Recipe (Recipe, HowTo, ItemList) structured data
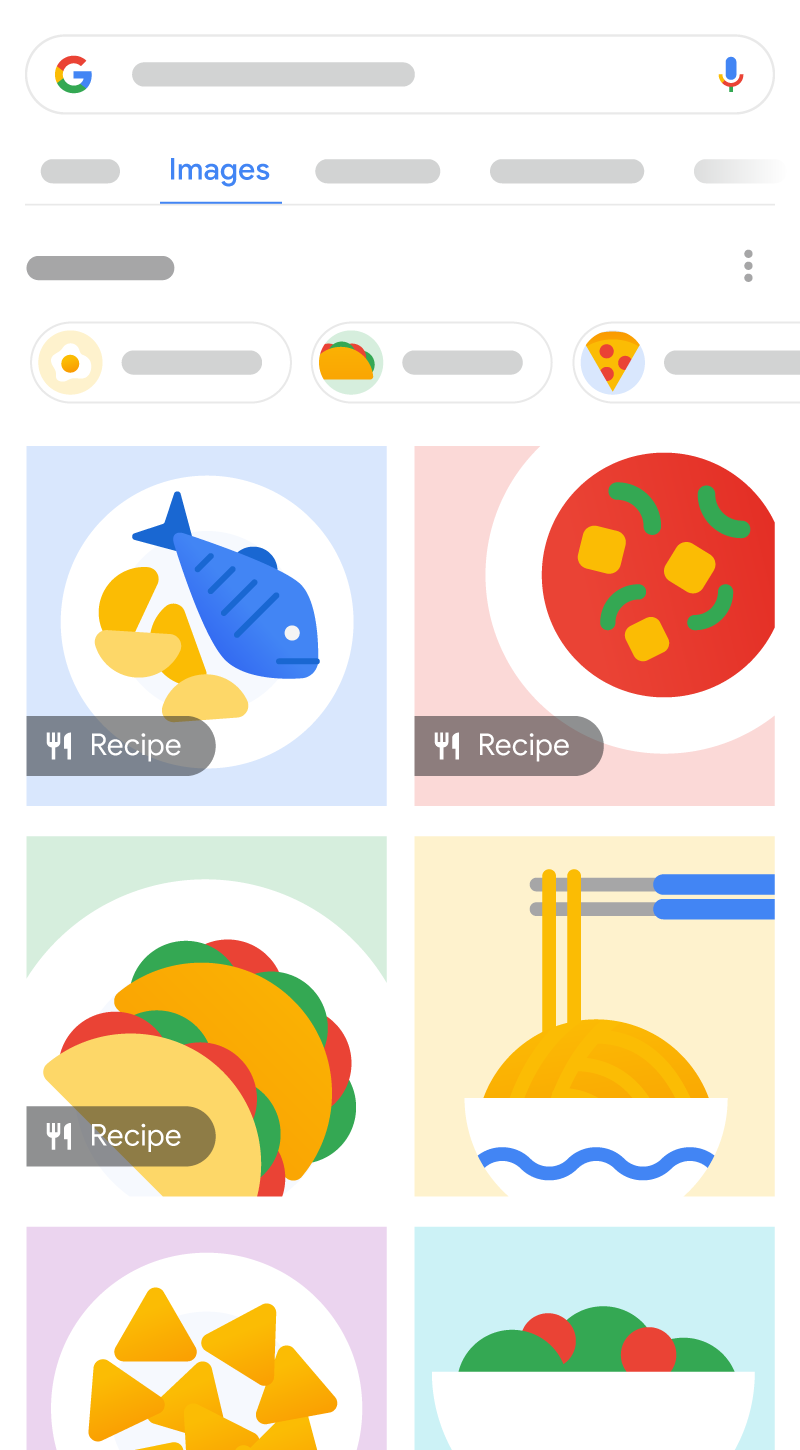
Help users find your recipe content by telling Google about your recipe with structured data. When you provide information such as reviewer ratings, cooking and preparation times, and nutrition information, Google can better understand your recipe and present it to users in interesting ways. Recipes can appear in Google Search results and Google Images.


