Czwartek, 15 września 2011 r.
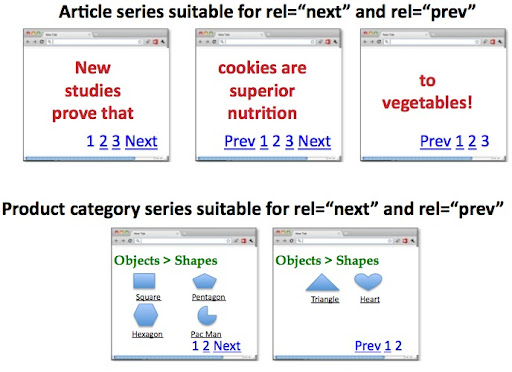
Podobnie jak element rel="canonical" może wyraźnie wskazywać powielone treści, możesz teraz używać elementów linku HTML rel="next" i rel="prev", aby określić zależności między składowymi adresami URL w treściach podzielonych na strony. W internecie materiały podzielone na strony mogą przybierać różne formy – może to być artykuł podzielony na kilka stron, kategoria obejmująca produkty umieszczone na kilku stronach albo wątek na forum podzielony między kilka adresów URL. Jeśli zdecydujesz się dodać znaczniki rel="next" i rel="prev" na stronach składowych danej serii, wyraźnie dajesz nam znać, że powinniśmy:
-
skonsolidować właściwości indeksowania (np. linki) ze składowych stron lub adresów URL w 1 serii (oznacza to, że linki nie powinny być rozdzielone między elementy
page-1.html,page-2.htmlitp., ale zgrupowane w jednej sekwencji); - odsyłać użytkowników na najtrafniejszą stronę / pod najbardziej odpowiedni adres URL – zwykle na pierwszą stronę serii.

rel="next" i rel="prev".
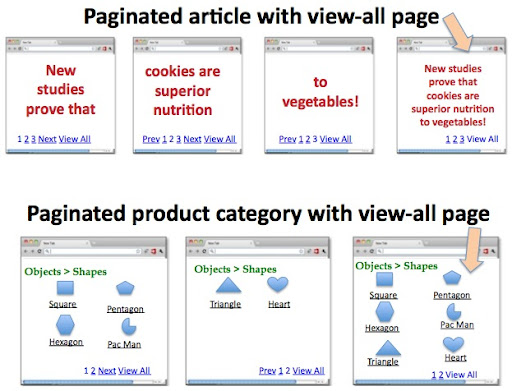
Wyjątek w implementacji znaczników rel="prev" i rel="next": jeśli oprócz serii udostępniasz użytkownikom stronę z widokiem całej treści lub rozważasz dodanie takiej strony, przeczytaj posta Wyświetlanie wszystkiego w wynikach wyszukiwania. Zazwyczaj użytkownicy preferują strony zawierające całą treść, dlatego zawsze, gdy to możliwe, staramy się wyświetlać tę wersję w wynikach zamiast stron składowych (te ostatnie będą się częściej wyświetlać po zastosowaniu znaczników rel="next" i rel="prev").
Jeśli nie masz strony z całą treścią lub nie chcesz, abyśmy zwracali taką stronę w wynikach, możesz skorzystać ze znaczników rel="next" i rel="prev" zgodnie z opisem w tym poście.

Opcje dla Ciebie
Oto 3 możliwości w przypadku serii stron:
-
Pozostaw wszystko tak, jak jest. Treści podzielone na strony znajdują się w internecie. Użytkownikom, którzy korzystają z wyszukiwarek, cały czas staramy się oferować najlepsze wyniki niezależnie od znaczników HTML
rel="next"/rel="prev"na stronie czy też ich braku. - Jeśli masz stronę, na której są umieszczone wszystkie treści, przeczytaj posta na temat wyświetlania stron z całą zawartością w wynikach wyszukiwania.
-
Poinformuj Google o relacji między składowymi adresami URL Twojej serii stron za pomocą znaczników
rel="next"irel="prev". Pomoże nam to dokładniej indeksować Twoje treści i wyświetlać użytkownikom najbardziej odpowiednią stronę (zwykle jest to pierwsza strona). Szczegółowe informacje dotyczące implementacji znajdziesz poniżej.
Stosowanie znaczników rel="next" i rel="prev"
Jeśli w swojej witrynie chcesz skorzystać z opcji 3 (powyżej), zacznijmy od podstaw. Załóżmy, że treści Twojej witryny są dostępne pod tymi adresami URL:
https://www.example.com/article?story=abc&page=1 https://www.example.com/article?story=abc&page=2 https://www.example.com/article?story=abc&page=3 https://www.example.com/article?story=abc&page=4
Na pierwszej stronie (https://www.example.com/article?story=abc&page=1) umieść w sekcji <head>:
<link rel="next" href="https://www.example.com/article?story=abc&page=2" />
Na drugiej stronie (https://www.example.com/article?story=abc&page=2):
<link rel="prev" href="https://www.example.com/article?story=abc&page=1" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3" />
Na trzeciej stronie (https://www.example.com/article?story=abc&page=3):
<link rel="prev" href="https://www.example.com/article?story=abc&page=2" /> <link rel="next" href="https://www.example.com/article?story=abc&page=4" />
Na ostatniej stronie (https://www.example.com/article?story=abc&page=4):
<link rel="prev" href="https://www.example.com/article?story=abc&page=3" />
Kilka uwag:
-
Pierwsza strona zawiera tylko znaczniki
rel="next", ale nierel="prev". -
Strony od drugiej do przedostatniej powinny być podwójnie połączone za pomocą obu znaczników:
rel="next"irel="prev". -
Ostatnia strona zawiera tylko znaczniki
rel="prev", ale nierel="next". -
Wartości
rel="next"irel="prev"mogą być względnymi lub bezwzględnymi adresami URL (dopuszczalnymi w tagu<link />). Jeśli w dokumencie uwzględnisz link<base/>, ścieżki względne będą rozpoznawane zgodnie z podstawowym adresem URL. -
Wystarczy, że atrybuty
rel="next"irel="prev"zostaną zadeklarowane w sekcji<head>. Nie trzeba tego robić w sekcji<body>dokumentu. -
Jako wariant składni linków
rel="prev"dopuszczamy postaćrel="previous". -
Z drugiej strony znaczniki
rel="next"irel="previous"orazrel="canonical"to całkiem odrębne elementy. Obie te deklaracje można umieścić na tej samej stronie.https://www.example.com/article?story=abc&page=2&sessionid=123może na przykład zawierać:<link rel="canonical" href="https://www.example.com/article?story=abc&page=2" /> <link rel="prev" href="https://www.example.com/article?story=abc&page=1&sessionid=123" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3&sessionid=123" />
-
Atrybuty
rel="prev"irel="next"to wskazówki dla Google, a nie bezwzględne polecenia. -
Jeśli zastosujesz je w nieprawidłowy sposób, np. pominiesz oczekiwany atrybut
rel="prev"lubrel="next"w serii, strony zostaną zindeksowane, a do interpretacji treści wykorzystamy własne reguły.
Więcej informacji znajdziesz w Centrum pomocy lub na Forum pomocy dla webmasterów.
