2022 年 3 月 30 日(水曜日)
この記事では、データポータルで検索トラフィック用のモニタリング ダッシュボードを作成する方法について説明します。Search Console にもすぐに使えるグラフとフィルタ機能がありますが、データポータルでは、独自のグラフをカスタマイズして、Google 広告、アナリティクス、YouTube、BigQuery などの他のツールのデータと並べて表示できます。このシリーズの以前の記事をまだ読んでいない方は、Search Console とデータポータルを接続するをご覧ください。
ダッシュボードの詳しい説明に入る前に、データポータルをご利用の方にお知らせがあります。このたび Search Console コネクタに、最近追加されたデータと同様に、Discover と Google ニュースのトラフィックに関するデータが追加されました。
今回の投稿では、ご自身の独自データで使用できるダッシュボードを共有します。このダッシュボードでは、さまざまな Search Console のプロパティ、データの種類、デバイスなどを簡単に切り替えられます。ご自身のデータをこのテンプレートにリンクすることで、サイトの Google 検索トラフィックをモニタリングできます。
引き続きダッシュボードの詳細に関するこの記事をご覧ください。
ダッシュボードの使用方法と使用したほうがよい理由
ダッシュボードを作成する際にはまず、目的を定義することから始めます。たいていの場合、目的は次の 3 つに大別されます。
- パフォーマンスのモニタリング: サイト上の重要なページの URL クリック数とクリック率(CTR)のモニタリングなど、データの変化を迅速に把握します。
- データ探索: データからインサイトを引き出します。たとえば、国別、デバイス別、ウェブサイトのセクション別に検索のパフォーマンスのパターンを分析する場合などに使用できます。
- 情報発信: 業界別に分類した集計データなど、興味を引くトレンドやパターンを公開します。