Based on how you mark up your content, your recipes can be eligible for the following enhancements:
| Recipe enhancements | |
|---|---|
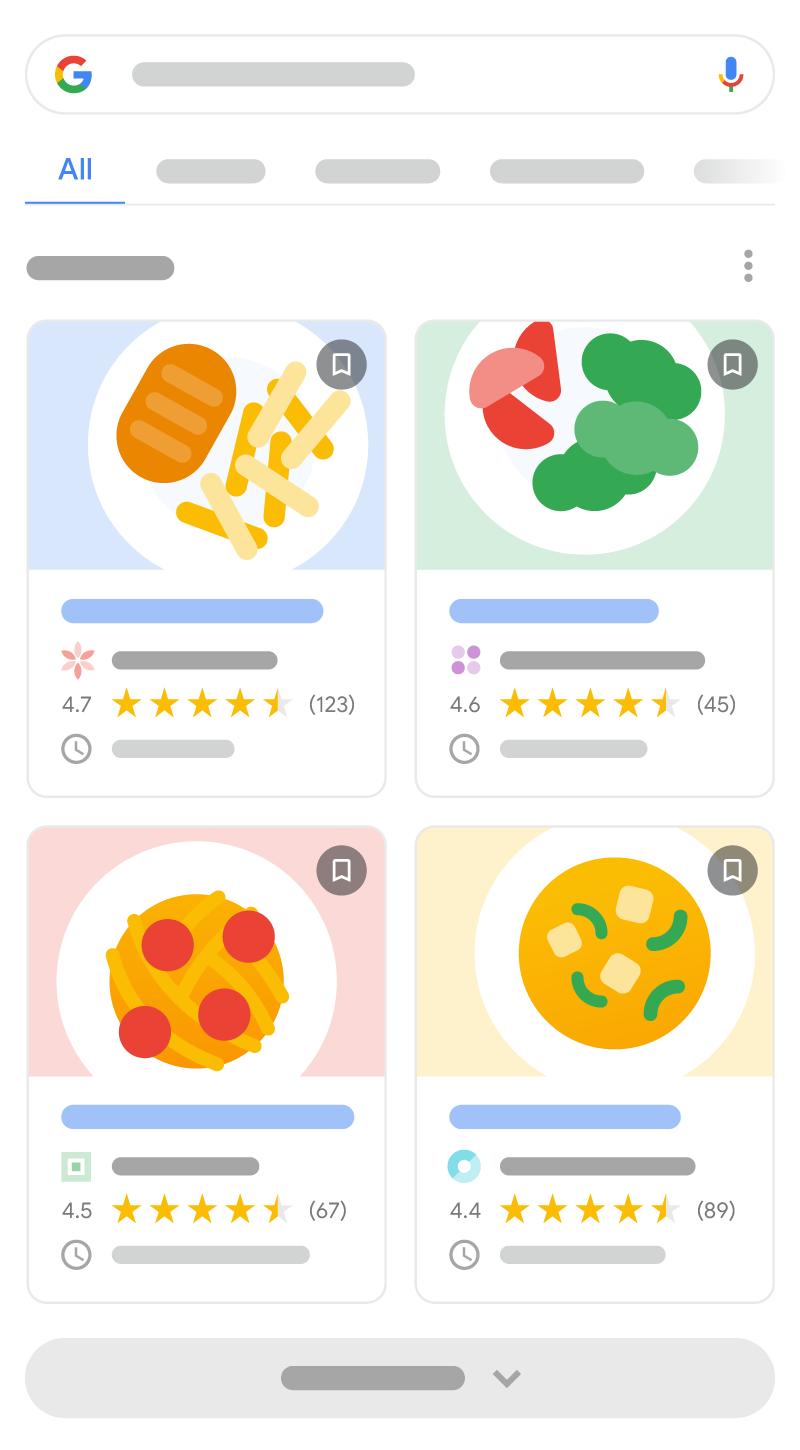
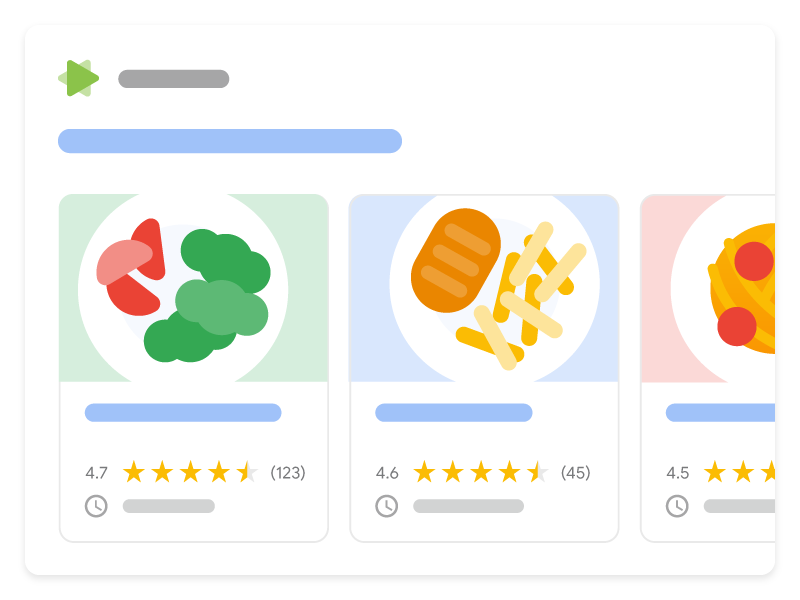
Recipe host carousel: Enable users to explore your recipe gallery
pages by adding ItemList structured data.
|

|
How to add structured data
Structured data is a standardized format for providing information about a page and classifying the page content. If you're new to structured data, you can learn more about how structured data works.
