बुधवार, 30 मार्च, 2022
इस लेख में, Data Studio पर डैशबोर्ड बनाने का तरीका बताया गया है. इस डैशबोर्ड से, Search से आने वाले ट्रैफ़िक का डेटा मॉनिटर किया जा सकता है. Search Console में, खास चार्ट बनाने और फ़िल्टर करने की सुविधाएं मौजूद होती हैं, जबकि Data Studio की मदद से, पसंद के मुताबिक चार्ट बनाए जा सकते हैं. साथ ही, इन चार्ट को Google Ads, Analytics, YouTube, BigQuery वगैरह जैसी सेवाओं के डेटा के साथ देखा जा सकता है. अगर आपने इस सीरीज़ में हमारा पिछला लेख नहीं पढ़ा है, तो Search Console को Data Studio से कनेक्ट करना लेख पढ़ें.
डैशबोर्ड के बारे में बताने से पहले, हमारे पास Data Studio के उपयोगकर्ताओं के लिए एक अच्छी खबर है: फ़िलहाल, Search Console कनेक्टर में 'डिस्कवर' और Google News से आने वाले ट्रैफ़िक का डेटा शामिल होता है. यह डेटा, एपीआई में हाल ही में जोड़े गए डेटा जैसा होता है.
आज की पोस्ट में, हम ऐसे डैशबोर्ड के बारे में बता रहे हैं जिसे अपने डेटा के साथ इस्तेमाल किया जा सकता है. इसकी मदद से, अलग-अलग Search Console प्रॉपर्टी, डेटा टाइप, डिवाइसों वगैरह के बीच आसानी से टॉगल किया जा सकता है. अपनी साइट पर, Google Search से आने वाले ट्रैफ़िक को मॉनिटर करने के लिए, अपने डेटा को इस टेंप्लेट से लिंक किया जा सकता है.
डैशबोर्ड के बारे में ज़्यादा जानने के लिए, आगे पढ़ें.
डैशबोर्ड का इस्तेमाल कैसे और क्यों करना चाहिए
डैशबोर्ड बनाते समय, सबसे पहले उसका मकसद तय करना चाहिए. ज़्यादातर मामलों में, यह मकसद इन तीन विकल्पों में से एक होता है:
- परफ़ॉर्मेंस मॉनिटर करना. डेटा में हुए किसी बदलाव का जल्दी पता लगाना, जैसे कि अपनी साइट के अहम पेजों के यूआरएल पर मिले क्लिक और क्लिक मिलने की दर (सीटीआर) को मॉनिटर करना.
- डेटा का विश्लेषण करना. डेटा का विश्लेषण करके अहम जानकारी पाएं. जैसे, अलग-अलग देशों, डिवाइसों या वेबसाइट के अलग-अलग सेक्शन के लिए, Search से आने वाले ट्रैफ़िक की परफ़ॉर्मेंस के पैटर्न का विश्लेषण करना.
- सबके साथ डेटा शेयर करना. दिलचस्प रुझान और पैटर्न पब्लिश करना, जैसे कि इंडस्ट्री के हिसाब से सेगमेंट में बंटा हुआ कुल डेटा शेयर करना.
आज हम ऐसे डैशबोर्ड के बारे में जानकारी देंगे जिसे परफ़ॉर्मेंस मॉनिटर करने में इस्तेमाल किया जाता है. इससे, किसी समस्या की शुरुआत में ही उसका पता लगाने में मदद मिलेगी. आम तौर पर, इस तरह के डैशबोर्ड में लाइन या बार चार्ट और टेबल जैसे सामान्य विज़ुअलाइज़ेशन का इस्तेमाल होता है, जो समझने में आसान होते हैं. इसके बाद, अगर किसी समस्या का पता चलता है, तो एसईओ या ऐनलिस्ट के पास डेटा का गहराई से विश्लेषण करने का विकल्प होता है. इसकी जानकारी अगली पोस्ट में दी जाएगी.
