2018 年 11 月 12 日(月曜日)
Google では、スピードが重視されていることを考慮し、誰でもページやサイトのパフォーマンスを把握できる各種ツールをご用意しています。これまで、こうしたツールはそれぞれ異なる分析エンジンを使用していたため、ツールごとに最適化案が異なり、混乱を招くこともありました。そこで、本日、PageSpeed Insights(PSI)の分析エンジンとして Lighthouse の使用を開始する運びとなりましたことをお知らせいたします。これにより、デベロッパーはウェブ、コマンドライン、Chrome DevTools を問わず、どこでも同じパフォーマンス分析結果と最適化案を参照できるようになります。また、PSI には、Chrome ユーザー エクスペリエンス レポート(CrUX)で提供されるフィールド データも組み込まれます。PageSpeed Insights API バージョン 5 では、CrUX のデータのほか、Lighthouse 分析結果のデータがすべて提供されるようになりました。PSI API の以前のバージョンは 6 か月後にサポートを終了いたします。

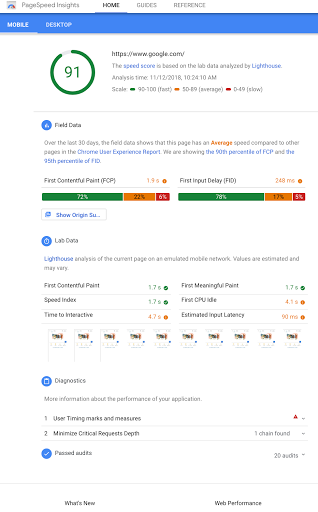
PageSpeed Insights で提供される情報は次のとおりです。
- ラボデータ: PSI は、Lighthouse を使用してページを取得して分析し、モバイル デバイスでページがどのように読み込まれるかをシミュレーションします。ページのパフォーマンス指標(First Contentful Paint や操作可能になるまでの時間など)のセットを計算し、それらの指標を 0~100 のパフォーマンス スコアで表します。スコアは 3 つのレベルに分類され、90 以上は「良」と見なされます。
- フィールド データ: PSI は、ページの実際のパフォーマンス指標(First Contentful Paint と初回入力遅延(FID))およびそのオリジンも表示します(これを受けて、PSI の origin: クエリのサポートも終了します)。ただし、必ずしもすべてのサイトに表示可能なフィールド データがあるとは限りません。データセットは、毎日更新される Chrome ユーザー エクスペリエンス レポートに依存し、過去 28 日分が集計されます。ここでの指標はラボデータ欄の指標と異なることがあるのでご注意ください。これは、実際のネットワークの状態と Chrome ユーザーが使用するデバイスが広範囲に及ぶためです。
- 改善できる項目: PSI は、ページのパフォーマンス指標を改善する方法に関する最適化案を提示します。各最適化案には、実装するとページの読み込みがどのくらい速くなるかの見積もりも表示されます。
- 診断: この欄には、ページがウェブ開発のベスト プラクティスにどの程度沿っているかに関する追加情報が表示されます。
PSI v5 API は、指定された URL について、この新しい分析データと CrUX のデータに加え、すべての Lighthouse カテゴリのデータ(パフォーマンス、プログレッシブ ウェブアプリ、ユーザー補助、ベスト プラクティス、SEO)を返すようになりました。
変更内容について詳しくは、よくある質問をご覧ください。PageSpeed Insights の使用について具体的な質問がある場合は、Stack Overflow に英語で質問を投稿してください。一般的な質問とフィードバックがある場合は、メーリング リストでスレッドを作成してください。
