2016 年 9 月 21 日,星期三

在我們宣布拓展對 Accelerated Mobile Pages 的支援後,您可以依照以下應注意的 8 大重點為客戶製作 AMP 網頁 (AMPlify),並且激發客戶的好奇心!
輕鬆入門
如果網站是使用時下主流的內容管理系統 (CMS),建置 AMP 網頁環境就像安裝外掛程式一樣簡單容易。如果網站是使用自訂 HTML 或從零開始製作,則必須使用額外的開發資源。

不適用部分網站類型
AMP 適用於所有類型的靜態網頁內容,例如新聞、食譜、電影資訊、產品頁面、評論、影片、網誌等等;但在具有大量動態內容或互動式功能的單一網頁應用程式 (例如路線規劃、電子郵件或社交網路應用程式) 中,則比較不實用。
您不必為整個網站製作 AMP 網頁 (#AMPlify)
您可以從簡單的靜態內容網頁開始 (例如文章、產品或網誌文章),將 AMP 技術陸續導入至客戶現有的網站。這類內容是使用者透過各個平台和搜尋結果存取的「表面」網頁,您只要進行簡單的變更,就能在網站中發揮 AMP 的優勢。您可以運用這種方式,保留首頁和其他可能需要非 AMP 進階動態功能的「瀏覽器」頁面。
如果您正在從頭建立含有大量內容的新網站,建議您一開始就運用 AMP 技術製作整個網站。首先,請參閱入門指南。
AMP 專案為開放原始碼,並且仍在發展中
如果 AMP 格式尚未支援該網站的用途,建議您前往 GitHub 填寫功能建議,甚至可以自行設計元件。
AMP 網頁可能必須符合其他條件才能顯示在特定位置
AMP 網頁必須是有效的 AMP HTML,才能顯示在 Google 搜尋結果中。部分整合 AMP 的產品可能需要進一步遵守 AMP 驗證規定。舉例來說,您必須使用結構化資料將 AMP 網頁加上 Article 標記,才能符合 Google 焦點新聞專區的顯示條件。
搜尋排名不會變動
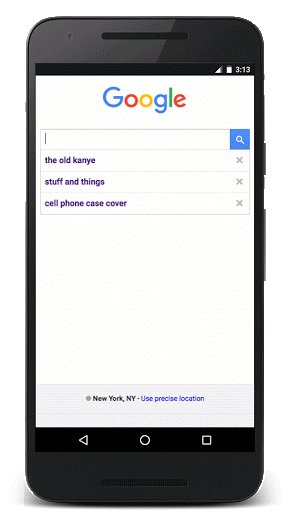
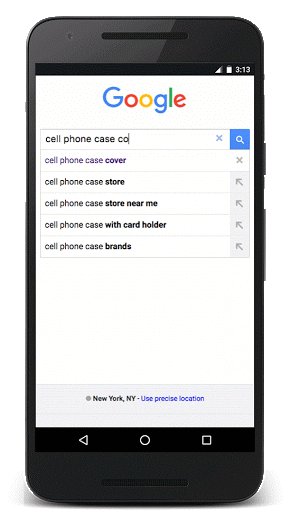
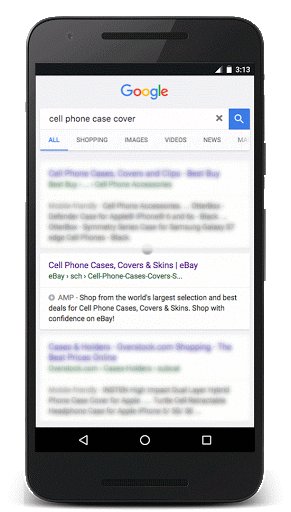
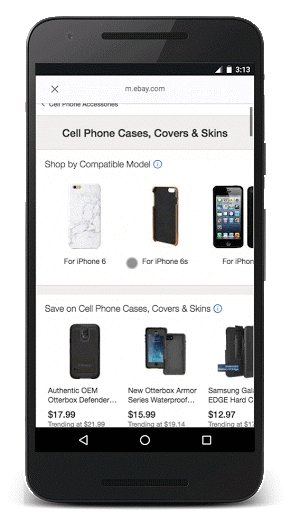
無論網頁或網站是否內含有效且符合資格的 AMP 網頁,都不會影響網站在搜尋結果頁面的排名。不同之處在於系統會為擁有 AMP 版本的網頁搜尋結果加上  圖示。
圖示。
Google 搜尋結果中的 AMP 內容將越來越普及
Google 將在接下來幾週內全面推出 AMP 計畫,分階段在搜尋結果中逐步納入 AMP 網頁內容。顯示新聞和最新 AMP 內容的焦點新聞輪轉介面也將在多個國家/地區提供多種語言服務。
隨時提供協助
我們準備了各式各樣的實用資源,可在您遇到任何問題時提供協助:
- 網站管理員說明論壇:提出關於 AMP 和 Google AMP 實作的問題
- Stack Overflow:提出與 AMP 相關的技術問題
- GitHub:提交功能建議或提供內容
對於製作 AMP 網頁 (#AMPlify),您有什麼實用秘訣?如果您有任何意見,歡迎在下方留言分享,或者前往 Google 網站管理員 Google+ 專頁告訴我們。如有任何問題或需要協助,您依然可以隨時在網站管理員說明論壇中提問。