Search से आने वाले ट्रैफ़िक को मॉनिटर करने वाला डैशबोर्ड
जैसा हमने ऊपर बताया है, इस पोस्ट में, Google Search की परफ़ॉर्मेंस को मॉनिटर करने का एक टेंप्लेट दिया गया है. इस सेक्शन में, हम आपको Search के डेटा को Data Studio में कनेक्ट का तरीका बताएंगे. साथ ही, यह भी बताएंगे कि डैशबोर्ड में क्या-क्या सुविधाएं और डेटा उपलब्ध होता है और इसके डिज़ाइन से जुड़े कुछ फ़ैसलों की वजह क्या थी.Search Console कनेक्टर सेट अप करना
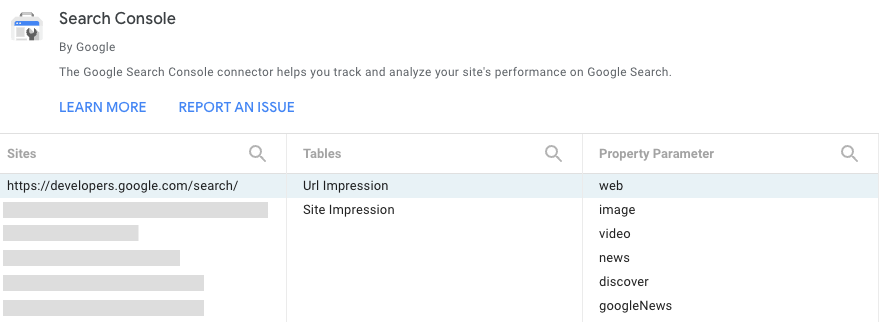
Data Studio में साइन इन करें और Search Console का डेटा सोर्स बनाएं. इसके बाद, यूआरएल को मिले इंप्रेशन की टेबल चुनें, जिसमें यूआरएल के हिसाब से, वेब, इमेज, वीडियो, खबरों, डिस्कवर, और googleNews का डेटा शामिल है. यहां जिस प्रॉपर्टी पैरामीटर को चुना जाएगा, वह आपकी रिपोर्ट में डिफ़ॉल्ट पैरामीटर होगा. हालांकि, आपके पास फ़िल्टर की मदद से अन्य पैरामीटर को ऐक्सेस करने का विकल्प होगा. इसके बारे में ज़्यादा जानकारी, इस पोस्ट में आगे दी गई है. डेटा के बारे में ज़्यादा जानने के लिए, परफ़ॉर्मेंस रिपोर्ट के सहायता पेजों पर जाएं.

फ़िल्टर और तारीखों का इस्तेमाल करके डेटा कंट्रोल करना
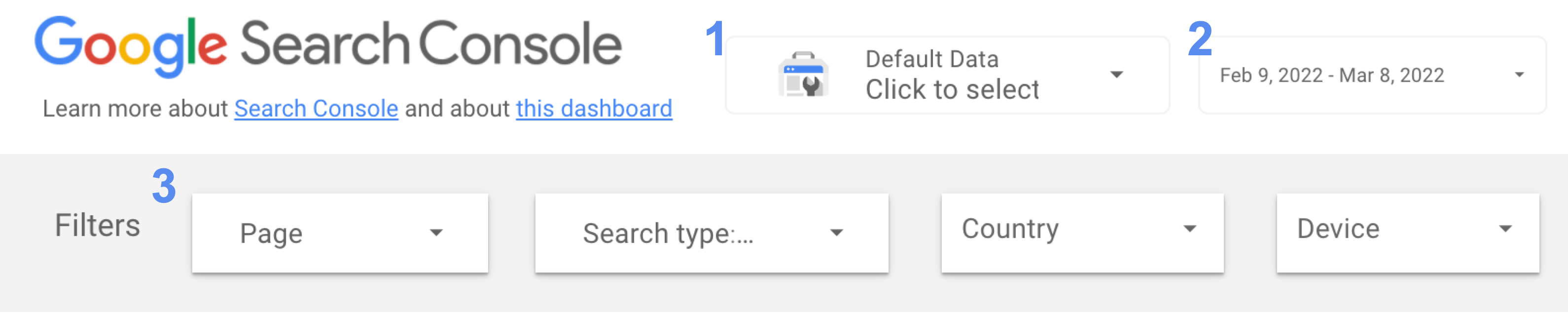
रिपोर्ट के हेडर में, चार्ट में दिए गए डेटा को फ़िल्टर करने के लिए कई विकल्प शामिल होते हैं:
- आपके पास जिन Search Console प्रॉपर्टी का ऐक्सेस है उनके बीच स्विच करने के लिए, डेटा कंट्रोल का इस्तेमाल करें.
