Miércoles, 22 de julio de 2020
Desde hace varios años, Google se esfuerza constantemente por implementar la indexación centrada en dispositivos móviles. Habilitamos la indexación centrada en dispositivos móviles para la mayoría de los sitios rastreados en la actualidad y está habilitada de forma predeterminada para todos los sitios nuevos. En septiembre de 2020, nuestro plan inicial era habilitar la indexación centrada en dispositivos móviles para todos los sitios de la Búsqueda. Sabemos que, en estos tiempos de incertidumbre, no siempre es fácil enfocarse en el trabajo como lo haríamos normalmente. Por eso, decidimos extender el plazo hasta finales de marzo de 2021. Para esa fecha, tenemos previsto cambiar nuestra indexación a la centrada en dispositivos móviles.
Si hay sitios que aún no están listos para este tipo de indexación, pueden consultar las entradas de blog anteriores en las que mencionamos algunos problemas comunes. Ahora que realizamos más pruebas y evaluaciones, observamos algunos problemas adicionales que vale la pena mencionar para preparar mejor los sitios.
Asegúrate de que Googlebot pueda ver tu contenido
En la indexación centrada en dispositivos móviles, solo obtendremos la información de tu sitio desde la versión para estos dispositivos. Por lo tanto, asegúrate de que Googlebot pueda ver el contenido completo y todos los recursos en el sitio. Estos son algunos puntos a los que debes prestar atención:
meta etiquetas robots en la versión para dispositivos móviles
Debes usar las mismas meta etiquetas robots en la versión para dispositivos móviles y en la versión para computadoras de escritorio. Si usas otras en la versión para dispositivos móviles (como noindex o nofollow), es posible que Google no indexe ni siga los vínculos de tu página cuando el sitio se habilite para la indexación centrada en esos dispositivos.
Carga diferida en la versión para dispositivos móviles
La carga diferida es más frecuente en dispositivos móviles que en computadoras de escritorio, especialmente para la carga de imágenes y videos. Te recomendamos que sigas las prácticas recomendadas para la carga diferida. En particular, evita la carga diferida de contenido principal según las interacciones del usuario (como deslizar el dedo, hacer clic o escribir), ya que Googlebot no activará esas interacciones.
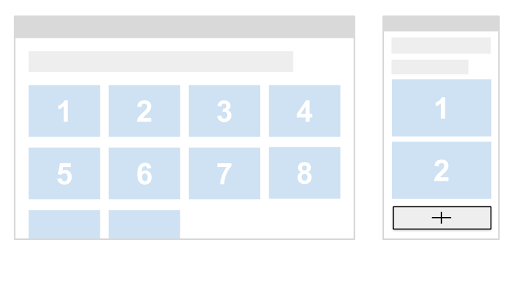
Por ejemplo, si tu página tiene 10 imágenes principales en la versión para computadoras de escritorio, y la versión para dispositivos móviles solo tiene 2 de estas, mientras que las otras 8 se cargan desde el servidor solo cuando el usuario hace clic en el botón +:

En este caso, Googlebot no hará clic en el botón para cargar las 8 imágenes, por lo que Google no las verá. Como resultado, no se indexarán ni se mostrarán en Google Imágenes. Sigue las prácticas recomendadas para la carga diferida de Google y carga, de forma automática y diferida, el contenido según su visibilidad en el viewport.
Ten en cuenta lo que bloqueas
Algunos recursos tienen URLs diferentes en la versión para dispositivos móviles en comparación con las de la versión para computadoras de escritorio. En ocasiones, se publican en distintos hosts. Si deseas que Google rastree tus URLs, asegúrate de no inhabilitar el rastreo con el archivo robots.txt.
Por ejemplo, bloquear las URLs de los archivos .css evitará que Googlebot renderice correctamente tus páginas, lo que puede afectar su clasificación en la Búsqueda.
Del mismo modo, bloquear las URLs de imágenes causará que esas imágenes desaparezcan de Google Imágenes.
Asegúrate de que el contenido principal sea el mismo en computadoras de escritorio y dispositivos móviles
Si la versión para dispositivos móviles tiene menos contenido que aquella para computadoras de escritorio, procura actualizar la versión móvil, de modo que su contenido principal sea equivalente (es decir, aquel en el que desees que se base tu clasificación o que sea el motivo por el que los usuarios visiten tu sitio). Solo el contenido que se muestra en la versión para dispositivos móviles se usará para la indexación y la clasificación en la Búsqueda. Si quieres que la versión para dispositivos móviles tenga menos contenido que la versión para computadoras de escritorio, es posible que tu sitio pierda un poco de tráfico cuando Google habilite la indexación centrada en este tipo de dispositivos, ya que Google no podrá obtener la información completa.
Usa los mismos encabezados claros y significativos en la versión para dispositivos móviles y la versión para computadoras de escritorio. Si faltan encabezados significativos, es posible que la visibilidad de tu página en la Búsqueda se vea afectada de forma negativa, ya que probablemente no podamos comprenderla por completo.
Por ejemplo, si la versión para computadoras de escritorio tiene la siguiente etiqueta para el encabezado de la página:
<h1>Photos of cute puppies on a blanket</h1>
La versión para dispositivos móviles también debe usar la misma etiqueta de encabezado con las mismas palabras, en lugar de utilizar encabezados como los siguientes:
<h1>Photos</h1>
(no es claro ni significativo)
<div>Photos of cute puppies on a blanket</div>
(no se usa una etiqueta de encabezado)
Verifica tus imágenes y videos
Asegúrate de que las imágenes y los videos de tu versión para dispositivos móviles cumplan con las prácticas recomendadas para imágenes y las prácticas recomendadas para videos. Específicamente, te recomendamos que realices las siguientes verificaciones:
Calidad de imagen
No uses imágenes demasiado pequeñas o de baja resolución en la versión para dispositivos móviles. Es posible que las imágenes pequeñas o de baja calidad no se seleccionen para que se las incluya en Google Imágenes ni se muestren de forma correcta cuando se indexen.
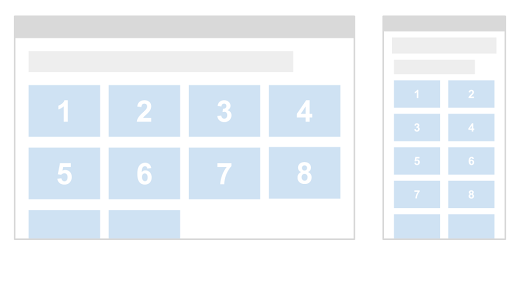
Por ejemplo, si tu página tiene 10 imágenes principales (normales y con una buena calidad) en la versión para computadoras de escritorio, no te recomendamos que uses miniaturas muy pequeñas de esas imágenes en la versión para dispositivos móviles para que todas entren en la pantalla más pequeña:

