2020년 7월 22일 수요일
모바일 중심 색인 생성을 위한 Google의 노력은 지난 몇 년 동안 계속됐습니다. Google은 현재 크롤링된 사이트의 대부분에 모바일 중심 색인 생성을 적용했으며 모든 신규 사이트에는 기본으로 사용되도록 설정했습니다. 초기 계획은 2020년 9월에 Google 검색 내 모든 사이트에 모바일 중심 색인 생성을 사용 설정하는 것이었습니다. 하지만 요즘과 같이 불확실한 시기에는 평소처럼 일을 집중적으로 진행하는 것이 쉽지 않습니다. 그래서 일정을 2021년 3월 말까지 연장하기로 했습니다. 그때가 되면 모바일 중심 색인 생성으로 전환할 계획입니다.
아직 모바일 중심 색인 생성을 위한 준비가 되지 않은 사이트와 관련해서는 이전 블로그 게시물에서 사이트를 차단하는 일부 문제를 제시했습니다. 그 후로도 추가적인 테스트와 평가를 진행하면서 사이트를 더욱 효과적으로 준비하는 데 도움이 될 만한 몇 가지 문제를 더 발견했습니다.
Googlebot이 콘텐츠를 볼 수 있도록 하기
모바일 중심 색인 생성에서는 모바일 버전을 통해서만 사이트 관련 정보를 얻기 때문에 Googlebot이 모바일 버전에서 모든 콘텐츠 및 리소스를 볼 수 있도록 해야 합니다. 다음과 같은 사항을 주의하시기 바랍니다.
모바일 버전의 robots meta 태그
모바일 버전에서도 데스크톱 버전에서와 동일한 robots meta 태그를 사용해야 합니다. 모바일 버전에서 로봇 메타 태그가 다른 경우(예: noindex 또는 nofollow) 사이트에 모바일 중심 색인 생성이 사용 설정되었을 때 Google에서 색인을 생성하지 못하거나 페이지의 링크를 따라가지 못할 수 있습니다.
모바일 버전의 지연 로드
지연 로드는 데스크톱보다 모바일에서 더욱 흔하게 사용되며 특히 이미지 및 동영상을 로드할 때 사용되는 경우가 많습니다. 지연 로드 권장사항을 따르시기 바랍니다. 특히 Googlebot은 스와이프, 클릭, 입력 등의 사용자 상호작용을 트리거하지 않으므로 이러한 상호작용을 기반으로 하는 메인 콘텐츠에는 지연 로드를 사용하지 않도록 해야 합니다.
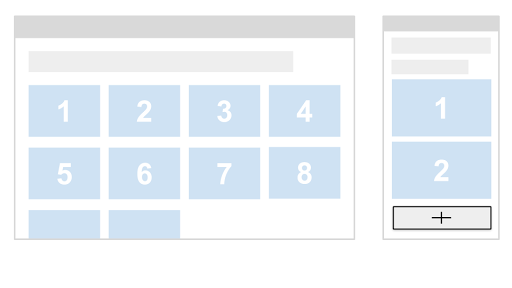
예를 들어 데스크톱 버전에는 페이지에 주요 이미지가 10개 표시되지만 모바일 버전에서는 2개만 표시되며 나머지 8개 이미지는 사용자가 + 버튼을 클릭할 때만 서버에서 로드된다고 가정하겠습니다.

이 경우 Googlebot은 버튼을 클릭해 8개의 이미지를 로드하지 않기 때문에 Google에서는 이 이미지를 볼 수 없습니다. 그 결과 이 이미지의 색인이 생성되지 않거나 Google 이미지에 표시되지 않게 됩니다. Google의 지연 로드 권장사항을 따르고 표시 영역에 보이는지 여부에 따라 콘텐츠를 자동으로 지연 로드하세요.
무엇을 차단하는지 정확히 알기
일부 리소스의 경우 모바일 버전과 데스크톱 버전의 URL이 다르며 경우에 따라 서로 다른 호스트에 게시됩니다. Google에서 URL을 크롤링하도록 하려면 robots.txt 파일로 URL 크롤링을 금지하면 안 됩니다.
