Donnerstag, 14. September 2017
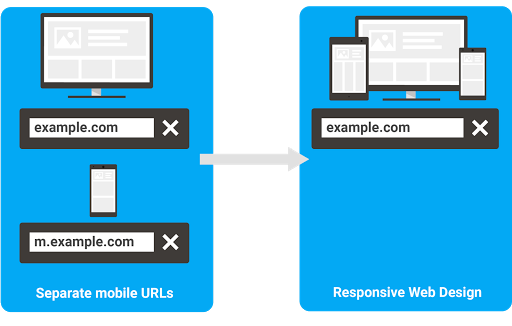
Responsives Webdesign für Websites erfreut sich wachsender Beliebtheit. Deshalb fragen sich viele Webmaster, wie sie die Umstellung von separaten mobilen URLs, oft auch als "m-dot-URLs" bezeichnet, zum responsiven Webdesign bewerkstelligen können. Im Folgenden findet ihr einige Empfehlungen dazu, wie ihr von separaten URLs zu einer einzigen, responsiven URL wechselt und dadurch die Chancen erhöht, dass eure Websites in den Suchergebnissen von Google weit oben erscheinen.
Auf Googlebot-freundliche Weise zu responsiven Websites wechseln
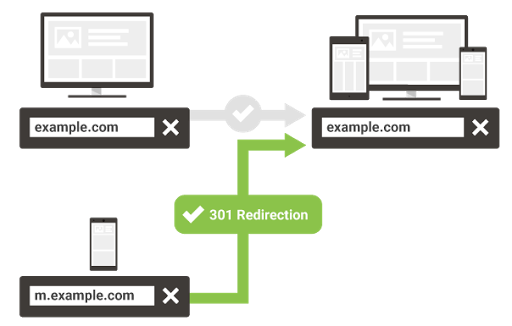
Sobald eure responsive Website bereit ist, ist die Umstellung mit der richtigen Strategie kein großes Problem. Da eure URLs für die Desktopversion unverändert bleiben, braucht ihr nur 301-Weiterleitungen von den mobilen URLs zu den URLs für responsives Webdesign zu konfigurieren.
Hier die Schritte im Detail:
-
Macht eure responsive Website einsatzbereit.

-
Konfiguriert für die alten, mobilen URLs
301-Weiterleitungen zu den responsiven Versionen, also zu den neuen Seiten. Dabei muss für jede einzelne mobile URL eine Weiterleitung zur entsprechenden responsiven URL eingerichtet werden.
- Entfernt von eurer Website alle Konfigurationen für mobile URLs wie bedingte Weiterleitungen oder Vary-HTTP-Header.
-
Es empfiehlt sich, für die responsiven URLs
rel=canonicalfestzulegen, sodass sie auf sich selbst verweisen.
Wenn ihr derzeit die dynamische Bereitstellung nutzt und zum responsiven Webdesign wechseln möchtet, braucht ihr keine Weiterleitungen hinzuzufügen oder zu ändern.
Einige Vorteile der Umstellung zum responsiven Webdesign
Durch die Umstellung dürften sich Verwaltung und Berichterstellung künftig wesentlich vereinfachen. Zum einen benötigt ihr dann nicht mehr für jede Seite eine separate URL. Zum anderen könnt ihr so viel leichter nützliche Methoden und Technologien einsetzen, z. B. hreflang für die Internationalisierung, AMP für mehr Geschwindigkeit und strukturierte Daten für erweiterte Suchfunktionen.
Weitere Fragen könnt ihr wie immer im Forum für Webmaster posten.