En este caso, es posible que Google considere estas miniaturas como de "baja calidad", ya que son demasiado pequeñas y tienen una resolución baja.
Atributos alt para imágenes
Como se mencionó anteriormente, recuerda que el uso de atributos alt menos significativos puede afectar negativamente la manera en que se muestran las imágenes en Google Imágenes.
Por ejemplo, te recomendamos el siguiente código (texto alternativo significativo):
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket" />
Por otro lado, no te recomendamos el siguiente código (texto alternativo vacío):
<img src="dogs.jpg" alt="alt" />
Este es un ejemplo en el que el texto alternativo no es significativo:
<img src="dogs.jpg" alt="Photo" />
Diferentes URLs de imagen entre la versión para computadoras de escritorio y la versión para dispositivos móviles
Si tu sitio usa distintas URLs de imagen en la versión para computadoras de escritorio y la versión para dispositivos móviles, es posible que observes una pérdida temporal de tráfico desde Google Imágenes mientras tu sitio realiza la transición a la indexación centrada en dispositivos móviles. Eso se debe a que las URLs de imagen de la versión para dispositivos móviles son nuevas para el sistema de indexación de Google, y se tarda un poco en comprender correctamente las URLs nuevas de imagen. A fin de minimizar una pérdida temporal de tráfico desde la búsqueda, comprueba si puedes conservar las URLs de imagen que se usan en la versión para computadoras de escritorio.
Lenguaje de marcado de videos
Si tu versión para computadoras de escritorio usa VideoObject structured data de schema.org a fin de describir videos, asegúrate de que la versión para dispositivos móviles también incluya VideoObject, con información equivalente. De lo contrario, es posible que nuestros sistemas de indexación de videos tengan problemas para obtener suficiente información sobre tus videos, lo que generará que no visualicen correctamente en la Búsqueda.
Posición de imágenes y videos
Asegúrate de colocar los videos y las imágenes en una ubicación fácil de encontrar en la versión para dispositivos móviles de tus páginas. Los videos o las imágenes que no estén ubicados de manera correcta podrían afectar la experiencia del usuario en dispositivos móviles, lo que posiblemente impida que Google los muestre de forma visible en la Búsqueda.
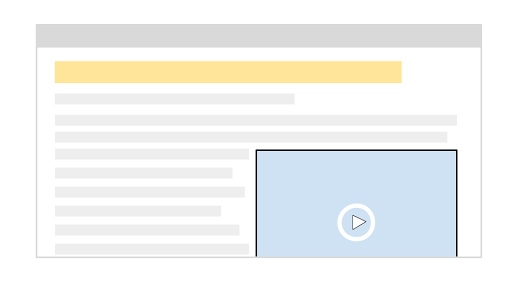
Por ejemplo, supongamos que tienes un video incorporado en tu contenido en una ubicación fácil de encontrar en computadoras de escritorio:

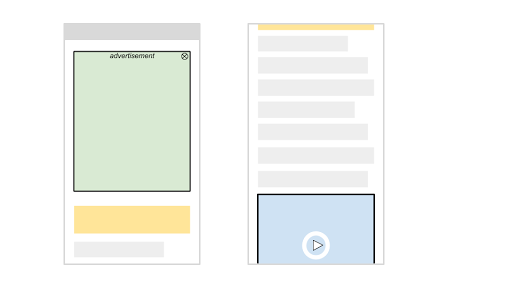
En dispositivos móviles, colocas un anuncio cerca de la parte superior de la página que ocupa una gran parte de esta. Como resultado, tu video se moverá hacia fuera de la página, y los usuarios deberán desplazarse mucho hacia abajo para encontrarlo:

En este caso, es posible que nuestros algoritmos consideren que la página no sea una página de destino útil para el video, por lo que este no se mostrará en la Búsqueda.
Encontrarás más información y prácticas recomendadas en nuestra guía para desarrolladores sobre la indexación centrada en dispositivos móviles.
La indexación centrada en dispositivos móviles ha avanzado mucho. Es maravilloso ver cómo ha evolucionado la Web desde las computadoras de escritorio hasta los dispositivos móviles y cómo los webmasters ayudaron a que el rastreo y la indexación coincidan con la manera en que los usuarios interactúan con la Web. Agradecemos todo tu trabajo durante estos años, ya que nos ha ayudado a realizar esta transición sin problemas. Continuaremos supervisando y evaluando detenidamente estos cambios. Si tienes alguna pregunta, visita nuestros foros o eventos públicos.
