Mercredi 22 juillet 2020
Cela fait maintenant plusieurs années que Google travaille sur l'indexation orientée mobile. Nous avons activé cette fonctionnalité pour la plupart des sites actuellement explorés et l'avons activé par défaut pour tous les nouveaux sites. Notre projet initial était d'activer l'indexation orientée mobile pour tous les sites dans la recherche Google en septembre 2020. Toutefois, face à la situation actuelle, nous nous sommes rendu compte qu'il était difficile de prévoir quoi que ce soit. C'est pourquoi nous avons repoussé l'échéance à fin mars 2021, qui semblait être une date plus réaliste pour l'implémentation généralisée de l'indexation orientée mobile.
En ce qui concerne les sites qui ne sont pas encore prêts pour l'indexation orientée mobile, nous avons déjà mentionné quelques problèmes empêchant leur affichage dans des articles de blog précédents. Maintenant que nous avons terminé les tests et les évaluations, nous avons constaté d'autres problèmes qu'il est utile de signaler pour vous aider à mieux préparer vos sites.
Vérifier que Googlebot a accès à votre contenu
Avec l'indexation orientée mobile, nous n'utilisons que la version mobile de votre site pour récupérer les informations dont nous avons besoin. Il est donc essentiel que Googlebot puisse accéder à tout le contenu et à toutes les ressources nécessaires. Voici quelques éléments à prendre en compte :
Balises meta pour les robots dans la version mobile
Vous devez utiliser les mêmes balises meta pour les robots dans la version mobile que dan la version classique. Si vous en utilisez une autre sur la version mobile (comme noindex ou nofollow), Google risque de ne pas indexer ni suivre les liens de votre page une fois que l'indexation orientée mobile sera activée pour votre site.
Chargement différé dans la version mobile
Le chargement différé est plus courant sur les mobiles que sur les ordinateurs, notamment lorsqu'il est question d'images et de vidéos. Nous vous recommandons de suivre les bonnes pratiques concernant le chargement différé. Plus spécifiquement, évitez le chargement différé du contenu principal en fonction des interactions utilisateur (balayage de l'écran, clic ou saisie de texte, par exemple), car elles ne seront pas déclenchées par Googlebot.
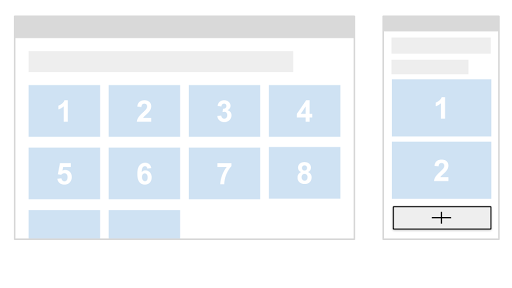
Par exemple, si votre page contient 10 images principales dans la version classique, mais que la version mobile n'en compte que deux et que les huit autres ne sont chargées en différé que lorsqu'un internaute clique sur le bouton + :

Dans ce cas, comme Googlebot n'est pas en mesure de cliquer sur le bouton de chargement des huit autres images, Google ne pourra pas les voir. Elles ne seront donc ni indexées, ni affichées dans Google Images. Suivez les bonnes pratiques de Google concernant le chargement différé et chargez automatiquement le contenu en différé en fonction de sa visibilité dans la fenêtre d'affichage.
Éviter de bloquer des fichiers clés
Certaines ressources ont des URL différentes entre la version mobile et la version classique. Parfois, elles sont même diffusées sur des hôtes distincts. Si vous souhaitez que Google explore vos URL, assurez-vous de ne pas interdire leur exploration à l'aide du fichier robots.txt.
Par exemple, si vous bloquez les URL des fichiers .css, Googlebot ne sera pas en mesure d'afficher vos pages correctement, ce qui peut nuire à votre classement dans la recherche Google.
De même, si vous bloquez les URL des images, celles-ci disparaîtront de Google Images.
S'assurer que le contenu principal est identique sur les ordinateurs et les mobiles
Si la version mobile comporte moins de contenu que la version classique, envisagez de la mettre à jour de sorte que son contenu principal (à savoir le contenu qui détermine votre classement ou qui incite les internautes à consulter votre site) soit équivalent à celui de la version classique. Seul le contenu affiché dans la version mobile sera utilisé pour l'indexation et le classement dans la recherche. Si la version mobile comporte intentionnellement moins de contenu que la version classique, vous risquez d'observer une baisse du trafic dès l'activation de l'indexation orientée mobile pour votre site, car Google n'aura plus accès à autant d'informations qu'auparavant.
Utilisez les mêmes en-têtes clairs et pertinents sur la version mobile et la version classique. La suppression de titres explicites peut nuire à la compréhension de votre page lors de l'exploration et, par conséquent, à la visibilité de votre page dans la recherche Google.
Par exemple, si la version classique utilise la balise de titre suivante :
<h1>Photos of cute puppies on a blanket</h1>
La version mobile doit également utiliser la même balise de titre avec les mêmes termes, et non pas :
<h1>Photos</h1>
(titre non explicite)
<div>Photos of cute puppies on a blanket</div>
(balise de titre manquante)
Vérifier vos images et vos vidéos
Assurez-vous que les images et les vidéos de la version mobile respectent les bonnes pratiques relatives aux images, ainsi que les celles relatives aux vidéos. Nous vous recommandons notamment d'effectuer les vérifications suivantes :
Qualité des images
Évitez d'utiliser des images trop petites ou de faible résolution sur le site mobile. Dans le cas contraire, ces images risquent de ne pas être ajoutées dans Google Images ou de ne pas être affichées favorablement lors de leur indexation.
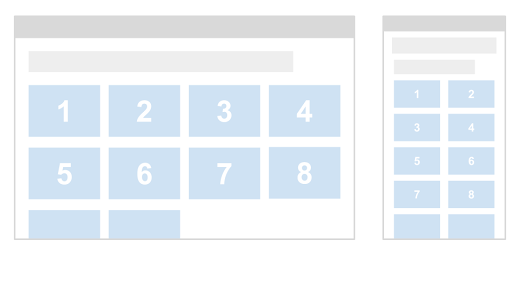
Supposons que votre page contienne 10 images principales dans la version classique et qu'elles soient toutes de bonne qualité. Dans la version mobile, évitez d'utiliser des vignettes de très petite taille pour remplacer ces images afin qu'elles entrent toutes dans un écran plus compact :