この記事では、問題の発生を認識するうえで役に立つ、パフォーマンスをモニタリングするダッシュボードについて説明します。通常、このようなダッシュボードでは、ユーザーがすばやく理解できるように、折れ線グラフ、棒グラフ、表などのシンプルな可視化が使用されます。問題が見つかった場合は、SEO またはアナリストが詳しいデータ探索を開始できます(これについては、次の投稿で説明します)。
検索トラフィック モニタリング ダッシュボード
先ほど説明したとおり、この投稿では Google 検索のパフォーマンスをモニタリングするテンプレートを共有します。このセクションでは、検索データをデータポータルに取り込む方法、ダッシュボードが提供する機能とデータ、Google が設計上の決定を行った背景について説明します。Search Console コネクタをセットアップする
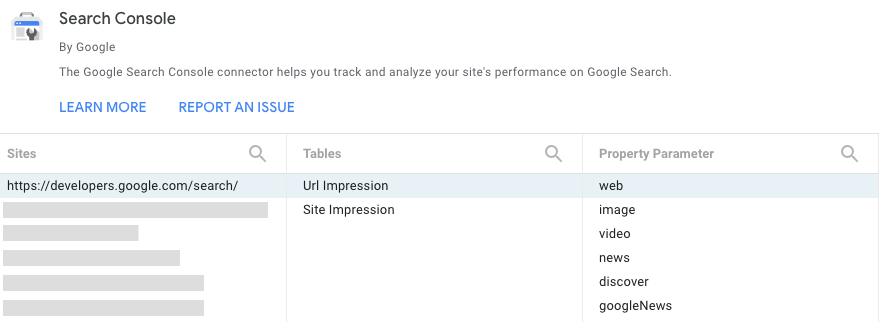
データポータルにログインして Search Console データソースを作成し、URL レベルベースのウェブ、画像、動画、ニュース、Discover、googleNews のデータを含む [URL のインプレッション] 表を選択します。こちらで選択したプロパティ パラメータがレポートのデフォルトになりますが、フィルタを利用することで他のパラメータにもアクセスできます。詳細については、この記事の後半をご覧ください。データの詳細については、パフォーマンス レポートのヘルプページをご覧ください。

フィルタと日付を使用してデータを管理する
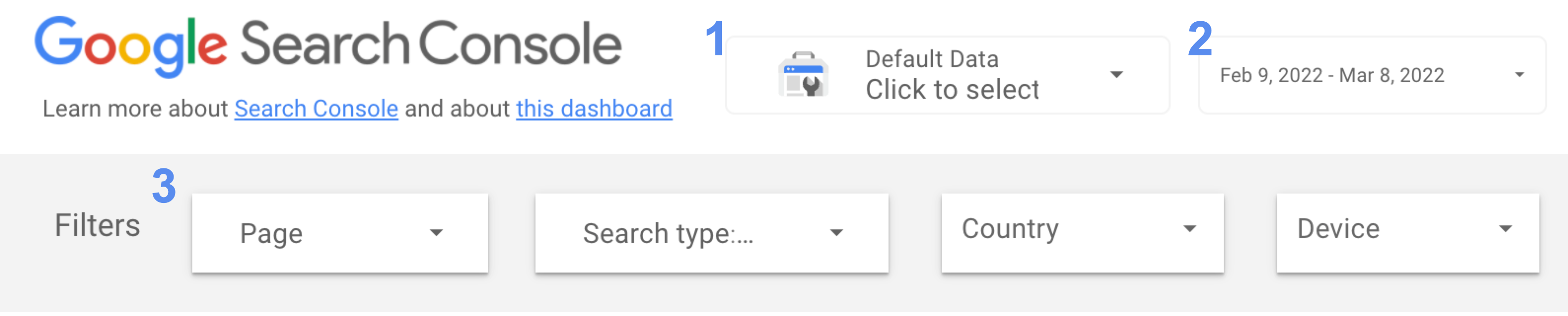
レポートのヘッダーには、グラフのデータをフィルタするオプションがいくつか含まれています。
- アクセス権を持っている別の Search Console プロパティに切り替えるには、データ管理オプションを使用します。
- レポートに含めるデータの期間を選択します。デフォルトでは、過去 28 日間とその前の 28 日間が比較されます。
- フィルタを作成してデータをドリルダウンします。
- ページ: ウェブサイトでのページ(複数選択可)の追加と除外に使用します。Search Console の場合と同じように、正規表現を使用できます。
