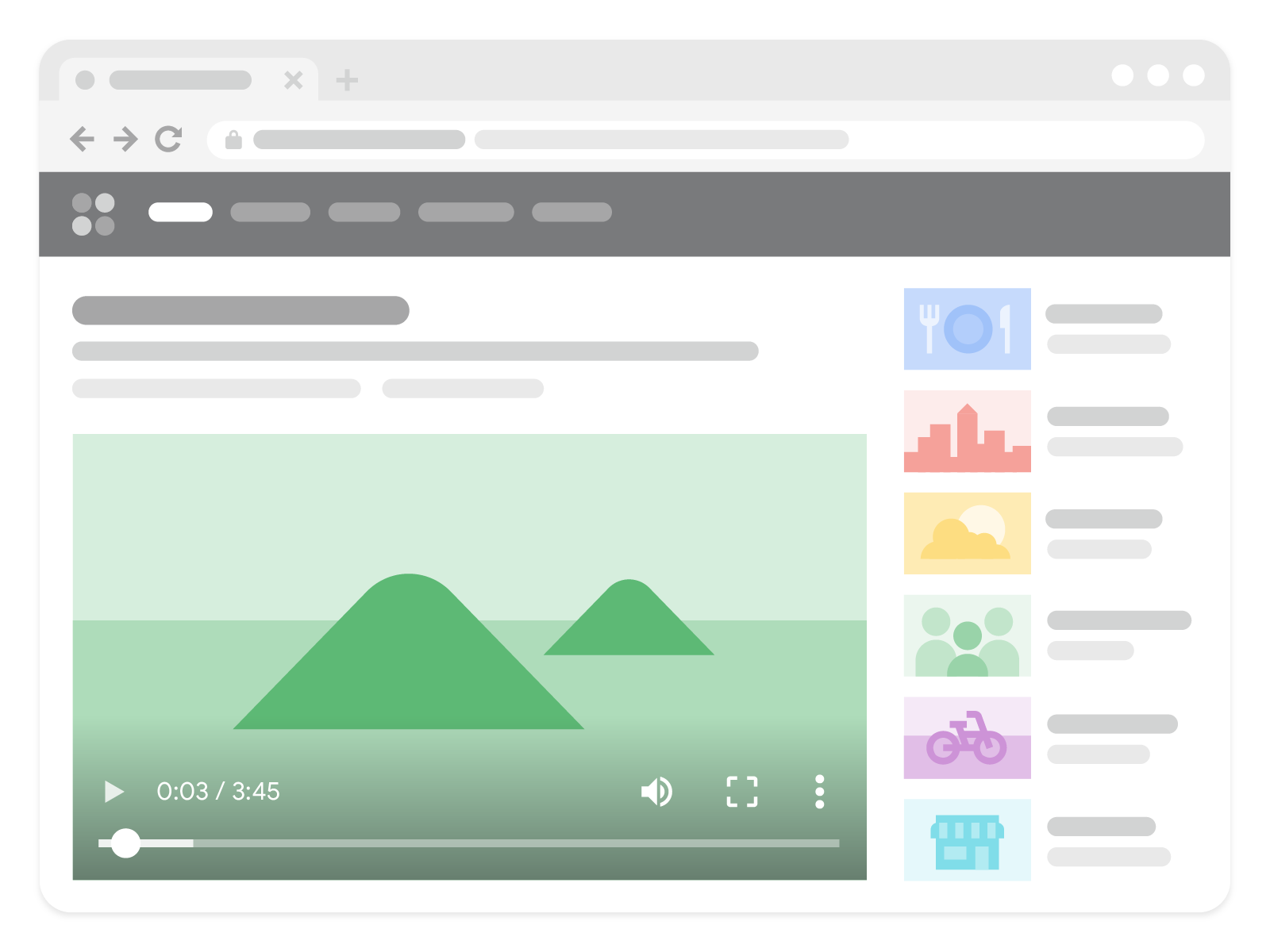
Der Hauptzweck einer Wiedergabeseite besteht darin, Nutzern ein einzelnes Video zu zeigen. Die folgenden Seiten sind Wiedergabeseiten, da sich Nutzer die Seite hauptsächlich ansehen, um sich ein bestimmtes Video anzusehen:
- Eine Video-Landingpage
- Videoplayer-Seite einer TV-Folge
- Wiedergabeseite eines Nachrichtenvideos
- Eine Seite mit Sporthighlights
- Seite mit Ereignisclips
Diese Seiten sind keine Wiedergabeseiten, da das Video den übrigen Inhalten auf der Seite ergänzt:
- Ein Blogpost, in dem ein eingebettetes Video besprochen wird
- Eine Produktseite mit einem 360°-Video eines Produkts
- Eine Videokategorieseite, auf der mehrere Videos mit gleicher Sichtbarkeit vorhanden sind
- Eine Filmkritikseite mit einem eingebetteten Filmtrailer
Achte darauf, dass auf jeder Wiedergabeseite ein individueller Seitentitel und eine eindeutige Beschreibung für das jeweilige Video vorhanden sind. Tipps dazu finden Sie in unseren Best Practices zum Schreiben guter Titel und Beschreibungen.