- तारीख की वह सीमा चुनें जिसके लिए आपको रिपोर्ट देखनी है. डिफ़ॉल्ट रूप से, आपको पिछले 28 दिनों के डेटा की, उससे पिछले 28 दिनों के डेटा के साथ तुलना दिखेगी.
- डेटा पर ड्रिल-डाउन करने के लिए फ़िल्टर बनाएं:
- पेज. अपनी वेबसाइट में एक या एक से ज़्यादा पेज शामिल करने या हटाने के लिए इसका इस्तेमाल करें. सलाह: रेगुलर एक्सप्रेशन का इस्तेमाल उसी तरह किया जा सकता है जैसे Search Console में होता है.
- टाइप. अलग-अलग तरह के डेटा में से चुनने के लिए इसका इस्तेमाल करें. इसमें, 'डिस्कवर' और Google News का डेटा भी शामिल है. एक बार में सिर्फ़ एक तरह का डेटा चुना जा सकता है.
- देश. एक या एक से ज़्यादा देशों को शामिल करने या हटाने के लिए इसका इस्तेमाल करें.
- डिवाइस. डिवाइस की एक या एक से ज़्यादा कैटगरी चुनने के लिए इसका इस्तेमाल करें.

समय के साथ, क्लिक और क्लिक मिलने की दर (सीटीआर) को मॉनिटर करना
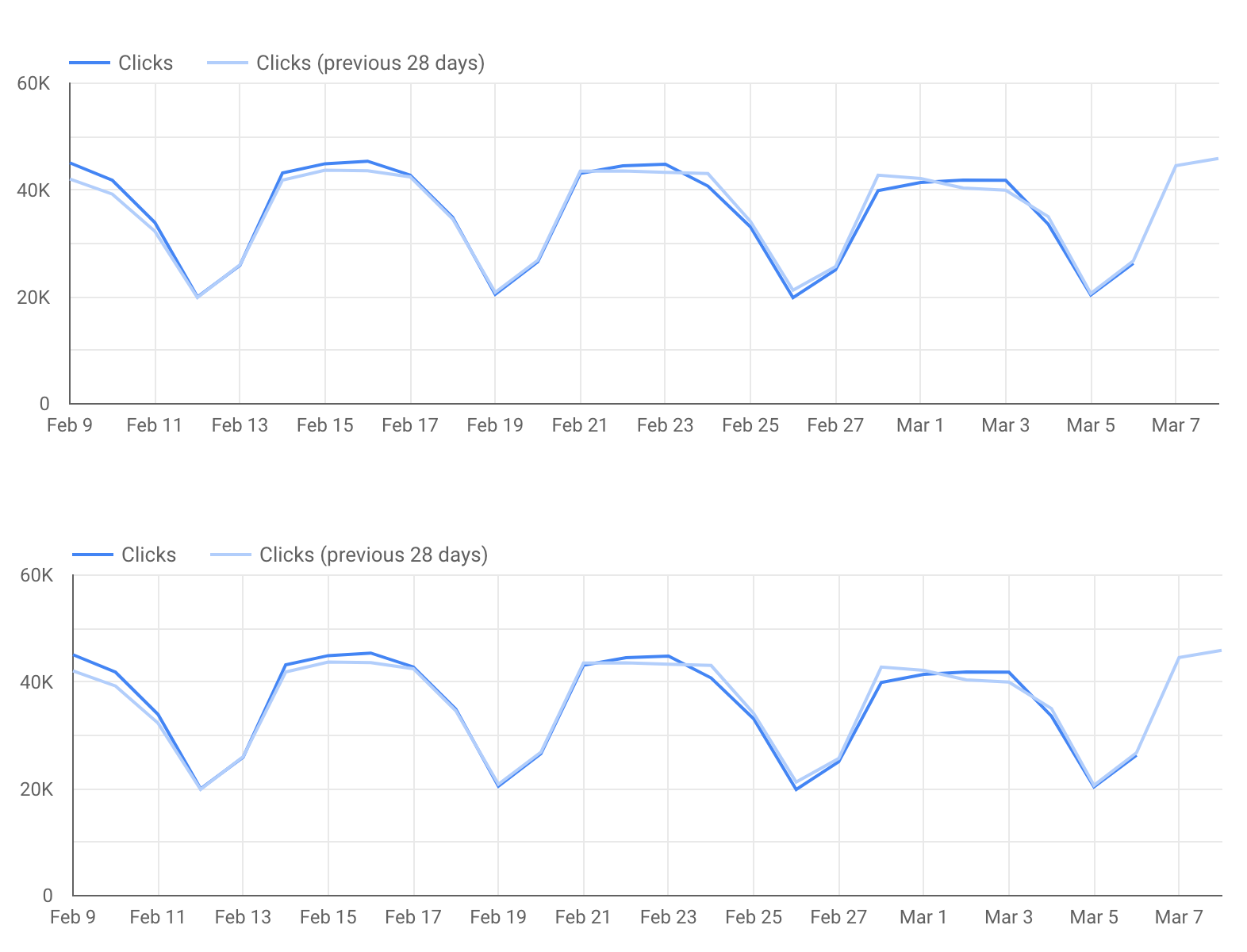
