बुधवार, 06 अप्रैल, 2022
Search में साइट की परफ़ॉर्मेंस के डेटा का विश्लेषण करना हमेशा से ही चुनौती भरा काम रहा है. इस काम में ज़्यादा मुश्किल तब होती है, जब ऐसी लॉन्ग-टेल क्वेरी हों जिन्हें विज़ुअलाइज़ करना और समझना मुश्किल होता है. इस पोस्ट में हम आपको कुछ सलाह देंगे, ताकि आप Google Search पर अपनी साइट की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के नए तरीके जान सकें.
अगर आपने Search Console को Data Studio से जोड़ें और Data Studio की मदद से Search से आने वाले ट्रैफ़िक पर नज़र रखें विषय पर हमारी हालिया पोस्ट नहीं पढ़ी हैं, तो उन्हें पढ़ें. इससे आपको यह समझने में मदद मिलेगी कि Data Studio में Search Console के साथ क्या-क्या काम किए जा सकते हैं.
आज हम बबल चार्ट पर चर्चा करेंगे. इससे आपको यह समझने में मदद मिलेगी कि आपकी साइट के लिए, कौनसी क्वेरी अच्छा परफ़ॉर्म कर रही हैं और किन क्वेरी में सुधार किया जा सकता है. सबसे पहले, हम चार्ट में मौजूद मुख्य एलिमेंट के बारे में बताएंगे, जिसमें खास सेटिंग और डेटा पर होने वाले इनके असर के बारे में जानकारी दी जाएगी. इसके बाद, हम बताएंगे कि डेटा का विश्लेषण करते समय किन बातों का ध्यान रखना चाहिए.
अच्छी खबर से शुरुआत करते हैं: आपको बिल्कुल नए सिरे से चार्ट बनाने की ज़रूरत नहीं है. इस टेंप्लेट का इस्तेमाल करें, अपने डेटा से कनेक्ट करें, और अपने हिसाब से किसी भी सेटिंग में बदलाव करें.
जल्दी से...

चार्ट को समझना
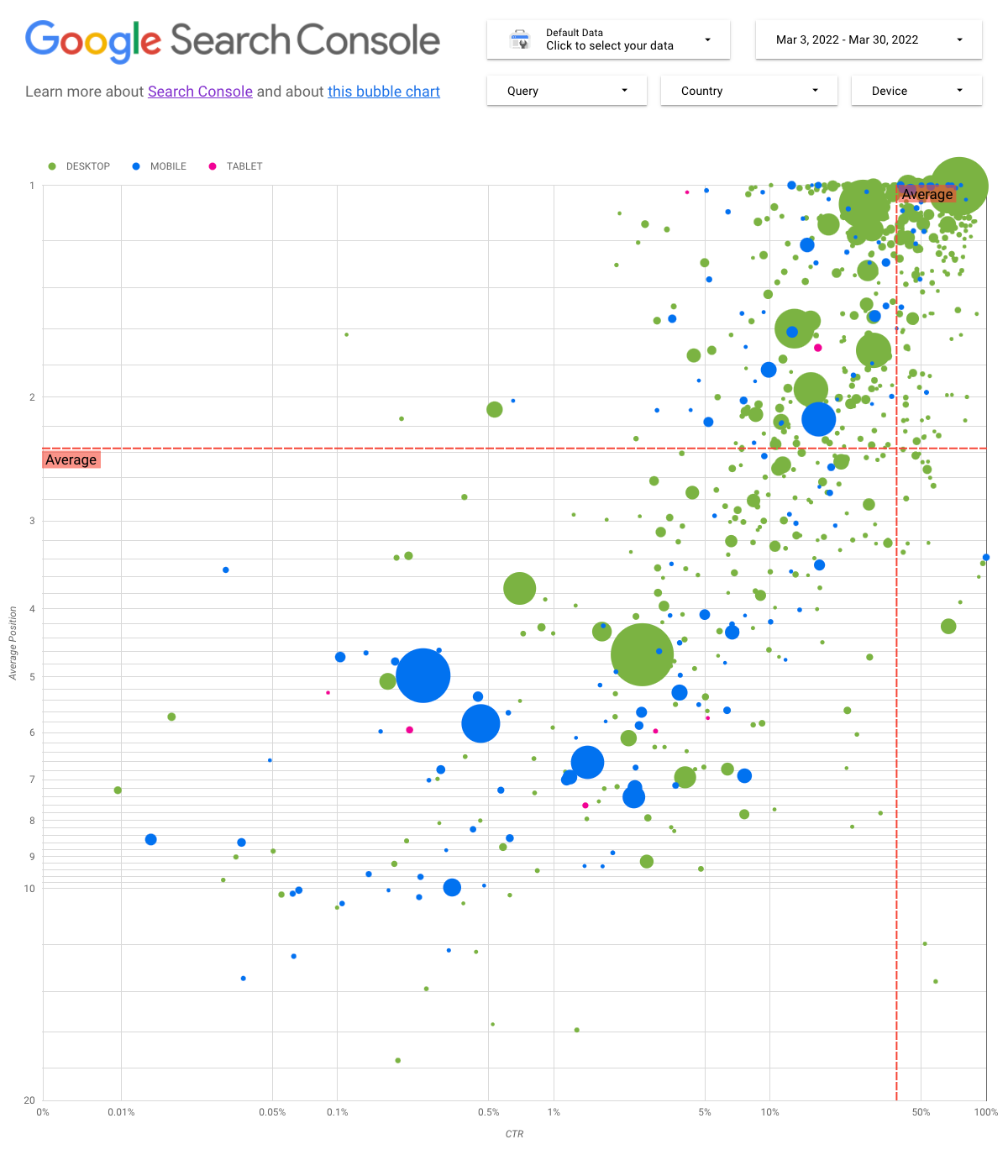
एक से ज़्यादा मेट्रिक और डाइमेंशन होने पर, डेटा को विज़ुअलाइज़ करने के लिए, बबल चार्ट एक शानदार विकल्प है. इससे, आपको अपने डेटा में पैटर्न और संबंधों को बेहतर तरीके से समझने में मदद मिलती है. यहां दिखाए गए उदाहरण में, एक ही समय पर अलग-अलग डाइमेंशन (क्वेरी, डिवाइस) के लिए, ट्रैफ़िक एट्रिब्यूट (क्लिक मिलने की दर (सीटीआर), औसत जगह) और मात्रा (कुल क्लिक की संख्या) देखी जा सकती है.
हम चार्ट के कुछ एलिमेंट के बारे में बताएंगे, ताकि आप जान सकें कि उनमें क्या दिखाया जाता है और क्या नहीं.
डेटा सोर्स
