Lunedì 19 settembre 2016

Quando realizzate le versioni AMP (#AMPlify) delle pagine del vostro sito con il formato Accelerated Mobile Pages, è importante controllare regolarmente lo stato di convalida delle pagine perché soltanto le pagine AMP valide sono idonee a essere mostrate nella Ricerca Google.
Quando viene implementato il formato AMP, è possibile che le pagine contengano errori che ne impediscono l'indicizzazione nella Ricerca Google. Le pagine potrebbero anche contenere avvisi relativi a elementi non ottimali o che diventeranno errori in futuro.
Google Search Console è uno strumento che vi consente di controllare quali delle vostre pagine AMP sono state identificate come contenenti errori da Google. Dopo avere individuato gli URL problematici, potete usare alcuni pratici strumenti che consentono di controllare più facilmente i dettagli sugli errori di convalida.
Strumenti per sviluppatori del browser
Per utilizzare gli Strumenti per sviluppatori per la convalida, procedete nel seguente modo:
- Aprite la pagina AMP nel browser.
-
Aggiungete
#development=1all'URL, ad esempiohttps://localhost:8000/released.amp.html#development=1. - Aprire la console Strumenti per sviluppatori di Chrome e controllate se ci sono errori di convalida.
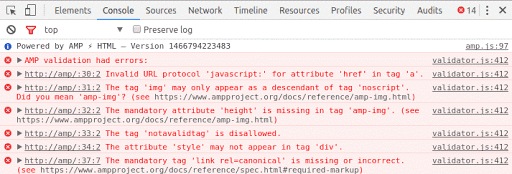
Gli errori della Console per sviluppatori saranno simili al seguente:

Estensioni AMP per il browser
Le estensioni AMP per il browser (disponibili per Chrome e Opera), vi consentono di identificare rapidamente le pagine AMP non valide e di eseguirne il debug. Mentre navigate nel nostro sito, l'estensione valuta ogni pagina AMP visitata e dà un'indicazione in merito alla validità della pagina. La seguente tabella mostra le diverse icone che le estensioni potrebbero essere visualizzate in base alla validità del markup AMP.
|
|
Quando vengono riscontrati errori all'interno di una pagina AMP, l'icona dell'estensione viene visualizzata in rosso e viene indicato il numero di errori riscontrati. |
|
|
Quando non vengono riscontrati errori all'interno di una pagina AMP, l'icona viene visualizzata in verde e viene indicato il numero di avvisi, se presenti. |
|
|
Se la pagina non è in formato AMP, ma viene indicato che è disponibile una versione AMP, l'icona diventa un'icona di collegamento blu. Se viene fatto clic sull'estensione, il browser viene reindirizzato alla versione AMP. |
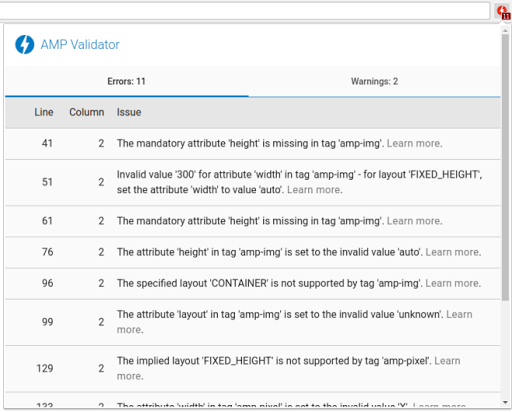
Se usate le estensioni potete controllare gli errori e gli avvisi relativi alle pagine facendo clic sull'icona delle estensioni. Per ogni problema vengono riportati la riga e la colonna della fonte, nonché un messaggio che indica il problema. Se esiste una descrizione più dettagliata del problema, sarà presente un link "Ulteriori informazioni" che vi rimanderà alla pagina pertinente sul sito ampproject.org.

Strumento di convalida web delle pagine AMP
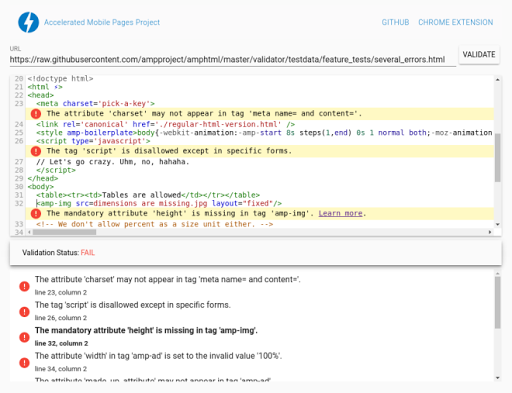
Lo Strumento di convalida delle pagine web AMP, disponibile all'indirizzo validator.ampproject.org, fornisce un'interfaccia utente web semplice per testare la validità delle pagine AMP.

Come si usa lo strumento: inserite un URL AMP o copiate/incollate il codice sorgente. Verranno visualizzati messaggi di errore tra le righe. Potete apportare modifiche direttamente nello strumento di convalida, che attiverà una nuova convalida e vi comunicherà se le modifiche proposte risolveranno il problema.
Quale modalità preferite per controllare lo stato delle vostre pagine AMP? Lasciate il vostro feedback nei commenti sotto oppure nella nostra pagina Google Webmasters su Google+. In alternativa, se avete domande o avete bisogno di supporto, vi invitiamo come sempre a pubblicare nel forum di assistenza per i webmaster.