- タイプ: さまざまなデータタイプ(Discover や Google ニュースなど)からタイプを選択します。一度に 1 つのみ選択できます。
- 国: 国(複数選択可)の追加と除外に使用します。
- デバイス: デバイス カテゴリ(複数選択可)の選択に使用します。

クリック数とクリック率の推移をモニタリングする
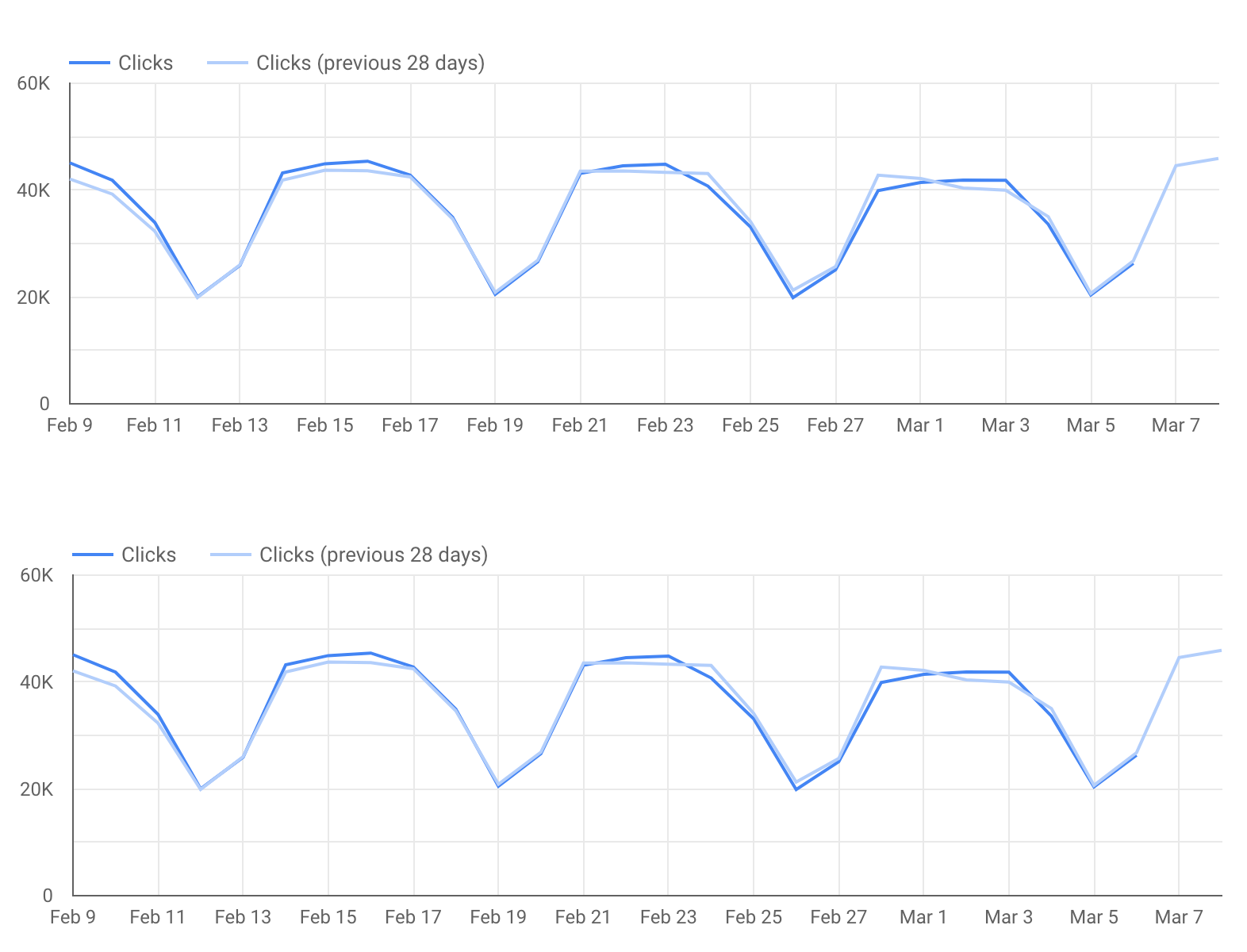
折れ線グラフは、時間の経過とともに指標がどのように変化しているかを示す最適な可視化方法です。今回はクリック数とサイトのクリック率の両方を確認します。折れ線グラフを見ると、週末と平日でパターンが大きく異なることがわかります(これは常に折れ線グラフの期間に 7 の倍数を使用することが重要である理由の一つです)。パターンに変化がある日を見逃さないようにしましょう。
なお、このグラフは仕事向けのウェブサイトのものであるため、トラフィックは平日に多く、週末には少なくなっていますが、ご自身のサイトのパターンはこれとは大きく異なる可能性があります。

このレポートに Google アナリティクスのデータは含まれていませんが、ウェブサイトが Google のオーガニック検索から獲得したコンバージョン数を示したグラフを含めることによって、興味深いインサイトが得られる場合があります。詳しくは、データポータルに Google アナリティクスを接続する方法をご確認ください。
特定の URL(ウェブサイトのセクション)にドリルダウンする
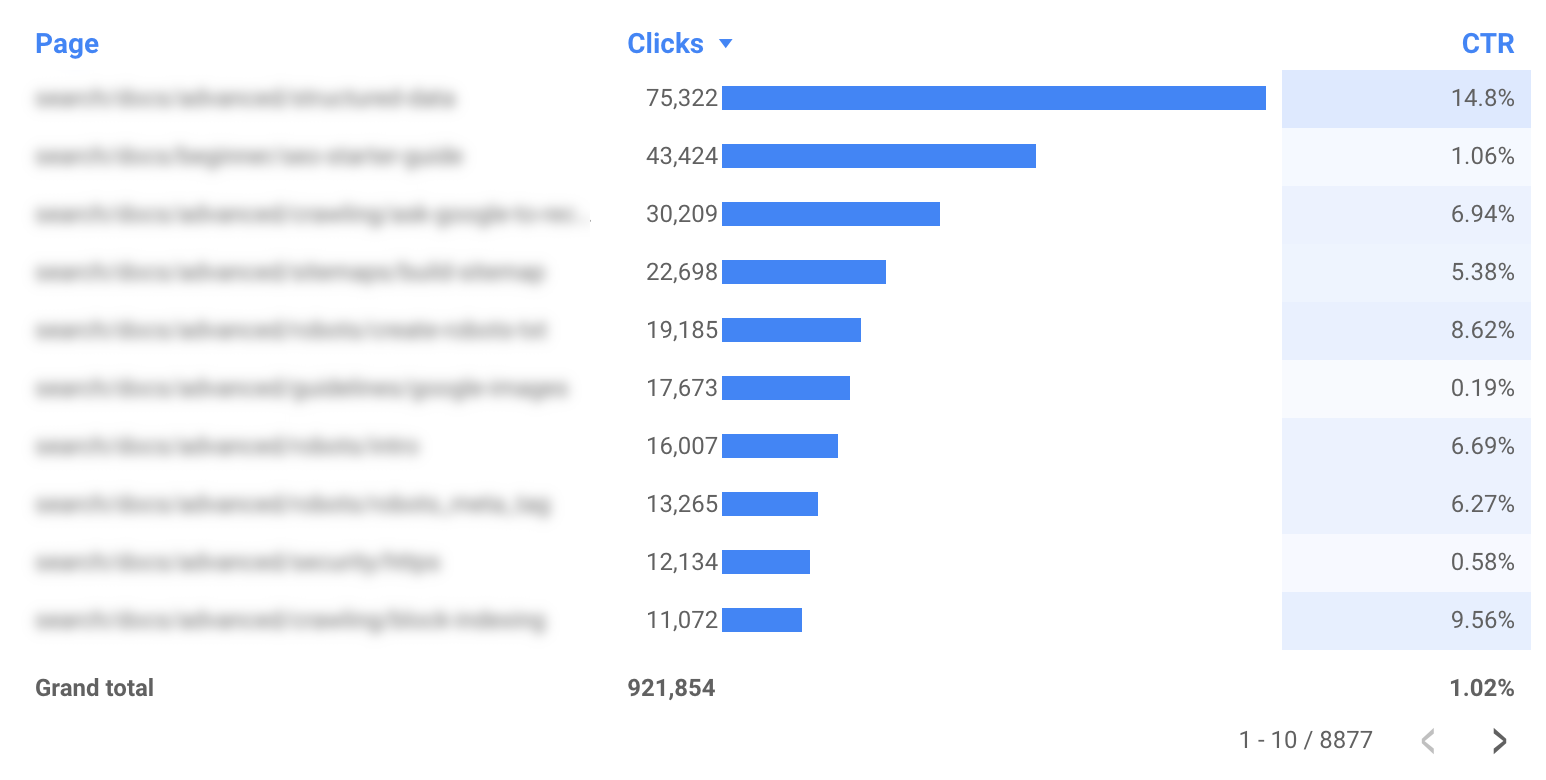
グラフはトレンドやパターンの分析に役立ちますが、より詳細な情報を得るには、表を使用して特定の URL(または URL のグループ)を分析するほうが効果的です。たとえば次のような方法があります。
- ページのフィルタを使用すると、ウェブサイトの特定のセクションのみを含められます。
- 国のフィルタを使用すると、重要な国でのさまざまなページのパフォーマンスを確認できます。