Here's an overview of how to build, test, and release structured data.
- Add the required properties. Based on the format you're using, learn where to insert structured data on the page.
- Follow the guidelines.
- Validate your code using the Rich Results Test and fix any critical errors. Consider also fixing any non-critical issues that may be flagged in the tool, as they can help improve the quality of your structured data (however, this isn't necessary to be eligible for rich results).
- Deploy a few pages that include your structured data and use the URL Inspection tool to test how Google sees the page. Be sure that your page is
accessible to Google and not blocked by a robots.txt file, the
noindextag, or login requirements. If the page looks okay, you can ask Google to recrawl your URLs. - To keep Google informed of future changes, we recommend that you submit a sitemap. You can automate this with the Search Console Sitemap API.
Examples
Here are some examples of recipes using JSON-LD code.
Recipe on Search
Here's an example of a page that's eligible to be displayed on Search.
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>Carousel
Here's an example of a recipe summary page (a page with a list of recipes) with itemList structured data. This content may be eligible to be displayed in a grid in Search results.
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>Guidelines
You must follow the general structured data guidelines for your markup to be eligible to appear in Search results.
The following guidelines apply to Recipe structured data.
- Use
Recipestructured data for content about preparing a particular dish. For example, "facial scrub" or "party ideas" are not valid names for a dish. - To enable your recipes to appear in a
carousel or grid, you must follow these
guidelines:
- Provide
ItemListstructured data to summarize the recipes for your list. You can provideItemListstructured data separately or together with recipe structured data. - Your site must have a summary page that lists all the recipes in the collection. For example, when a user clicks the summary link from Search results, they are properly directed to a page on your site listing the recipes related to their search.
- Provide
Structured data type definitions
You must include the required properties for your content to be eligible for display as a rich result in Google Search. You can also include the recommended properties to add more information about your content, which could provide a better user experience.
Recipe
Mark up your recipe content with the following properties of the
schema.org Recipe type. The full definition of
Recipe is available at
schema.org/Recipe.
The Google-supported properties are the following:
| Required properties | |
|---|---|
image
|
Image of the completed dish. Additional image guidelines:
For example: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
The name of the dish. |
| Recommended properties | |
|---|---|
aggregateRating |
Annotation for the average review score assigned to the item. Follow the Review snippet guidelines and list of required and recommended If the |
author |
The name of the person or organization that wrote the recipe. To help Google best understand authors across various features, consider following the author markup best practices. |
cookTime |
The time it takes to actually cook the dish in ISO 8601 format, if applicable. Always use in combination with |
datePublished |
The date the recipe was published in ISO 8601 format, if applicable. |
description |
A short summary describing the dish. |
keywords
|
Other terms for your recipe such as the season ("summer"), the holiday ("Halloween"), or other descriptors ("quick", "easy", "authentic"). Additional guidelines
|
nutrition.calories |
The number of calories in each serving produced with this
recipe. If |
prepTime |
The length of time it takes to prepare ingredients and workspace for the dish, in ISO 8601 format, if applicable. Always use in combination with |
recipeCategory |
The type of meal or course your recipe is about. For example: "dinner", "main course", or "dessert, snack". |
recipeCuisine |
The region associated with your recipe. For example, "French", Mediterranean", or "American". |
recipeIngredient |
An ingredient used in the recipe. For example: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] Additional guidelines:
|
recipeInstructions
|
The steps to make the dish. There are several options for setting the value of
Additional guidelines
|
recipeYield |
The quantity produced by the recipe, if applicable. Specify the number of servings
produced from this recipe with just a number. If you wish to use a different unit (for
example, number of items), you may include additional yields. This is required if you
specify any nutritional information per serving (such as Example "recipeYield": [ "6", "24 cookies" ] |
totalTime |
The total time it takes to prepare the cook the dish, in ISO 8601 format, if applicable. Use |
video
|
VideoObject
A video depicting the steps to make the dish. Follow the list of required and recommended Video properties. |
HowToSection
Use HowToSection to group a sequence of steps (or sub-sections) that make up
part of the instructions for a recipe. Specify HowToSection directly within the
definition of recipeInstructions property, or as an itemListElement of another
HowToSection.
The HowToSection type defines a section of a single recipe and
contains one or multiple steps. Don't use HowToSection to define different recipes
for the same dish; instead, use HowToSection as part of a single recipe. For listing
multiple recipes for a dish, use multiple Recipe objects. For example, for
multiple ways to make an apple pie, list them as multiple Recipe objects, not
HowToSection objects.