समय के साथ मेट्रिक में होने वाले बदलाव को दिखाने के लिए, लाइन चार्ट सबसे असरदार विज़ुअलाइज़ेशन होता है. इस मामले में, हमने क्लिक और साइट पर क्लिक मिलने की दर (सीटीआर), दोनों को देखा. लाइन चार्ट की इमेज में, शनिवार से रविवार और सोमवार से शुक्रवार के पैटर्न में बहुत फ़र्क़ है. यह भी एक वजह है कि आपके लाइन चार्ट में तारीख की सीमा हमेशा सात के मल्टिपल में होनी चाहिए. उन दिनों पर नज़र रखें जब इस पैटर्न में बदलाव आता है!
ध्यान दें कि यह इमेज, किसी कारोबार की वेबसाइट से जुड़ी है. इसलिए, इस पर सोमवार से शुक्रवार ट्रैफ़िक ज़्यादा रहता है और शनिवार से रविवार कम रहता है. यह पैटर्न आपकी साइट के लिए अलग दिख सकता है.

इस रिपोर्ट में हमने Google Analytics का डेटा शामिल नहीं किया है. हालांकि, इसमें ऐसा चार्ट शामिल किया जा सकता है जिससे पता चले कि Google Search के ऑर्गैनिक खोज नतीजों से वेबसाइट को कितने कन्वर्ज़न मिले. Data Studio से Google Analytics को कनेक्ट करने का तरीका जानें. इससे समस्याओं का हल पाने में मदद मिलेगी.
