Mittwoch, 21. September 2016

Im Folgenden werden die acht wichtigsten Punkte beschrieben, die ihr nach unserer Ankündigung zur erweiterten Unterstützung für Accelerated Mobile Pages beachten solltet, wenn ihr AMP-Versionen der Websites eurer Kunden erstellt (AMPlify).
Der Einstieg ist einfach
Wenn für eine Website ein gängiges CMS (Content-Management-System) verwendet wird, ist das Erstellen von AMP-Versionen der Webseiten so einfach wie die Installation eines Plug-ins. Websites, für die benutzerdefinierter HTML-Code verwendet wird oder die ganz neu erstellt werden, erfordern zusätzliche Entwicklungsressourcen.

Nicht alle Arten von Websites sind geeignet
AMP eignet sich hervorragend für alle Arten statischer Webinhalte wie z. B. Nachrichten, Rezepte, Kinoprogramme, Produktseiten, Rezensionen, Videos und Blogs. Es eignet sich weniger für nur eine Seite umfassende Apps mit vielen dynamischen oder interaktiven Funktionen, etwa zur Bereitstellung von Routenkarten, für E-Mails oder für soziale Netzwerke.
Ihr braucht keine AMP-Version der gesamten Website zu erstellen (#AMPlify)
Erstellt schrittweise eine AMP-Version einer bestehenden Kundenwebsite, indem ihr mit einfachen Seiten mit statischen Inhalten wie Artikeln, Produkten oder Blogposts beginnt. Dies sind die in der Regel hauptsächlich mit Text gefüllten „Blattseiten“, auf die Nutzer über Plattformen und Suchergebnisse gelangen. Auf diese Weise lassen sich schon mit einfachen Änderungen die Vorteile von AMP für die Website nutzen. Bei diesem Ansatz könnt ihr die Startseite und andere „Browserseiten“, die möglicherweise erweiterte dynamische Funktionen ohne AMP erfordern, unverändert lassen.
Wenn ihr eine neue Website mit vielen Inhalten komplett neu erstellt, setzt ihr AMP am besten von Anfang an ein. Seht euch dazu zuerst die Richtlinien für den Einstieg an.
Das AMP-Projekt ist Open-Source-basiert und wird laufend weiterentwickelt
Wenn der konkrete Anwendungsfall einer Website noch nicht vom AMP-Format unterstützt wird, könntet ihr eine Funktionsanfrage bei GitHub einreichen oder sogar eine Komponente selbst entwickeln.
AMP-Seiten müssen möglicherweise zusätzliche Anforderungen erfüllen, um an bestimmten Stellen zu erscheinen
Damit AMP-Seiten in den Suchergebnissen von Google angezeigt werden können, dürfen sie nur gültigen AMP-HTML-Code enthalten. Manche Produkte mit AMP-Unterstützung stellen möglicherweise höhere Anforderungen als nur die AMP-Validierung. Zum Beispiel müsst ihr eure AMP-Seiten als Article-Markup mit strukturierten Daten auszeichnen, damit sie bei Google im Bereich „Schlagzeilen“ erscheinen können.
Das Ranking in der Suche bleibt unverändert
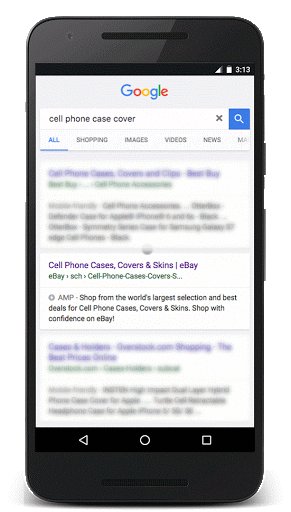
Ob eine Seite oder Website gültige, qualifizierte AMP-Seiten besitzt, hat keinen Einfluss auf das Ranking der Website in den Suchergebnissen. Der Unterschied besteht nur darin, dass Webergebnisse, für die AMP-Versionen verfügbar sind, mit dem Symbol  gekennzeichnet werden.
gekennzeichnet werden.
AMP wird bald weltweit von Google unterstützt
AMP-Suchergebnisse werden in den nächsten Wochen weltweit bei Google eingeführt. Das Schlagzeilenkarussell mit aktuellen AMP-Inhalten, z. B. Nachrichten, ist bereits in mehreren Ländern und Sprachen verfügbar.
Ihr könnt euch jederzeit helfen lassen
Es gibt eine Menge nützlicher Ressourcen, die euch weiterhelfen, falls ihr Fragen habt:
- Webmaster-Hilfeforum: Hier könnt ihr Fragen zu AMP und dessen Implementierung bei Google stellen.
- Stack Overflow: für technische Fragen zu AMP.
- GitHub: Hier könnt ihr Funktionsanfragen einreichen oder selbst etwas beitragen.
Habt ihr eigene Top-Tipps zur Erstellung von AMP-Versionen von Webseiten (#AMPlify)? Euer Feedback könnt ihr uns unten in den Kommentaren oder auf der Google+ Seite für Google-Webmaster geben. Falls ihr Fragen habt oder Hilfe benötigt, könnt ihr wie gewohnt Beiträge in unserem Hilfeforum für Webmaster posten.