Eingebettete Player von Drittanbietern verwenden
Wenn auf Ihrer Website Videos von Drittanbieterplattformen wie YouTube, Vimeo oder Facebook eingebettet sind, kann Google das Video sowohl auf Ihrer Webseite als auch auf der entsprechenden Seite der Drittanbieterplattform indexieren. Beide Versionen können in Videofunktionen auf Google angezeigt werden, sofern die Seiten den Kriterien für die Videoindexierung entsprechen.
Für deine eigene Wiedergabeseite, auf der du den Drittanbieter-Player eingebettet hast, empfehlen wir trotzdem, strukturierte Daten anzugeben. Außerdem kannst du diese Seiten in deine Video-Sitemaps einbinden. Wenn Sie für Ihre Inhalte weitere Videofunktionen nutzen möchten, wenden Sie sich an Ihren Videohoster, um sicherzustellen, dass er Google Folgendes erlaubt: Ihre Videodatei abzurufen.
Welche URL ist welche?
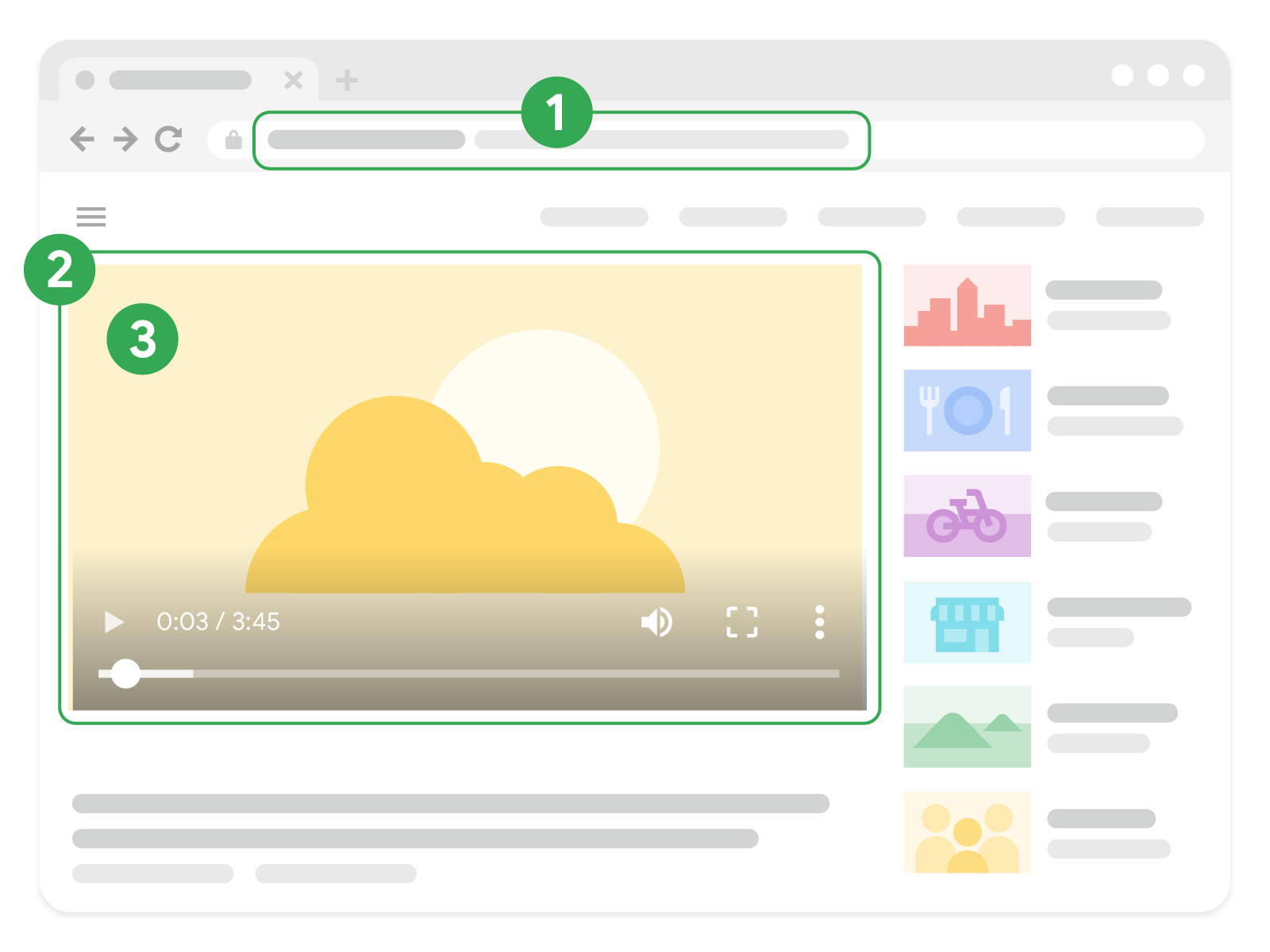
Mit einem Video sind mehrere URLs verknüpft. Hier eine Zusammenfassung der wichtigsten:

| URLs, die sich auf das Video beziehen | |
|---|---|
| 1. Wiedergabeseite |
Die URL der Wiedergabeseite, auf der das Video eingebettet ist. Wenn du eine Video-Sitemap verwendest, ist diese URL der Wert für das
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. Videoplayer |
Die URL eines bestimmten Players für das Video. Das ist häufig der <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> URL angeben Wenn Sie strukturierte Daten verwenden, geben Sie die URL des Videoplayers als Wert für die Property "embedUrl": "https://example.com/videoplayer.php?video=123" Wenn Sie eine Video-Sitemap verwenden, geben Sie die URL des Videoplayers als Wert für das <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. Videodatei |