कुछ खास यूआरएल या वेबसाइट के सेक्शन पर ड्रिल-डाउन करना
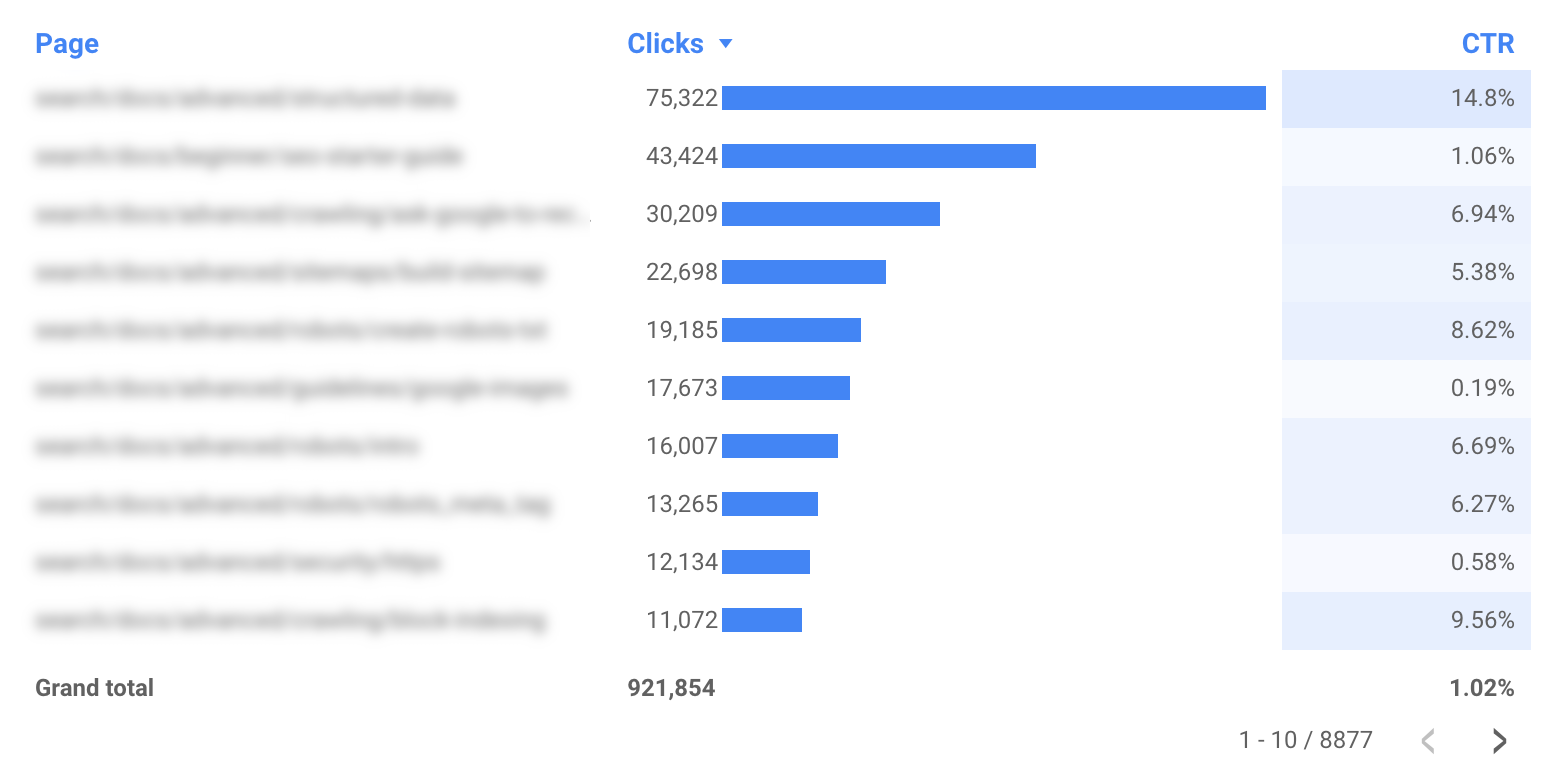
ट्रेंड और पैटर्न का विश्लेषण करने के लिए, चार्ट ज़्यादा मददगार साबित होते हैं. हालांकि, अगर आपको ज़्यादा जानकारी चाहिए, तो टेबल का इस्तेमाल करके चुनिंदा यूआरएल या उनके ग्रुप का विश्लेषण करना ज़्यादा कारगर होता है. उदाहरण के लिए:
- अपनी वेबसाइट के सिर्फ़ कुछ खास सेक्शन शामिल करने के लिए, 'पेज' फ़िल्टर का इस्तेमाल करें.