Dans ce cas, ces vignettes peuvent être considérées comme étant de mauvaise qualité par Google en raison de leur trop petite taille ou de leur faible résolution.
Attributs alt pour les images
Comme indiqué précédemment, n'oubliez pas que l'utilisation d'attributs alt moins explicites peut nuire à l'affichage de vos images dans Google Images.
Voici un exemple de bonne pratique (le texte alternatif est explicite) :
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket" />
Voici à présent un exemple d'attribut alt inapproprié (aucun texte alternatif n'a été ajouté) :
<img src="dogs.jpg" alt="alt" />
Voici maintenant un exemple où le texte alternatif n'a pas de sens :
<img src="dogs.jpg" alt="Photo" />
Différentes URL d'image entre la version classique et la version mobile
Si votre site utilise des URL d'image différentes entre la version classique et la version mobile, vous risquez de constater une perte de trafic temporaire dans Google Images pendant le passage à l'indexation orientée mobile. En effet, comme les URL d'image de la version mobile seront considérées comme nouvelles par le processus d'indexation de Google, vous devrez patienter un certain temps avant qu'elles soient interprétées correctement. Pour limiter les risques de perte de trafic temporaire dans la recherche Google, essayez autant que possible de conserver dans la version mobile les mêmes URL d'image que celles de la version classique.
Balisage vidéo
Si la version classique utilise les données structurées VideoObject structured data de schema.org pour décrire les vidéos, assurez-vous que la version mobile inclut également ces données structurées VideoObject, avec des informations équivalentes. Dans le cas contraire, nos systèmes d'indexation risquent de ne pas trouver suffisamment d'informations sur vos vidéos, ce qui peut nuire à leur visibilité dans la recherche Google.
Emplacement des vidéos et des images
Veillez à positionner les vidéos et les images à un emplacement facile à trouver dans la version mobile de vos pages. Dans le cas contraire, les utilisateurs risquent d'avoir des difficultés à les identifier sur les appareils mobiles, ce qui peut nuire à leur classement dans la recherche Google.
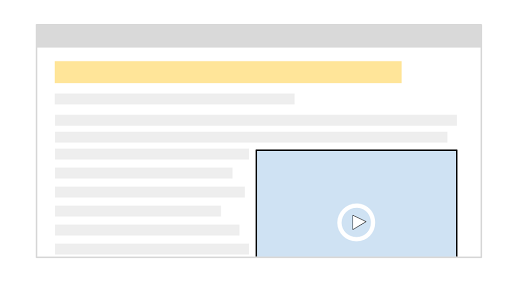
Supposons que vous ayez intégré une vidéo qui est facile à trouver dans la version classique :

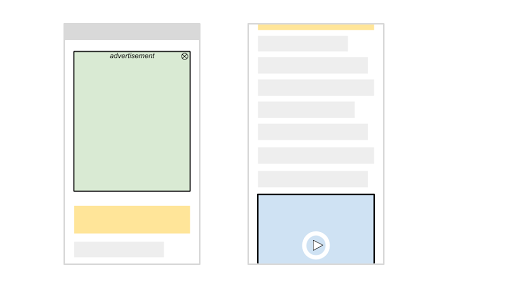
Dans la version mobile, vous placez une annonce qui occupe beaucoup de place en haut de la page. Cette annonce peut décaler tellement l'emplacement de votre vidéo que les internautes peuvent avoir à faire défiler la page pendant longtemps avant de pouvoir voir cette vidéo :

Dans ce cas, nos algorithmes peuvent juger que la page n'est pas une page vidéo de destination importante et peuvent ainsi choisir de ne pas l'afficher dans la recherche Google.
Pour obtenir plus d'informations et vous familiariser avec les bonnes pratiques, consultez le guide du développeur pour l'indexation orientée mobile.
L'évolution de l'indexation orientée mobile a été spectaculaire. Il est formidable d'observer l'évolution du Web et son basculement de l'ordinateur vers le mobile. Les webmasters ont contribué à adapter l'exploration et l'indexation aux usages des utilisateurs. Nous vous sommes reconnaissants pour votre implication de ces dernières années. Grâce à vous, la transition s'est effectuée en douceur. Nous continuerons à surveiller et à évaluer ces changements avec attention. Si vous avez des questions, posez-les sur nos forums ou lors de nos événements publics.