- タイプのフィルタを使用すると、各データタイプの URL レベルのパフォーマンスを分析できます。

その他のヒント
ヒント 1: ダッシュボードをモバイル フレンドリーにする
通常、ダッシュボードはパソコン上で使用するため、モバイル フレンドリーにする必要はありません。しかし、モニタリング ダッシュボードは通勤中に使用することも多いため、モバイル フレンドリーにすることが重要な場合があります。
モバイル デバイスでのモニタリング ダッシュボードのエクスペリエンスを改善するには、[表示モード] を [幅に合わせる](レポートとページ レイアウトの下にあります)に設定し、画面サイズに合わせてダッシュボードの幅が調整されるようにします。このオプションを選択する場合は、各画面サイズでレポートがどのように表示されるかを必ず確認してください。
ヒント 2: URL 文字列を短縮する
サブドメインのない単一のドメインをレポートに含める場合は、表を見やすくするためにドメイン名をレポートから削除することをおすすめします。たとえば、example.com/cool-dashboards/search のレポートを作成している場合、表示されるのは /cool-dashboards/search のみになります。このようにするには計算フィールドを作成し、正規表現を使って URL からドメイン名を削除します。たとえば、.com ドメイン名の場合は、次の表現が使用できます。
REGEXP_EXTRACT(Landing Page, ".*\\.com/(.*)$")
次のステップ: 検索の最適化に役立つ高度なグラフ
次の投稿である、Search Console のバブルチャートによるウェブサイトのパフォーマンスの最適化では、検索を最適化する際に注目すべき点を把握するうえで役に立つ、高度なグラフについて説明します。
ご不明な点がありましたら、Google 検索セントラル コミュニティまたはデータポータル コミュニティまでお問い合わせください。また、Twitter を使用している場合はぜひ Google をフォローしてください。今後の投稿について随時お知らせしています。
ぜひデータポータルをご活用ください。