예를 들어 .css 파일의 URL을 차단하면 Googlebot이 페이지를 정확하게 렌더링할 수 없으며 이로 인해 Google 검색에서의 페이지 순위에 부정적인 영향을 줄 수 있습니다.
이와 비슷하게, 이미지 URL을 차단하면 이미지가 Google 이미지에 표시되지 않게 됩니다.
데스크톱과 모바일에서 동일한 메인 콘텐츠 사용하기
모바일 버전에 포함된 콘텐츠가 데스크톱 버전보다 적다면 모바일 버전의 메인 콘텐츠(순위 결정의 기준으로 할 콘텐츠 또는 사용자가 사이트를 찾는 이유가 되는 콘텐츠)가 데스크톱 버전과 동일하도록 모바일 버전을 업데이트하는 것이 좋습니다. Google 검색에서 색인을 생성하고 순위를 결정할 때는 모바일 버전에 표시되는 콘텐츠만 사용됩니다. 의도적으로 모바일 버전에 데스크톱 버전보다 적은 콘텐츠를 포함하는 경우 사이트에 모바일 중심 색인 생성이 사용 설정되었을 때 Google이 페이지에서 이전만큼 많은 정보를 가져올 수 없으므로 일부 트래픽 손실이 발생할 수 있습니다.
데스크톱 버전과 마찬가지로 모바일 버전에도 명확하고 의미 있는 제목을 사용합니다. 의미 있는 제목이 없으면 Google에서 페이지를 충분히 이해하지 못할 수 있으므로 Google 검색에서 페이지 노출에 좋지 않은 영향을 줄 수도 있습니다.
예를 들어 데스크톱 버전의 페이지 제목에 다음과 같은 태그가 포함되어 있다고 생각해 보겠습니다.
<h1>Photos of cute puppies on a blanket</h1>
모바일 버전에서도 다음과 같은 제목을 사용하는 대신 동일한 문구 및 제목 태그를 사용해야 합니다.
<h1>Photos</h1>
(명확하고 의미 있는 제목이 아님)
<div>Photos of cute puppies on a blanket</div>
(제목 태그를 사용하지 않음)
이미지 및 동영상 확인하기
모바일 버전의 이미지와 동영상이 이미지 권장사항 및 동영상 권장사항을 준수해야 합니다. 특히 다음 사항을 확인하는 것이 좋습니다.
이미지 품질
모바일 버전에서 크기가 너무 작거나 해상도가 낮은 이미지는 사용하지 마세요. 너무 작거나 해상도가 낮은 이미지는 Google 이미지 포함 대상으로 선정되지 않거나 색인이 생성될 때 우선적으로 표시되지 않을 수 있습니다.
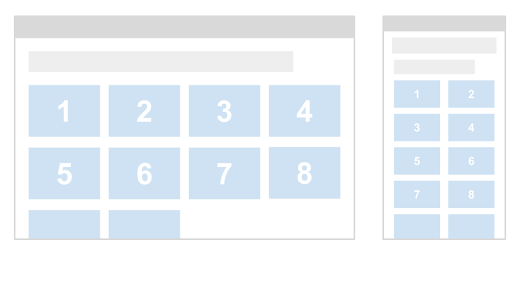
예를 들어 페이지의 데스크톱 버전에 10개의 주요 이미지가 있으며 이미지의 화질이 일반적이고 양호한 경우 모바일 버전에서 주요 이미지를 작은 화면에 모두 표시하기 위해 매우 작은 썸네일을 사용하는 것은 바람직하지 않습니다.

이 경우 썸네일은 크기가 너무 작고 해상도도 낮기 때문에 Google에서 '낮은 화질'이라고 간주할 수 있습니다.
이미지의 Alt 속성
앞에서 설명한 것처럼 그리 유의미하지 않은 Alt 속성을 사용하면 이미지가 Google 이미지에 표시되는 방식에 부정적인 영향을 미칠 수 있습니다.
다음은 바람직한 예입니다(의미 있는 대체 텍스트).
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket" />
다음은 바람직하지 못한 예입니다(빈 대체 텍스트).
<img src="dogs.jpg" alt="alt" />
다음은 무의미한 대체 텍스트의 예입니다.
