Donnerstag, 27. Mai 2010
Die Chrome-Entwicklertools eignen sich perfekt für das Debugging von HTML, JavaScript und CSS in Google Chrome. Falls ihr eine Webseite oder sogar eine Webanwendung für den Chrome Web Store schreibt, könnt ihr Elemente im DOM überprüfen, eine JavaScript-Fehlersuche live durchführen und CSS-Formate direkt auf der aktuellen Seite bearbeiten. Mithilfe von Erweiterungen kann Google Chrome zu einer noch besseren Umgebung für die Webentwicklung gemacht werden, indem zusätzliche Funktionen bereitgestellt werden, auf die ihr in eurem Browser schnell zugreifen könnt. Zur Unterstützung von Entwicklern wie euch haben wir eine Seite erstellt, die Erweiterungen für die Webentwicklung enthält. Diese helfen euch hoffentlich beim Erstellen von Webanwendungen und Websites.

Speed Tracer beispielsweise ist eine Erweiterung, die euch beim Erkennen und Beheben von Leistungsproblemen eurer Webanwendungen unterstützt. Mit Speed Tracer bekommt ihr eine bessere Vorstellung davon, wofür eure Anwendung Zeit benötigt, und könnt Probleme bei der JavaScript-Analyse und -Ausführung, mit dem CSS-Format und vielem mehr beheben.

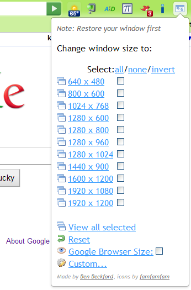
Eine weitere nützliche Erweiterung ist der Auflösungstest, mit dem die Größe des Browserfensters geändert werden kann. Webentwickler können Websites hiermit in unterschiedlichen Bildschirmauflösungen anzeigen. Außerdem beinhaltet sie eine Liste von häufig verwendeten Auflösungen sowie eine benutzerdefinierte Option, mit der ihr eure Auflösung selbst eingeben könnt.

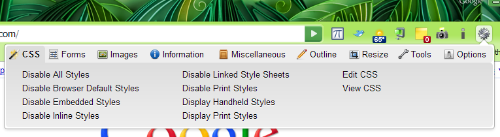
Mit der Webentwickler-Erweiterung könnt ihr auf zusätzliche Entwicklertools wie Validierungsoptionen, Anpassungen der Seitengröße und einen Leser von CSS-Elementen zugreifen. All diese Optionen sind über eine zusätzliche Schaltfläche in der Symbolleiste verfügbar.

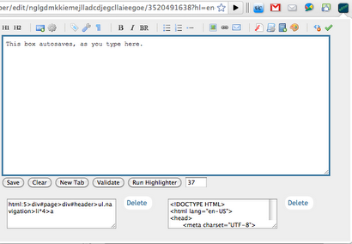
Eine weitere Erweiterung, die ihr ausprobieren solltet, ist der Chrome Editor. Hiermit könnt ihr ganz einfach innerhalb eures Browsers kodieren, anstatt zwischen Browser und Code-Editor hin und her zu wechseln. Ihr könnt auch eine Code-Referenz für die spätere Verwendung lokal auf dem Computer speichern.
Das sind nur einige der Erweiterungen, die ihr auf unserer Seite Erweiterungen für die Webentwicklung finden könnt. Weitere Informationen findet ihr auch in der Galerie für Erweiterungen.