Die URL der tatsächlichen Inhaltsbytes der Videodatei, die auf der einbettenden Website, in einem CDN oder in einem Streamingdienst gehostet werden kann. Im Element <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> Im <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> Im Element <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> URL angeben Wenn Sie strukturierte Daten verwenden, geben Sie die URL der Videodatei als Wert für die Property "contentUrl": "https://streamserver.example.com/video/123/file.mp4" Wenn du eine Video-Sitemap verwendest, gib die URL der Videodatei als Wert für das <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
Hochwertige Video-Miniaturansicht angeben
Damit ein Video in Videofunktionen angezeigt werden kann, muss dafür eine gültige Miniaturansicht verfügbar sein. Wenn Sie Google erlauben, Ihre Videodateien abzurufen, versucht Google, automatisch ein Thumbnail für Sie zu generieren.
Du kannst jedoch beeinflussen, welches Thumbnail in den Videofunktionen angezeigt wird, indem du dein bevorzugtes Thumbnail angibst über eine der folgenden Metadatenquellen:
- Wenn du das HTML-Element
<video>verwendest, kannst du das Attributposterangeben. - Gib in einer Video-Sitemap (einschließlich mRSS) das Tag
<video:thumbnail_loc>(bzw.<media:thumbnail>) an. - Gib für strukturierte Daten die Property
thumbnailUrl - Geben Sie für OGP das Attribut
og:video:imagean.
