Montag, 19. September 2016

Wenn ihr mithilfe von Accelerated Mobile Pages AMP-Versionen eurer Website erstellt (#AMPlify), solltet ihr regelmäßig den Validierungsstatus eurer Seiten prüfen, weil nur gültige AMP-Seiten in der Google-Suche erscheinen können.
Manchmal schleichen sich bei der Erstellung von AMP-Versionen von Webseiten Fehler ein, sodass sie von der Google-Suche nicht indexiert werden. Außerdem können Seiten Warnungen enthalten, die auf Elemente hinweisen, die nicht den Best Practices entsprechen oder in Zukunft zu Fehlern werden.
Mit der Google Search Console könnt ihr auch prüfen, bei welcher eurer AMP-Seiten Google Fehler festgestellt hat. Sobald ihr wisst, bei welchen URLs Probleme auftreten, könnt ihr mithilfe einiger praktischer Tools die Details dieser Validierungsfehler ermitteln.
Browserbasierte Entwicklertools
So verwendet ihr Entwicklertools zur Validierung:
- Öffnet eure AMP-Seite im Browser.
-
Hängt
#development=1an die URL an, z. B.https://localhost:8000/released.amp.html#development=1. - Öffnet die Konsole der Chrome-Entwicklertools und prüft, ob Validierungsfehler vorliegen.
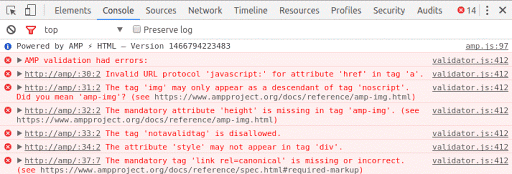
Fehler sehen in der Developer Console etwa so aus:

AMP-Browsererweiterungen
Mit den AMP-Browsererweiterungen (verfügbar für Chrome und Opera) könnt ihr schnell ungültige AMP-Seiten erkennen und korrigieren. Während ihr durch eure Website surft, bewertet die Erweiterung die Gültigkeit jeder aufgerufenen AMP-Seite. In der folgenden Tabelle seht ihr die verschiedenen Symbole, die die Erweiterungen je nach Gültigkeit des AMP-Markups anzeigen.
|
|
Wenn eine AMP-Seite Fehler aufweist, wird das Symbol der Erweiterung in Rot zusammen mit der Anzahl der gefundenen Fehler angezeigt. |
|
|
Bei einer fehlerfreien AMP-Seite erscheint das Symbol in Grün und es wird gegebenenfalls die Anzahl der Warnungen angegeben. |
|
|
Wenn es sich nicht um eine AMP-Seite handelt, aber die Webseite mitteilt, dass eine AMP-Version verfügbar ist, erscheint das Symbol in Blau zusammen mit einem Linksymbol, über das die AMP-Version aufgerufen werden kann. |
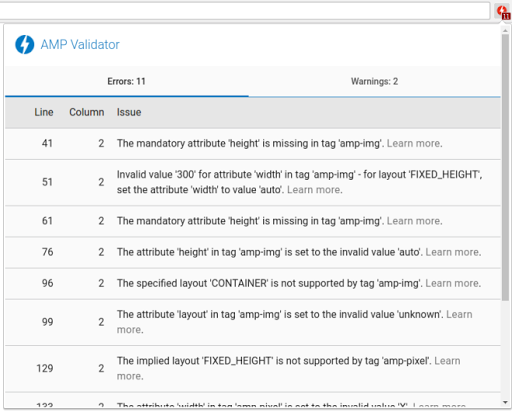
Bei Verwendung der Erweiterungen erhaltet ihr durch Klicken auf das Erweiterungssymbol genauere Informationen zu den konkreten Fehlern oder Warnungen in Bezug auf die jeweilige Seite. Für jedes Problem werden die entsprechende Zeile und Spalte im Quellcode sowie eine kurze Problembeschreibung angezeigt. Wenn eine ausführlichere Beschreibung verfügbar ist, wird ein Link zur entsprechenden Seite auf ampproject.org angegeben.

Webbasierte Validierung für AMP
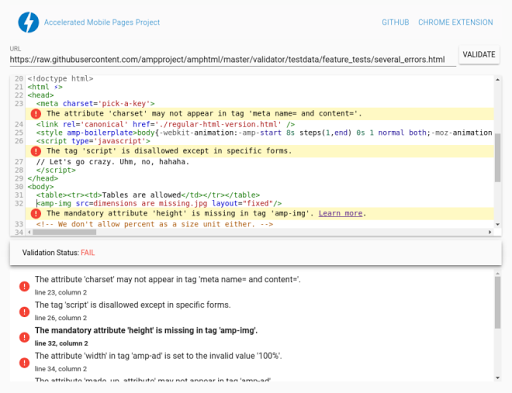
Die unter validator.ampproject.org verfügbare webbasierte Validierung für AMP bietet eine einfache Webbenutzeroberfläche zum Testen der Gültigkeit eurer AMP-Seiten.

Gebt zur Verwendung des Tools eine AMP-URL ein oder kopiert euren Quellcode hinein. Dann werden zwischen den Zeilen die entsprechenden Fehlermeldungen angezeigt. Ihr könnt Änderungen direkt im Validierungstool vornehmen. Anschließend wird die Validierung wiederholt und ihr erfahrt, ob das Problem durch eure Änderungsvorschläge behoben wird.
Was ist eure bevorzugte Methode zum Prüfen des Status eurer AMP-Seiten? Euer Feedback könnt ihr uns unten in den Kommentaren oder auf der Google+ Seite für Google-Webmaster mitteilen. Falls ihr Fragen habt oder Hilfe benötigt, könnt ihr wie gewohnt Beiträge in unserem Hilfeforum für Webmaster posten.
