Giovedì 15 settembre 2011
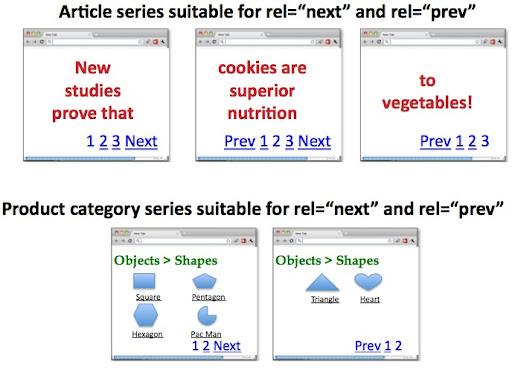
Proprio come rel="canonical" suggerisce la presenza di contenuti duplicati, ora potete utilizzare gli elementi link HTML rel="next" e rel="prev" per indicare la relazione tra gli URL dei componenti in una serie impaginata. Sul Web, una serie di contenuti impaginati potrebbe assumere molte forme diverse: può essere un articolo diviso in più pagine dei componenti, una categoria di prodotti con elementi distribuiti su più pagine oppure un thread di un forum diviso in una sequenza di URL. Se scegliete di includere il markup rel="next" e rel="prev" nelle pagine dei componenti all'interno di una serie, ci state indicando che vorreste che Google:
-
Raggruppi le proprietà di indicizzazione, come i link, dalle pagine o dagli URL dei componenti nella serie nel suo complesso (ovvero, i link non devono essere suddivisi tra
page-1.html,page-2.htmle così via, ma devono essere raggruppati con la sequenza). - Indirizzi gli utenti alla pagina o all'URL più pertinente, in genere la prima pagina della serie.

rel="next" e rel="prev".
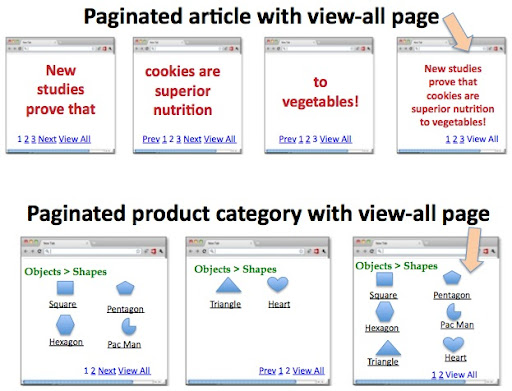
C'è un'eccezione all'implementazione di rel="prev" e rel="next": se, insieme alla serie di contenuti, offrite agli utenti anche una pagina di visualizzazione complessiva o state considerando di usarne una, consultate il nostro post Visualizzazione complessiva nei risultati di ricerca per ulteriori informazioni. Poiché le pagine di visualizzazione complessiva sono in genere preferite dagli utenti che eseguono ricerche, facciamo del nostro meglio per mostrare questa versione quando appropriato nei risultati anziché la pagina di un componente (le pagine dei componenti hanno maggiori probabilità di essere visualizzate con rel="next" e rel="prev").
Se non disponete di una pagina di visualizzazione complessiva o volete impedire a Google di restituirne una, potete utilizzare rel="next" e rel="prev" come descritto in questo post.

Panoramica delle opzioni
Di seguito sono riportate tre opzioni per una serie:
-
Non apportate modifiche. Esistono contenuti impaginati in tutto il Web e continueremo a impegnarci per offrire agli utenti che eseguono ricerche il risultato migliore, indipendentemente dal markup HTML
rel="next"/rel="prev"della pagina o dalla sua assenza. - Se disponete di una pagina di visualizzazione complessiva o state valutando se usarne una, consultate il nostro post Visualizzazione complessiva nei risultati di ricerca.
-
Indicate a Google la relazione tra gli URL dei componenti della serie con
rel="next"erel="prev"; questo ci aiuta a indicizzare i vostri contenuti in modo più preciso e a mostrare agli utenti la pagina più pertinente (in genere la prima). Di seguito sono riportati i dettagli dell'implementazione.
Implementare rel="next" e rel="prev"
Se per il vostro sito preferite l'opzione 3 tra quelle indicate sopra, possiamo iniziare. Supponiamo che abbiate i contenuti impaginati nei seguenti URL:
https://www.example.com/article?story=abc&page=1 https://www.example.com/article?story=abc&page=2 https://www.example.com/article?story=abc&page=3 https://www.example.com/article?story=abc&page=4
Nella prima pagina, https://www.example.com/article?story=abc&page=1, dovreste includere nella sezione <head> il seguente URL:
<link rel="next" href="https://www.example.com/article?story=abc&page=2" />
Nella seconda pagina, https://www.example.com/article?story=abc&page=2:
<link rel="prev" href="https://www.example.com/article?story=abc&page=1" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3" />
Nella terza pagina, https://www.example.com/article?story=abc&page=3:
<link rel="prev" href="https://www.example.com/article?story=abc&page=2" /> <link rel="next" href="https://www.example.com/article?story=abc&page=4" />
E nell'ultima pagina, https://www.example.com/article?story=abc&page=4:
<link rel="prev" href="https://www.example.com/article?story=abc&page=3" />
Alcuni punti da menzionare:
-
La prima pagina contiene solo
rel="next"e nessun markuprel="prev". -
Le pagine che vanno dalla seconda alla penultima pagina dovrebbero avere un doppio collegamento, con entrambi i markup
rel="next"erel="prev". -
L'ultima pagina contiene solo il markup per
rel="prev", non perrel="next". -
I valori
rel="next"erel="prev"possono essere URL relativi o assoluti (come consentito dal tag<link />). Inoltre, se includete un link<base/>nel documento, i percorsi relativi verranno risolti a seconda dell'URL di base. -
rel="next"erel="prev"devono essere dichiarati solo nella sezione<head>, non nell'elemento<body>del documento. -
Consentiamo
rel="previous"come variante sintattica dei linkrel="prev". -
rel="next"erel="previous"da un lato erel="canonical"dall'altro sono concetti indipendenti; entrambe le dichiarazioni possono essere incluse nella stessa pagina. Ad esempio,https://www.example.com/article?story=abc&page=2&sessionid=123può contenere:<link rel="canonical" href="https://www.example.com/article?story=abc&page=2" /> <link rel="prev" href="https://www.example.com/article?story=abc&page=1&sessionid=123" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3&sessionid=123" />
-
rel="prev"erel="next"sono suggerimenti per Google, non comandi assoluti. -
Se vengono implementati in modo errato, ad esempio omettendo una designazione di
rel="prev"orel="next"prevista nella serie, continueremo a indicizzare le pagine e a basarci sulla nostra euristica per comprendere i tuoi contenuti.
Potete trovare ulteriori informazioni nel nostro Centro assistenza o partecipare alla discussione nel nostro forum di assistenza per i webmaster.