Wenn du mehrere Metadatenquellen angibst (z. B. eine Miniaturansicht sowohl in deiner Sitemap als auch in strukturierten Daten), achte darauf, dass du für jedes Video dieselbe Miniaturansicht-URL in allen Metadaten verwendest.
| Spezifikationen für Video-Thumbnails | |
|---|---|
| Unterstützte Formate für Miniaturansichten: . | BMP, GIF, JPEG, PNG, WebP, SVG und AVIF |
| Größe | Mindestens 60 × 30 Pixel, bevorzugt größer. |
| Ort | Der Googlebot und der Googlebot für Bilder müssen auf die Miniaturansicht-Datei zugreifen können. Blockiere die Datei nicht mit robots.txt oder ein Log-in Anforderung. Die Datei muss durchgehend unter einer stabilen URL verfügbar sein. |
| Transparenz | Transparenz: Mindestens 80 % der Pixel der Miniaturansicht müssen einen Alpha-Wert (Transparenz) haben, der größer ist als 250. |
Einheitliche und eindeutige Informationen in deinen strukturierten Daten angeben
Du kannst beeinflussen, wie deine Videos auf Google angezeigt werden, indem du dein Video mit
strukturierte Daten beschreibst. Stellen Sie sicher, dass alle
Informationen, die Sie in strukturierten Daten zur Verfügung stellen, stimmen mit dem tatsächlichen Videoinhalt überein und
anderen von Ihnen bereitgestellten Metadaten. Gib für jedes Video auf deiner Website eindeutige Informationen in den Properties thumbnailUrl, name und description an.
Bestimmte Videofunktionen aktivieren
Videovorschauen

Google wählt einige Sekunden aus deinem Video aus, um eine sich bewegende Vorschau anzuzeigen. So können Nutzer besser verstehen, was sie in deinem Video zu sehen bekommen. Damit diese Funktion für deine Videos aktiviert werden kann,
musst du Google erlauben, deine Videodateien abzurufen. Die maximale Dauer solcher Videovorschauen lässt sich mit dem robots-meta-Tag max-video-preview festlegen.
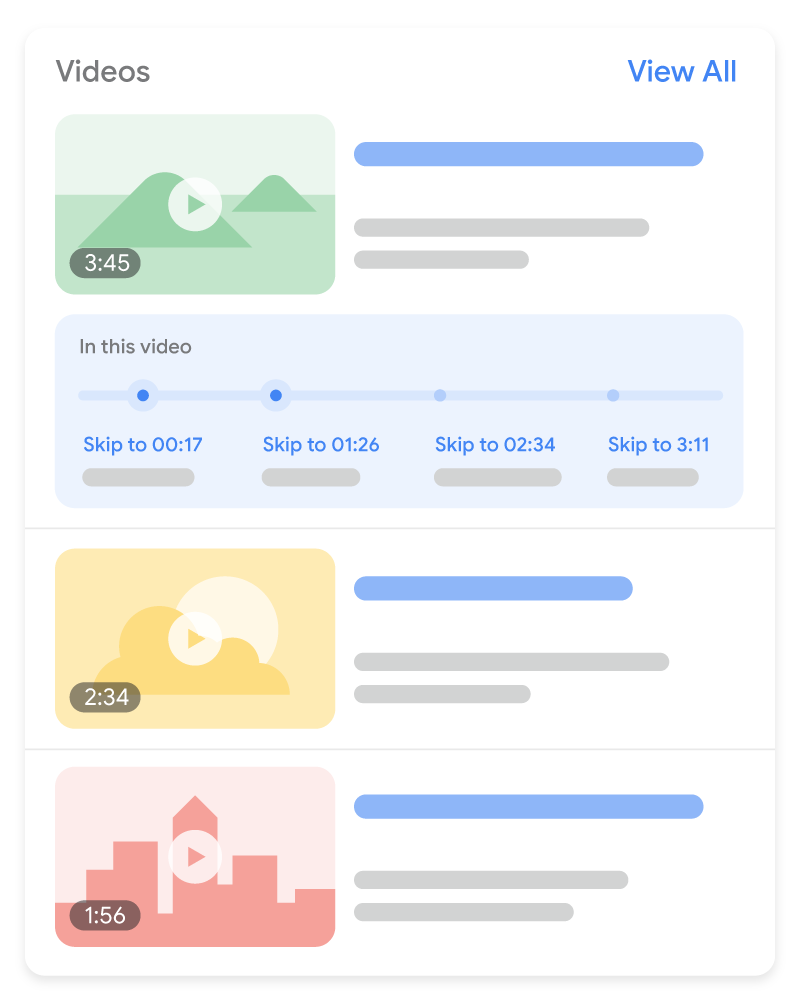
Wichtige Momente

Die Funktion „Wichtige Momente“ bietet Nutzern die Möglichkeit, einzelne Videoabschnitte wie Buchkapitel aufzurufen. Dadurch befassen sie sich möglicherweise noch eingehender mit deinen Inhalten. Die Google Suche versucht, die verschiedenen Abschnitte deines Videos automatisch zu erkennen und Nutzern wichtige Momente zu zeigen, ohne dass du etwas tun musst. Alternativ kannst du Google auch über die wichtigen Punkte deines Videos informieren. Wir priorisieren wichtige Momente, die du entweder über strukturierte Daten oder die YouTube-Beschreibung festlegst.