- जो देश आपके लिए अहम हैं वहां अलग-अलग पेज कैसा परफ़ॉर्म कर रहे हैं, यह जानने के लिए 'देश' फ़िल्टर का इस्तेमाल करें.
- हर तरह के डेटा के लिए यूआरएल लेवल की परफ़ॉर्मेंस का विश्लेषण करने के लिए, 'टाइप' फ़िल्टर का इस्तेमाल करें.

अन्य सलाह
सलाह #1: अपने डैशबोर्ड को मोबाइल-फ़्रेंडली बनाएं
ज़्यादातर डैशबोर्ड का मोबाइल-फ़्रेंडली होना ज़रूरी नहीं होता, क्योंकि लोग उन्हें अपने कंप्यूटर पर इस्तेमाल करते हैं. हालांकि, मॉनिटर करने वाले डैशबोर्ड को अक्सर, ऑफ़िस जाते समय इस्तेमाल किया जा सकता है. इसलिए, इस डैशबोर्ड को मोबाइल-फ़्रेंडली बनाना ज़रूरी हो सकता है.
मॉनिटर करने वाले डैशबोर्ड का मोबाइल पर अच्छा अनुभव देने के लिए, "डिसप्ले मोड" को "चौड़ाई के हिसाब से फ़िट करें" पर सेट करें. यह विकल्प आपको रिपोर्ट और पेज लेआउट में मिलेगा. इस विकल्प को चुनने पर, डैशबोर्ड की चौड़ाई, स्क्रीन के साइज़ के हिसाब से बदल जाएगी. अगर आपने यह विकल्प चुना है, तो यह ज़रूर देख लें कि रिपोर्ट अलग-अलग साइज़ की स्क्रीन पर कैसी दिखती है.
सलाह #2: यूआरएल स्ट्रिंग को छोटा करें
अगर आपकी रिपोर्ट में कोई ऐसा डोमेन शामिल है जिसका कोई सबडोमेन नहीं है, तो रिपोर्ट से डोमेन नेम को हटाया जा सकता है.
ऐसा करने से, टेबल में मौजूद डेटा बेहतर तरीके से दिखता है. उदाहरण के लिए, example.com/cool-dashboards/search के लिए रिपोर्ट बनाते समय,
आपको सिर्फ़ /cool-dashboards/search दिखेगा. ऐसा करने के लिए,
आपके दिए गए फ़ॉर्मूला के आधार पर तैयार किया गया फ़ील्ड बनाकर,
यूआरएल से डोमेन नेम को हटाया जा सकता है. इसके लिए, रेगुलर एक्सप्रेशन का इस्तेमाल करें. उदाहरण के लिए, .com डोमेन नेम के लिए,
इस एक्सप्रेशन का इस्तेमाल किया जा सकता है:
REGEXP_EXTRACT(Landing Page, ".*\\.com/(.*)$")
अगली पोस्ट: Search के नतीजों में अपनी साइट को ऑप्टिमाइज़ करने के लिए बेहतर चार्ट
अगली पोस्ट, Search Console पर बबल चार्ट की मदद से, वेबसाइट की परफ़ॉर्मेंस ऑप्टिमाइज़ करने के बारे में है. इसमें, हम आपको एक बेहतर चार्ट के बारे में बताएंगे. इसकी मदद से, आपको यह समझने में मदद मिलेगी कि Search के नतीजों में अपनी वेबसाइट की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए किन चीज़ों पर ध्यान देना चाहिए.
अगर आपका कोई सवाल है, तो Google Search Central समुदाय या Data Studio समुदाय पर हमें बताएं. इसके अलावा, अगर आप Twitter पर हैं, तो हमें फ़ॉलो करना न भूलें. हम अगली सभी पोस्ट की जानकारी वहां देंगे.
डैशबोर्ड इस्तेमाल करने का आनंद लें!