इस चार्ट के लिए, हम Search Console के डेटा सोर्स से मिली साइट इंप्रेशन टेबल का इस्तेमाल कर रहे हैं. इस टेबल में, Search पर साइट की परफ़ॉर्मेंस का डेटा शामिल है. इस डेटा को साइट और क्वेरी के हिसाब से इकट्ठा किया गया है.
फ़िल्टर और डेटा कंट्रोल
आप अपने डेटा को आसानी से कंट्रोल कर सकें, इसलिए हमने चार्ट में डेटा के दिखने के तरीके को बदलने के लिए पांच विकल्प दिए हैं:
- डेटा कंट्रोल: Search Console की उस प्रॉपर्टी को चुनें जिसका आपको विश्लेषण करना है.
- तारीख की सीमा: तारीख की वह सीमा चुनें जिसके लिए आपको रिपोर्ट देखनी है. आपको डिफ़ॉल्ट रूप से पिछले 28 दिनों की रिपोर्ट दिखेगी.
- क्वेरी: क्वेरी के हिसाब से डेटा देखने के लिए, इसे शामिल करें या बाहर रखें रेगुलर एक्सप्रेशन का इस्तेमाल ठीक उसी तरह किया जा सकता है जिस तरह Search Console में किया जाता है.
- देश: देश के हिसाब से डेटा देखने के लिए, इसे शामिल करें या बाहर रखें.
- डिवाइस: डिवाइस के हिसाब से डेटा देखने के लिए, डिवाइस की कैटगरी शामिल करें या बाहर रखें.
ऐक्सिस
चार्ट में मौजूद ऐक्सिस, औसत जगह (y-ऐक्सिस) और साइट पर क्लिक मिलने की दर (सीटीआर) (x-ऐक्सिस) हैं. हालांकि, हमने चार्ट को ज़्यादा ज़रूरी जानकारी देने वाला बनाने के लिए, इसमें तीन अहम बदलाव किए हैं:
- y-ऐक्सिस की दिशा को उलटना: y-ऐक्सिस औसत जगह को दिखाती है. इसे उलटने का मतलब है कि 1 सबसे ऊपर है. कारोबार के ज़्यादातर चार्ट के लिए, सबसे ऊपर दायां कोना ही इसकी सबसे अच्छी जगह होती है. इसलिए, औसत जगह दिखाने के लिए इसका इस्तेमाल करते समय, y-ऐक्सिस को उलटना ज़्यादा आसान होता है.
- लॉग स्केल: लॉगारिद्मिक स्केल, संख्यात्मक डेटा को संक्षिप्त तौर पर कई तरह की वैल्यू के साथ दिखाने का तरीका है (...). इस स्केल पर एक यूनिट की दूरी तय करने का मतलब, उस संख्या को 10 से गुणा करना है". दोनों ही ऐक्सिस के लिए लॉग स्केल का इस्तेमाल करने से, आपको उन क्वेरी को बेहतर तरीके से समझने में मदद मिलती है जिनका डेटा, चार्ट (क्लिक मिलने की बहुत कम दर (सीटीआर), औसत जगह या दोनों) के कोनों में दिखाया गया है.