- Wenn dein Video auf deiner Webseite eingebettet ist oder du eine Videoplattform verwendest, gibt es zwei Möglichkeiten, diese Funktion zu aktivieren:
- Strukturierte Daten vom Typ
Clip: Für jedes Segment werden der genaue Start und das genaue Ende sowie das Label angegeben, das angezeigt werden soll. Diese Option wird in allen Sprachen unterstützt, in denen die Google Suche verfügbar ist. - Strukturierte Daten vom Typ
SeekToAction: Google wird mitgeteilt, wo sich in deiner URL-Struktur normalerweise die Zeitstempel befinden. So erkennt Google automatisch die wichtigen Momente und kann Nutzern Links zu den entsprechenden Stellen im Video zur Verfügung stellen. Diese Option wird für die folgenden Sprachen unterstützt: Deutsch, Englisch, Spanisch, Portugiesisch, Italienisch, Chinesisch, Französisch, Japanisch, Koreanisch, Türkisch, Niederländisch und Russisch.
- Strukturierte Daten vom Typ
- Wenn dein Video auf YouTube gehostet wird, kannst du die genauen Zeitstempel und Labels in der Videobeschreibung auf YouTube angeben. Sieh dir die Best Practices zum Auszeichnen von Zeitstempeln in YouTube-Beschreibungen an. Diese Option wird in allen Sprachen unterstützt, in denen die Google Suche verfügbar ist. Wenn du Videokapitel auf YouTube aktivieren möchtest, beachte diese zusätzlichen Richtlinien.
Verwende das nosnippet-meta-Tag, um die Funktion „Wichtige Momente“ vollständig zu deaktivieren (einschließlich aller Maßnahmen, die Google möglicherweise trifft, um automatisch wichtige Momente deines Videos anzuzeigen).
Live-Logo

Bei Livestreams kannst du ein rotes „LIVE“-Logo aktivieren, das in den Suchergebnissen angezeigt wird. Verwende dafür strukturierte BroadcastEvent-Daten.
Google erlauben, Videodateien abzurufen
Google muss die tatsächlichen Bytes einer Videodatei abrufen können, um Funktionen wie Videovorschauen und wichtige Momente zu aktivieren.
Damit Google deine Videodateien finden und abrufen kann, beachte die folgenden Best Practices:
- Zulassen, dass Google die URL der Streamingdatei des Videos abruft (z. B. M3U8). URL
der tatsächlichen Videobytes nicht mit
noindexoder einer Datei robots.txt blockieren. - Die Videodatei muss unter einer stabilen URL verfügbar sein.
- Verwende strukturierte Daten, um den
contentURL-Wert eines unterstützten Dateityps anzugeben. - Der Host der Videowiedergabeseite und der Server, auf dem das eigentliche Video gestreamt wird, müssen über ausreichend
Serverressourcen für das Crawling verfügen. Wenn Ihre Landingpage
example.com/puppies.htmlhat ein eingebettetes Video über Welpen, das vonstreamserver.example.combereitgestellt wird, beideexample.comundstreamserver.example.commüssen die technische Anforderungen für die Google Suche erfüllen und verfügbare Serverkapazität haben.
Videos entfernen oder einschränken
Videos entfernen
Führe einen der folgenden Schritte aus, um ein Video von deiner Website zu entfernen:
- Gib für jede Wiedergabeseite, auf der das entfernte oder abgelaufene Video eingebettet ist, den Statuscode
404 (Not found)zurück. Zusätzlich zum404-Antwortcode kannst du trotzdem den HTML-Code der Seite zurückgeben, um deine Nutzer besser über die Änderung zu informieren. - Füge auf jeder Wiedergabeseite, auf der ein entferntes oder abgelaufenes Video eingebettet ist, ein
noindex-robots-meta-Tag ein. Dies verhindert, dass die Wiedergabeseite indexiert werden kann. - Gib ein Ablaufdatum in deinen strukturierten Daten (der
expires-Property) oder der Video-Sitemap (verwende das<video:expiration_date>-Element) an. Hier ist ein Beispiel für eine Video-Sitemap mit einem Video, das im November 2009 abgelaufen ist:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Wenn ein Video ein Ablaufdatum in der Vergangenheit hat, wird es nicht in den Videoergebnissen angezeigt. Die Wiedergabeseite wird möglicherweise weiterhin als Webergebnis
ohne Video-Thumbnail angezeigt. Dieses
gilt für Ablaufdaten aus Sitemaps, strukturierten Daten und
meta-Tags.
