2015年4月22日星期三
原文:
FAQs about the April 21st mobile-friendly update
Maile Ohye , Developer Programs Tech Lead




Maile Ohye , Developer Programs Tech Lead
行動裝置相容性更新即將在4月21日發佈,為此我們整理了一些常見問題與各位分享。我們已在 2 月時
宣佈行動裝置相容性更新
會使全世界適合透過行動裝置瀏覽的網頁 (透過行動裝置瀏覽時容易閱讀且方便使用) 在行動裝置搜尋結果中的排名提升;相對地,只針對大螢幕設計的網頁在行動裝置搜尋結果中的排名可能明顯下滑。為確保各位都能瞭解這項更新,我們整理出以下幾個常見問題:
一般常見問題
1.
一般電腦和/或平板電腦的搜尋排名也會受到這項更新影響嗎?
不會,這項更新對於透過平板電腦或一般電腦執行的搜尋沒有影響,只會影響透過行動裝置執行的搜尋,且適用於所有語言和地區。
2. 提升行動搜尋排名的對象是個別網頁,還是整個網站?
這是頁面層級的更新。舉例來說,如果網站上有 10 個適合透過行動裝置瀏覽的網頁,但是網站上的其他網頁並非如此,那麼只有這 10 個網頁的排名可能提升。
3.
我怎麼知道 Google 會判斷我的網站上有哪些網頁適合透過行動裝置瀏覽?
您可以透過
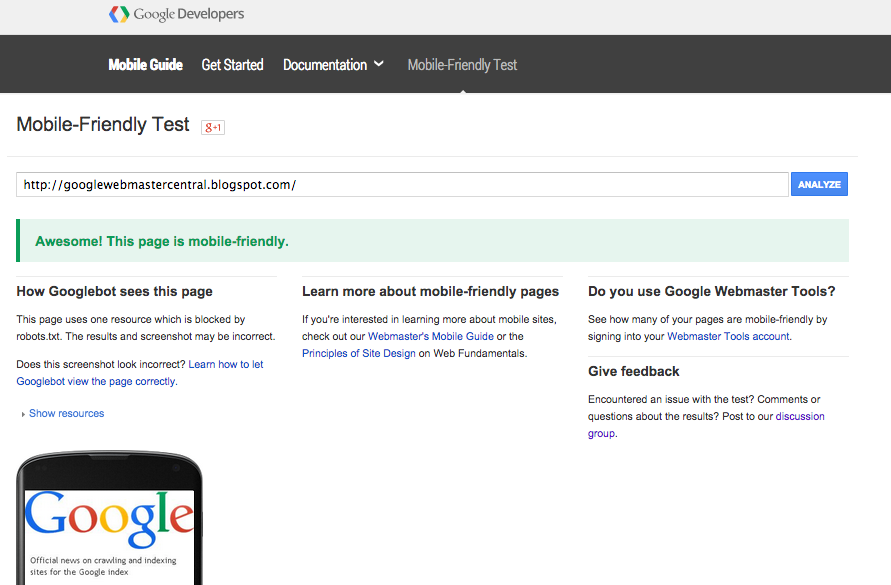
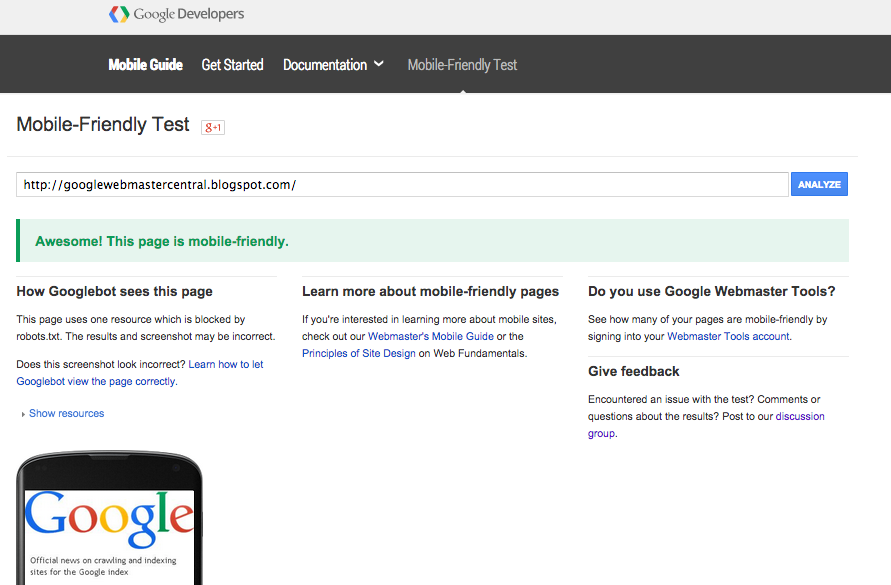
行動裝置相容性測試
來檢測個別網頁。

透過「行動裝置相容性測試」即時檢測個別網址。
如要查看「網站層級」
的行動裝置相容性資訊,請參考
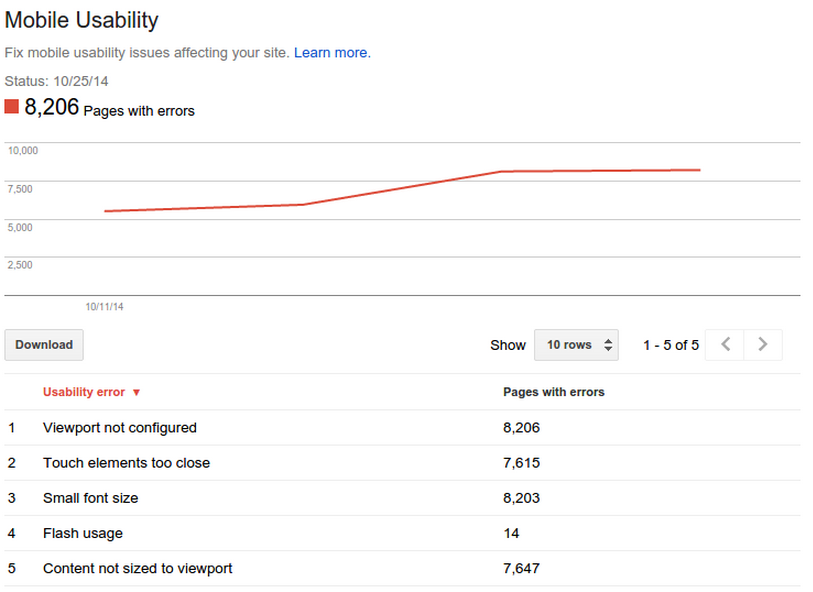
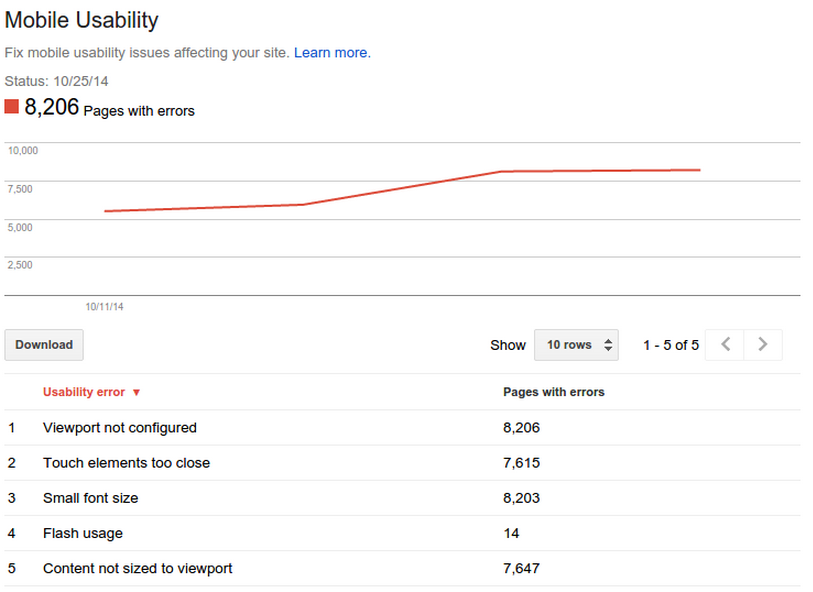
網站管理員工具中的行動裝置可用性報告
。這份報告中的資料是 Google 根據最新一次對您網站的網頁進行檢索及建立索引的結果所產生。

網站管理員工具中的行動裝置可用性報告可讓您一覽整個網站的行動裝置相容性。
4.
我針對行動裝置調整的網頁要等 4 月 21 日後才會上線,Google 何時會將這些網頁視為適合透過行動裝置瀏覽的網頁,並且反應在排名上?
