mercredi 29 octobre 2014
Niveau webmasters : tous.
Les internautes rencontrent fréquemment des sites Web dont la technologie de navigation est incompatible avec leur appareil ou leur configuration. Lorsqu'ils accèdent à ce type de page, il se peut qu'ils ne voient qu'un espace vide ou une petite partie du contenu de la page.
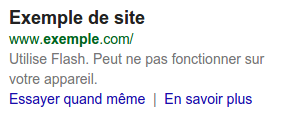
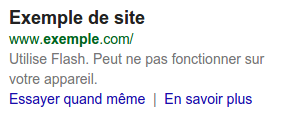
À partir d'aujourd'hui, lorsque nos algorithmes détecteront des pages potentiellement incompatibles avec leur appareil, nous l'indiquerons aux internautes francophones (cette fonction est déjà activée pour les résultats en anglais depuis quelques mois ). Par exemple, les appareils iOS ou Android 4.1 et versions ultérieures n'étant pas compatibles avec Adobe Flash, une page dont la majorité du contenu utiliserait cette technologie pourrait être signalée comme suit dans les pages de résultats :

En suivant les bonnes pratiques décrites dans les principes de base du Web, vous pouvez concevoir un site Responsive Web Design , ce qui fait depuis longtemps partie de nos recommandations pour créer des sites qui facilitent les recherches.Veillez à ne pas bloquer l'accès de Googlebot aux éléments de page (CSS, JavaScript et les images) en utilisant un fichier robots.txt ou autre. L'accès total à ces fichiers externes permet à nos algorithmes de détecter la configuration Responsive Web Design de votre site et de la traiter en conséquence. Vous pouvez utiliser la fonctionnalité Explorer et afficher comme Google dans les outils pour les webmasters pour tester la manière dont votre site est vu par nos algorithmes d'indexation.
Comme toujours, si vous avez besoin d'assistance, n'hésitez pas à poser vos questions sur notre Forum d'aide pour les webmasters .
Publié par Keita Oda, Software Engineer, et Pierre Far , Webmaster Trends Analyst
Les internautes rencontrent fréquemment des sites Web dont la technologie de navigation est incompatible avec leur appareil ou leur configuration. Lorsqu'ils accèdent à ce type de page, il se peut qu'ils ne voient qu'un espace vide ou une petite partie du contenu de la page.
À partir d'aujourd'hui, lorsque nos algorithmes détecteront des pages potentiellement incompatibles avec leur appareil, nous l'indiquerons aux internautes francophones (cette fonction est déjà activée pour les résultats en anglais depuis quelques mois ). Par exemple, les appareils iOS ou Android 4.1 et versions ultérieures n'étant pas compatibles avec Adobe Flash, une page dont la majorité du contenu utiliserait cette technologie pourrait être signalée comme suit dans les pages de résultats :

Développer des sites Web compatibles avec plusieurs appareils
Heureusement, il est relativement simple de concevoir des sites Web compatibles avec tous les appareils récents. En effet, les sites peuvent utiliser le langage HTML5, puisqu'il est accepté de manière universelle, et parfois exclusive, par tous les appareils. Afin d'aider les webmasters à concevoir des sites Web compatibles avec tous les types d'appareils quel que soit le contenu qu'ils souhaitent diffuser, nous avons récemment annoncé la mise à disposition de deux nouvelles ressources :- Web Fundamentals (Principes de base du Web) : une source structurée de bonnes pratiques récentes.
- Web Starter Kit (Kit de lancement sur le Web) : un cadre pour ceux qui entament leur projet de site compatible avec les bonnes pratiques présentées dans les principes de base du Web.
En suivant les bonnes pratiques décrites dans les principes de base du Web, vous pouvez concevoir un site Responsive Web Design , ce qui fait depuis longtemps partie de nos recommandations pour créer des sites qui facilitent les recherches.Veillez à ne pas bloquer l'accès de Googlebot aux éléments de page (CSS, JavaScript et les images) en utilisant un fichier robots.txt ou autre. L'accès total à ces fichiers externes permet à nos algorithmes de détecter la configuration Responsive Web Design de votre site et de la traiter en conséquence. Vous pouvez utiliser la fonctionnalité Explorer et afficher comme Google dans les outils pour les webmasters pour tester la manière dont votre site est vu par nos algorithmes d'indexation.
Comme toujours, si vous avez besoin d'assistance, n'hésitez pas à poser vos questions sur notre Forum d'aide pour les webmasters .
Publié par Keita Oda, Software Engineer, et Pierre Far , Webmaster Trends Analyst