Achte darauf, dass diese Daten für alle Videos korrekt sind. Ein Ablaufdatum ist zwar nützlich, wenn dein Video nach diesem Datum nicht mehr verfügbar sein soll, es kann jedoch schnell passieren, dass das Ablaufdatum für ein verfügbares Video versehentlich auf ein vergangenes Datum gesetzt wird. Wenn ein Video nicht abläuft, mach keine Angaben zum Ablaufdatum.
Videos basierend auf dem Standort des Nutzers einschränken
Du kannst die Suchergebnisse für dein Video je nach Standort des Nutzers einschränken. Wenn für dein Video keine länderspezifischen Einschränkungen gelten, lass die entsprechenden Tags weg.
Mithilfe von strukturierten Daten einschränken
Wenn du strukturierte VideoObject-Daten verwendest, um ein Video zu beschreiben, gibst du anhand der regionsAllowed-Property an, in welchen Regionen das Videoergebnis erscheinen soll. Lässt du diese Property weg, erscheint das Video überall in den Suchergebnissen.
Alternativ kannst du die Property ineligibleRegion verwenden, um anzugeben, in welchen Regionen das Videoergebnis nicht angezeigt werden soll.
Mithilfe einer Video-Sitemap einschränken
In einer Video-Sitemap kannst du mithilfe des <video:restriction>-Tags zulassen oder verhindern, dass das Video in bestimmten Ländern erscheint. Pro Videoeintrag ist nur ein <video:restriction>-Tag zulässig.
Das <video:restriction>-Tag muss einen oder mehrere durch Leerzeichen voneinander getrennte ISO 3166-1-Ländercodes aus zwei oder drei Buchstaben enthalten. Das erforderliche relationship-Attribut definiert die Art der Einschränkung.
relationship="allow": Das Video kann nur in den angegebenen Ländern angezeigt werden. Wurden keine Länder festgelegt, erscheint das Video nirgendwo.relationship="deny": Das Video kann überall angezeigt werden, außer in den angegebenen Ländern. Wurden keine Länder festgelegt, erscheint das Video überall.
In diesem Beispiel für eine Video-Sitemap wird das Video nur in Suchergebnissen in Kanada und Mexiko angezeigt.
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>Für SafeSearch optimieren
SafeSearch ist eine Einstellung in Google-Nutzerkonten, mit der festgelegt wird, ob Bilder, Videos und Websites mit expliziten Inhalten in den Google-Suchergebnissen angezeigt oder blockiert werden sollen. Sorge dafür, dass Google erkennen kann, um was für eine Website es sich handelt, um ggf. SafeSearch-Filter auf deine Website anwenden zu können. Weitere Informationen zum Kennzeichnen von SafeSearch-Seiten
Videowiedergabeseiten mit der Search Console im Blick behalten
Mit den folgenden Search Console-Berichten und -Tools kannst du die Leistung deiner Videoinhalte in der Google Suche beobachten und optimieren:
- Bericht zur Videoindexierung: Hier erfahren Sie, wie viele Ihrer indexierten Wiedergabeseiten ein indexiertes Video enthalten und warum andere Videos nicht indexiert wurden.
- Bericht zu Rich-Suchergebnissen für Videos: Hier können Sie Probleme mit der Implementierung von strukturierten
VideoObject-Daten prüfen und beheben. - Leistungsbericht: Mit dem Filter „Darstellung in der Suche“ für Videos können Sie die Leistung Ihrer Videos in der Google Suche im Blick behalten.
Probleme bei Videos beheben
Du kannst Probleme mit Videos mit der Search Console beheben. Weitere Informationen findest du in der Anleitung zur Fehlerbehebung bei Videos.