The full definition of HowToSection is available at
schema.org/HowToSection.
| Required properties | |
|---|---|
itemListElement
|
HowToStep
A list of detailed steps for the section, and/or sub-sections. For example, a pizza recipe may have one section of steps for making the crust, one for preparing the toppings, and one for combining and baking. Example: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
The name of the section. |
HowToStep
Use HowToStep to group one or more sentences that explain how to
do part of the recipe, if this makes sense for your content. Define the text property with the
sentences or, alternately, define itemListElement with
a HowToDirection or HowToTip for each sentence.
Mark up your recipe steps with the following properties of
the HowToStep type. Specify
a HowToStep directly within the definition of recipeInstructions
property, or as an itemListElement of a HowToSection.
The full definition of HowToStep is available at
schema.org/HowToStep.
| Required properties | |
|---|---|
itemListElement
|
HowToDirection or HowToTip
A list of detailed substeps, including directions or tips. Optional if |
text
|
Text
The full instruction text of this step. Optional if
|
| Recommended properties | |
|---|---|
image
|
ImageObject or URL
An image for the step. Additional image guidelines:
|
name
|
Text
The word or short phrase summarizing the step (for example, "Arrange pie crust"). Don't use non-descriptive text (for example, "Step 1: [text]") or other form of step number (for example, "1. [text]"). |
url
|
URL
A |
video
|
VideoObject or Clip
A video for this step or a clip of the video. For |
HowToDirection and HowToTip
Use HowToDirection and HowToTip to describe directions or tips, if applicable.
They have the same required and recommended properties.
The full definitions of HowToDirection and HowToTip are available at
schema.org/HowToDirection and
schema.org/HowToTip.
| Required properties | |
|---|---|
text
|
Text
The text of the direction or tip. |
ItemList
In addition to Recipe properties, add the following properties for
host-specific lists. While ItemList isn't required,
you must add the following properties if you want your recipe to be eligible for a
host carousel. For more information about host carousel, see
Carousel.
The full definition of ItemList is
available at schema.org/ItemList.
| Required properties | |
|---|---|
itemListElement
|
Annotation for a single item page. |
ListItem.position
|
Ordinal position of the item page in the list. For example:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
The canonical URL of the item page. Every item must have a unique URL. |
Monitor rich results with Search Console
Search Console is a tool that helps you monitor how your pages perform in Google Search. You don't have to sign up for Search Console to be included in Google Search results, but it can help you understand and improve how Google sees your site. We recommend checking Search Console in the following cases:
- After deploying structured data for the first time
- After releasing new templates or updating your code
- Analyzing traffic periodically
After deploying structured data for the first time
After Google has indexed your pages, look for issues using the relevant Rich result status report. Ideally, there will be an increase of valid items, and no increase in invalid items. If you find issues in your structured data:
- Fix the invalid items.
- Inspect a live URL to check if the issue persists.
- Request validation using the status report.
After releasing new templates or updating your code
When you make significant changes to your website, monitor for increases in structured data invalid items.- If you see an increase in invalid items, perhaps you rolled out a new template that doesn't work, or your site interacts with the existing template in a new and bad way.
- If you see a decrease in valid items (not matched by an increase in invalid items), perhaps you are no longer embedding structured data in your pages. Use the URL Inspection tool to learn what is causing the issue.
Analyzing traffic periodically
Analyze your Google Search traffic using the Performance Report. The data will show you how often your page appears as a rich result in Search, how often users click on it and what is the average position you appear on search results. You can also automatically pull these results with the Search Console API.Troubleshooting
If you're having trouble implementing or debugging structured data, here are some resources that may help you.
- If you're using a content management system (CMS) or someone else is taking care of your site, ask them to help you. Make sure to forward any Search Console message that details the issue to them.
- Google does not guarantee that features that consume structured data will show up in search results. For a list of common reasons why Google may not show your content in a rich result, see the General Structured Data Guidelines.
- You might have an error in your structured data. Check the list of structured data errors and the Unparsable structured data report.
- If you received a structured data manual action against your page, the structured data on the page will be ignored (although the page can still appear in Google Search results). To fix structured data issues, use the Manual Actions report.
- Review the guidelines again to identify if your content isn't compliant with the guidelines. The problem can be caused by either spammy content or spammy markup usage. However, the issue may not be a syntax issue, and so the Rich Results Test won't be able to identify these issues.
- Troubleshoot missing rich results / drop in total rich results.
- Allow time for re-crawling and re-indexing. Remember that it may take several days after publishing a page for Google to find and crawl it. For general questions about crawling and indexing, check the Google Search crawling and indexing FAQ.
- Post a question in the Google Search Central forum.