<img src="dogs.jpg" alt="Photo" />
데스크톱 버전과 모바일 버전의 이미지 URL이 서로 다름
데스크톱 버전과 모바일 버전에 다른 이미지 URL을 사용하면 사이트를 모바일 중심 색인 생성으로 전환하는 동안 Google 이미지에서 일시적인 트래픽 손실이 발생할 수 있습니다. 이는 모바일 버전의 이미지 URL이 Google 색인 생성 시스템에 처음 사용되므로 Google에서 새로운 이미지 URL을 적절하게 이해하는 데 시간이 걸리기 때문입니다. 검색 트래픽의 일시적인 감소를 최소화하려면 데스크톱에서 사용되는 이미지 URL을 그대로 사용할 수 있는지 검토하세요.
동영상 마크업
데스크톱 버전에서 schema.org의 VideoObject structured data를 사용하여 동영상을 설명하는 경우 모바일 버전에서도 동등한 정보가 포함된 VideoObject를 포함해야 합니다. 그러지 않으면 Google의 동영상 색인 생성 시스템에서 동영상에 관해 충분한 정보를 얻지 못해 동영상이 Google 검색에 눈에 띄게 표시되지 않을 수 있습니다.
동영상 및 이미지 배치
페이지의 모바일 버전에서 쉽게 찾을 수 있는 위치에 동영상과 이미지를 배치해야 합니다. 적절히 배치되지 않은 동영상이나 이미지는 휴대기기에서 사용자 환경에 좋지 않은 영향을 미쳐 Google 검색에서 이러한 항목이 눈에 띄게 표시되지 않을 수 있습니다.
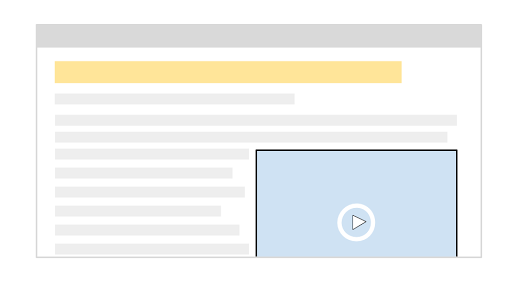
예를 들어 데스크톱 버전에서 쉽게 찾을 수 있는 위치에 있는 콘텐츠에 동영상이 삽입되어 있다고 가정하겠습니다.

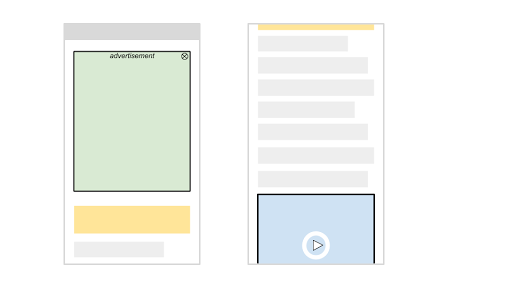
반면 모바일 버전에서는 자리를 많이 차지하는 광고를 페이지 상단에 배치합니다. 이로 인해 사용자가 동영상을 찾기 위해 아래쪽으로 한참 스크롤해야 하는 상황이 발생할 수 있습니다.

이 경우 Google 알고리즘에서 페이지를 유용한 동영상 방문 페이지라고 판단하지 않아 동영상이 Google 검색에 표시되지 않을 수 있습니다.
자세한 내용과 권장사항은 모바일 중심 색인 생성에 관한 개발자 가이드를 참고하세요.
모바일 중심 색인 생성은 처음 도입된 이후 크게 성장했습니다. 웹은 데스크톱에서 모바일로 놀랍게 진화했으며, 웹마스터 여러분은 크롤링과 색인 생성이 사용자가 웹과 상호작용하는 방식에 맞춰 발전할 수 있도록 노력해 오셨습니다. 지난 몇 년간 원활한 전환을 도와주신 여러분께 진심으로 감사드립니다. 앞으로도 Google에서는 계속해서 주의 깊게 이러한 변화를 모니터링하고 평가할 예정입니다. 궁금한 점이 있으면 포럼이나 공개 이벤트를 방문하세요.