- रेफ़रंस लाइनें: रेफ़रंस लाइन, एक तय सीमा से ज़्यादा या कम वाली वैल्यू को हाइलाइट करने में बहुत मददगार होती है. किसी औसत, मीडियन या किसी तय पर्सेंटाइल को देखकर, पैटर्न के उतार-चढ़ाव पर ध्यान दिया जा सकता है.
बबल्स
चार्ट में मौजूद हर बबल, एक क्वेरी के बारे में बताता है. चार्ट को ज़्यादा उपयोगी बनाने के लिए, हमने दो स्टाइल प्रॉपर्टी का इस्तेमाल किया है:
- साइज़: क्लिक की संख्या को बबल के साइज़ के तौर पर इस्तेमाल करने से, यह आसानी से देखा जा सकता है कि कौनसी क्वेरी से साइट पर बड़ी संख्या में ट्रैफ़िक आया है. बबल जितना बड़ा होगा, क्वेरी से जनरेट हुआ ट्रैफ़िक भी उतना ही ज़्यादा होगा.
- रंग: डिवाइस की कैटगरी को बबल के रंग के तौर पर इस्तेमाल करने से, आपको मोबाइल और डेस्कटॉप, दोनों पर Search में अपनी साइट की परफ़ॉर्मेंस को समझने में मदद मिलती है. रंग के तौर पर किसी भी डाइनमेंशन का इस्तेमाल किया जा सकता है. हालांकि, जैसे-जैसे वैल्यू बढ़ती है, पैटर्न को पहचानना उतना ही मुश्किल हो जाता है.
डेटा का विश्लेषण करना
इस विज़ुअलाइज़ेशन का मकसद, क्वेरी को ऑप्टिमाइज़ करने के तरीके ढूंढना है. चार्ट से क्वेरी की परफ़ॉर्मेंस का पता चलता है, जिसमें y-ऐक्सिस औसत जगह को दिखाती है, वहीं x-ऐक्सिस क्लिक मिलने की दर (सीटीआर) को दिखाती है. बबल का साइज़ क्लिक की कुल संख्या को दिखाता है और बबल का रंग डिवाइस की कैटगरी को दिखाता है.
लाल रंग की रेफ़रंस लाइनें, हर ऐक्सिस के लिए औसत वैल्यू को दिखाती हैं. ये लाइनें चार्ट को क्वाड्रेंट में बांटती हैं. ये क्वाड्रेंट, क्वेरी की चार तरह की परफ़ॉर्मेंस को दिखाते हैं. ऐसा हो सकता है कि आपके चार्ट में दिखने वाले क्वाड्रेंट, इस पोस्ट में दिखाए गए क्वाड्रेंट से अलग हों. यह इस बात पर निर्भर करेगा कि आपकी साइट पर मौजूद क्वेरी किस तरह बांटी गई हैं.

आम तौर पर, इस चार्ट में चार ग्रुप दिखेंगे जिनका विश्लेषण करके यह तय किया जा सकता है कि क्वेरी की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के दौरान, अपना समय कहां लगाया जाए.
- सबसे ज़्यादा रैंक, क्लिक मिलने की ज़्यादा दर (सीटीआर): इनके लिए आपको ज़्यादा मेहनत करने की ज़रूरत नहीं है. आपकी साइट की परफ़ॉर्मेंस बहुत बढ़िया है.
- कम रैंक, क्लिक मिलने की ज़्यादा दर (सीटीआर): ये क्वेरी उपयोगकर्ताओं के काम की लगती हैं. आपकी वेबसाइट पर मौजूद क्वेरी की औसत रैंक से भी कम रैंक होने के बावजूद, उनके लिए क्लिक मिलने की दर (सीटीआर) ज़्यादा है. अगर इन क्वेरी की रैंक अच्छी होती, तो साइट की परफ़ॉर्मेंस बेहतर हो सकती है — इन्हें ऑप्टिमाइज़ करने पर ध्यान दें!
- कम रैंक, क्लिक मिलने की कम दर (सीटीआर): खास तौर पर, क्लिक मिलने की कम दर (इस बुलेट पॉइंट और अगले बुलेट पॉइंट के लिए) वाली क्वेरी देखते समय, बबल के साइज़ पर
ध्यान देना बेहद अहम होता है. इससे, यह समझने में मदद मिलती है कि किन क्वेरी के लिए क्लिक मिलने की दर (सीटीआर) कम है, लेकिन उनसे साइट पर काफ़ी ट्रैफ़िक आ रहा है. ऐसा हो सकता है कि इस
क्वाड्रेंट में दिख रही क्वेरी के लिए ज़्यादा मेहनत करने की ज़रूरत न महसूस हो. इन क्वेरी को दो मुख्य ग्रुप में बांटा जा सकता है:
- मिलती-जुलती क्वेरी: अगर कोई क्वेरी आपके लिए अहम है, तो उसे पहले से ही Search में दिखाना अच्छी शुरुआत है. इन क्वेरी को, ऐसी क्वेरी के मुकाबले प्राथमिकता दें जो खोज के नतीजों में बिल्कुल भी नहीं दिख रही हैं, क्योंकि इन्हें ऑप्टिमाइज़ करना आसान होगा.
