Mittwoch, 29. Oktober 2014
Ein häufiges Ärgernis für Nutzer sind Websites, für deren Darstellung Browsertechnologien erforderlich sind, die auf den Geräten der Nutzer nicht unterstützt werden. Greift ein Nutzer auf eine solche Seite zu, sieht er unter Umständen nur eine leere Fläche oder es fehlen große Teile des Seiteninhalts.
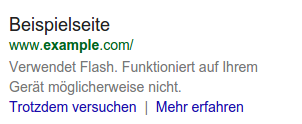
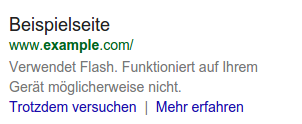
Wir kennzeichnen Suchergebnisse jetzt entsprechend, wenn unsere Algorithmen Seiten finden, die auf den Geräten der Nutzer möglicherweise nicht funktionieren. Adobe Flash wird beispielsweise auf iOS-Geräten oder unter Android ab Version 4.1 nicht unterstützt. Eine Seite, die überwiegend Flash-Inhalte enthält, wird eventuell folgendermaßen gekennzeichnet:

Weitere Fragen könnt ihr wie immer im Forum für Webmaster posten.
Post von Keita Oda, Software Engineer, und Pierre Far , Webmaster Trends Analyst
(Veröffentlicht von Johannes Mehlem , Search Quality Team)
Wir kennzeichnen Suchergebnisse jetzt entsprechend, wenn unsere Algorithmen Seiten finden, die auf den Geräten der Nutzer möglicherweise nicht funktionieren. Adobe Flash wird beispielsweise auf iOS-Geräten oder unter Android ab Version 4.1 nicht unterstützt. Eine Seite, die überwiegend Flash-Inhalte enthält, wird eventuell folgendermaßen gekennzeichnet:

Moderne Websites für mehrere Geräte entwickeln
Zum Glück ist es nicht besonders schwierig, Websites zu erstellen, die auf allen modernen Geräten funktionieren: Ihr könnt für eure Websites HTML5 verwenden, da dies universell unterstützt wird – auf einigen Geräten sogar ausschließlich. Um Webmaster bei der Erstellung von Websites zu unterstützen, die unabhängig vom Inhaltstyp auf allen Geräten funktionieren, haben wir kürzlich zwei Ressourcen veröffentlicht (in Englisch):- Web Fundamentals: eine Plattform für ausgewählte, moderne Best Practices
- Web Starter Kit: ein Framework für Einsteiger, in dem die Best Practices der Web Fundamentals unmittelbar umgesetzt werden können
Weitere Fragen könnt ihr wie immer im Forum für Webmaster posten.
Post von Keita Oda, Software Engineer, und Pierre Far , Webmaster Trends Analyst
(Veröffentlicht von Johannes Mehlem , Search Quality Team)