每當我們檢索網頁並建立索引時,都會判斷該網頁是否適合透過行動裝置瀏覽,因此您不必等到下次更新。當網頁被判定為適合透過行動裝置瀏覽後,您可以等待
智慧型手機適用的 Googlebot
正常 (重新) 檢索網頁並更新索引,也可以前往
網站管理員工具
,使用
Google 模擬器的提交給 Google 建立索引
功能加速整個流程。如果網址數量龐大,建議您考慮提交
Sitemap
。如果您是在既有的網址上提供行動內容 (例如採用
回應式網頁設計
或
動態服務
),請在 Sitemap 中加入
lastmod
標記。
5. 行動搜尋排名的變化是從 4 月 21 日開始生效,那麼如果 4 月 22 日時我的網站流量並未減少,是否就表示我的網站排名未受到影響?
您無法在 4 月 22 日就斷定網站排名是否受到行動裝置相容性更新的影響。
行動裝置相容性更新在 4 月 21 日推出後,需要經過大約一週的時間,我們索引中的網頁才會全數更新。
6.
我有一個很棒的行動版網站,但是「行動裝置相容性測試」的結果卻顯示我的網頁不適合透過行動裝置瀏覽,為什麼呢?
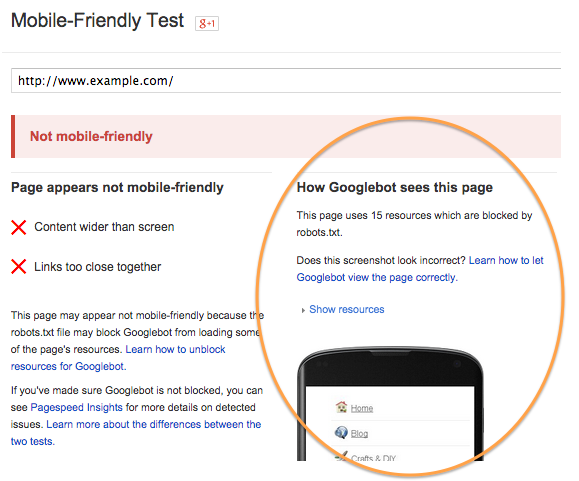
如果專為行動裝置設計的網頁沒有通過「行動裝置相容性測試」,通常是因為含有禁止智慧型手機適用的 Googlebot 檢索的資源 (例如 CSS 和 JavaScript),而這些資源是 Google 判斷網頁在行動裝置上是否具有易讀性和可用性 (即「適合透過行動裝置瀏覽」) 的關鍵。解決方法如下:
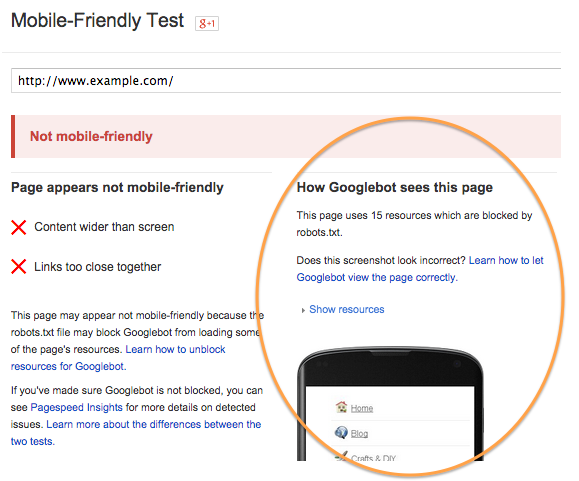
- 查看 行動裝置相容性測試 是否顯示遭到封鎖的資源 (通常附有轉譯的局部圖片)。
- 允許 Googlebot 檢索 需要的檔案。
- 再次確認您的網頁是否通過「行動裝置相容性測試」。
- 使用 Google 模擬器的提交給 Google 建立索引 功能加速重新處理最新網頁的流程 (或等待 Google 正常重新檢索並更新索引)。

如果行動版網頁無法通過「行動裝置相容性測試」,通常是因為含有禁止智慧型手機適用的 Googlebot
檢索的資源 (例如 CSS 和 JavaScript),這些資源是 Google 判定網頁是否適合透過行動裝置瀏覽的關鍵。
再次重申,我們建議網站擁有者開放 Googlebot 檢索網頁的所有資源 (包括 CSS、JavaScript 和圖片),使 Google 能夠順利轉譯並建立索引,以便評估網頁是否適合透過行動裝置瀏覽。
7. 如果網頁可連結至不適合透過行動裝置瀏覽的網站,會怎麼樣?