- ऐसी क्वेरी जो आपकी साइट से मेल नहीं खाती हैं: अगर क्वेरी आपकी साइट से मेल नहीं खाती है, तो हो सकता है कि आपको अपनी साइट के कॉन्टेंट को बेहतर बनाना पड़े. इससे आपको उन क्वेरी पर ध्यान देने में मदद मिलेगी जो आपके काम का ट्रैफ़िक लाएंगी.
- ज़्यादा रैंक, क्लिक मिलने की कम दर (सीटीआर): ऐसी क्वेरी पर क्लिक मिलने की दर (सीटीआर) कई वजहों से कम हो सकती है. आपको इन बातों के बारे में संकेत पाने के लिए, सबसे
बड़े बबल्स देखने चाहिए:
- ऐसा हो सकता है कि आपकी प्रतिस्पर्धी वेबसाइटों में स्ट्रक्चर्ड डेटा मार्कअप मौजूद हो और वे ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) के साथ दिख रही हों. इस वजह से, हो सकता है कि उपयोगकर्ता आपके नतीजों के बजाय, उन साइटों के नतीजों पर क्लिक करें. अपनी साइट के लिए Search के नतीजों की सुविधाएं चालू करें.
- ऐसा हो सकता है कि आपकी साइट किसी ऐसी क्वेरी के लिए "गलती" से खोज के नतीजों में दिख रही हो या साइट को ऐसी क्वेरी के लिए ऑप्टिमाइज़ किया गया हो जिसके लिए उपयोगकर्ताओं को आपकी साइट काम की न लगे.
- हो सकता है कि उपयोगकर्ताओं को पहले से ही उनकी ज़रूरत की जानकारी मिल गई हो. जैसे, आपकी कंपनी के ऑफ़िस के खुले होने का समय, पता या फ़ोन नंबर.
अपनी वेबसाइट की परफ़ॉर्मेंस को ऑप्टिमाइज़ करना
समय और मेहनत के हिसाब से फ़ायदेमंद क्वेरी मिल जाने पर, एसईओ स्टार्टर गाइड की मदद से उन्हें ज़रूर ऑप्टिमाइज़ करें. इसके लिए, यहां कुछ सुझाव दिए गए हैं:
- यह पक्का करें कि
titleएलिमेंट, जानकारी देने वालेmetaटैग, औरaltएट्रिब्यूट सही और सटीक जानकारी देते हों. - किसी पेज के ज़रूरी टेक्स्ट को खास तौर से दिखाने के लिए, हेडिंग एलिमेंट का इस्तेमाल करें. साथ ही, अपने कॉन्टेंट के हिस्सों को उनकी अहमियत के हिसाब से लगाने में मदद करें. इससे लोगों और सर्च इंजन को आपके दस्तावेज़ में, एक जगह से दूसरी जगह जाने में मदद मिलती है.
- सर्च इंजन को अपनी साइट के कॉन्टेंट के बारे में बताने के लिए, स्ट्रक्चर्ड डेटा मार्कअप जोड़ें. साथ ही, अपने कॉन्टेंट को खोज के नतीजों में सही तरीके (और आकर्षक) से दिखाएं.
- उन शब्दों के बारे में सोचें जिन्हें लोग आपके कॉन्टेंट का कोई हिस्सा खोजने के लिए इस्तेमाल कर सकते हैं. Google Ads में कीवर्ड प्लानर टूल का इस्तेमाल किया जा सकता है. इससे, आपको अलग-अलग तरह के नए कीवर्ड खोजने में मदद मिलती है. साथ ही, यह जानकारी भी मिलती है कि हर एक कीवर्ड को अनुमानित तौर पर कितनी बार खोजा गया है. Google Trends का इस्तेमाल करके भी, अपनी वेबसाइट से जुड़े चर्चित विषय और क्वेरी खोजी जा सकती हैं.
सुझाव, शिकायत या राय
अगर आपका कोई सवाल है, तो Google Search Central समुदाय या Data Studio समुदाय पर हमें बताएं. इसके अलावा, अगर आप Twitter पर हैं, तो हमें फ़ॉलो करना न भूलें. हम अगली सभी पोस्ट की जानकारी वहां देंगे.