將網頁連結至不適合透過行動裝置瀏覽的網頁 (例如專為電腦等大螢幕裝置設計的網頁),並不影響網頁本身的行動裝置相容性,依然可以符合「適合透過行動裝置瀏覽」的標準。雖然對於行動裝置使用者來說,從行動版網頁前往電腦版網頁並不是理想的使用體驗,但隨著適合透過行動裝置瀏覽的網站越來越多,也許未來這種情況能獲得改善。
8. Google 是否對於採用回應式網頁設計的網頁
(電腦版和行動版共用相同的網址和 HTML
),會給予比獨立代管的行動版網站 (例如電腦版使用 www 網址,行動版使用 m.example.com 網址) 更高的行動搜尋排名?
不論是採用
回應式網頁設計
(RWD)、
以獨立行動版網址提供內容
,還是採用
動態服務
做為
服務架構
,行動裝置相容性都是以相同的標準評估。如果您的網站是以個別行動版網址提供內容或採用動態服務,我們建議您參閱
行動版網站搜尋引擎最佳化指南
,確保 Google 順利檢索您的行動版網頁並建立索引。
專業常見問題
9. 如果我的目標對象只有一般電腦使用者,是不是就沒有必要建立行動版網站?
不見得。根據統計資料顯示,有越來越多人因為沒有電腦或不想換電腦的緣故而成了「行動裝置專用戶」。而且,正是因為只用行動裝置的使用者變多了,所以不適合透過行動裝置瀏覽的網站可能沒有多少行動裝置訪客。
行動裝置相容性更新適用於所有透過行動裝置搜尋到的網站,無論網站的目標對象使用何種語言、位於什麼地區,以及行動裝置流量相對於電腦流量的比例是多少,都會受到影響。
10.
嵌入 YouTube 影片的網頁顯示行動裝置可用性錯誤訊息,該怎麼辦?
建議您仔細檢查 YouTube 影片的嵌入方式,如果您在行動版網頁使用「舊式」的 <object> 嵌入標記,請改成相容性更廣泛的 <iframe> 嵌入標記。YouTube 現在
預設使用 HTML5 網路播放器
,因此無論運用觀看網頁的「分享」功能還是
YouTube iFrame API
,都能藉由支援行動裝置瀏覽的 <iframe> 標記嵌入影片。即使進行更為複雜的整合作業,行動裝置相容性也依然有保障,因為系統會指示裝置使用內建的支援功能。
如果您要嵌入來自 YouTube 以外網站的 Flash 內容,請確認這些內容是不是以同等作用的 HTML5 嵌入標記或程式碼片段嵌入,避免使用專屬的外掛程式。
有,我們建議主要點按目標的長度/寬度至少 7 公釐,次要點按目標之間至少保留 5 公釐的空間。
由於成年人的指腹平均 10 公釐寬,這樣的規格一方面可確保網頁介面的可用性,一方面也能充分利用頁面空間
。
12.
為了儘早讓行動裝置使用者能輕鬆瀏覽網站,在新推出的回應式網站上線前,我們打算先架設一個精簡版網站 (位於獨立的行動版網址上)。這麼做會有任何問題嗎?
首先提醒您一件事,就是我們支援
三種行動服務架構
,所以
網站不一定要採用回應式設計才適合透過行動裝置瀏覽。
就這個問題來說,您在架設精簡版網站時必須謹慎以對。即使將網頁設定為行動裝置專用格式,如果您的訪客不能輕鬆完成常見工作,或者整體使用的流暢性不佳,那麼訪客仍有可能感覺不良,到頭來只是白忙一場。如果您已將暫代的行動版網站架設完畢,當 RWD 版本的網站上線時,請務必
妥善遷移網站
。舉例來說,請將所有連結更新為不再參照獨立的行動版網址,並且使用 301 重新導向,將造訪行動版網址的訪客重新導向至對應的 RWD 版網頁。
建議
如果您對於架設適合透過行動裝置瀏覽的網站完全不熟悉,現在開始學習還不晚!請參閱
適合透過行動裝置瀏覽的網站說明文件
當中的
踏出第一步
。

如果您已經擁有行動網站,請參考
網站管理員工具中的行動裝置可用性報告
,確認 Google 的偵測結果是否證明您的網頁適合透過行動裝置瀏覽。
還有其他問題嗎?歡迎於下方提問,或是查看
網站管理員論壇的行動網站專區
。
