Środa, 21 września 2016 r.

Oto lista 8 rzeczy, które powinniśmy wziąć pod uwagę, jeśli chcemy pomóc klientom rozpoczynającym korzystanie ze stron AMP (#AMPlify). Dzięki tym wskazówkom możesz być o krok przed nimi, gdy ogłosimy wprowadzenie rozszerzonej obsługi standardu Accelerated Mobile Pages.
Pierwsze kroki to nic trudnego
Jeśli witryna korzysta z popularnego systemu zarządzania treścią (Content Management System, CMS), uruchomienie stron AMP jest tak proste, jak instalacja wtyczki. Witryny korzystające z niestandardowego kodu HTML lub tworzone od zera będą wymagały zaangażowania dodatkowych zasobów.

Niektóre typy witryn się nie nadają
Format AMP to świetne rozwiązanie dla wszystkich statycznych rodzajów treści z internetu, takich jak wiadomości, przepisy kulinarne, repertuary kinowe, strony z opisami produktów, recenzje, filmy i blogi. Technologia AMP jest mniej przydatna w przypadku posiadających jedną stronę aplikacji, które są napakowane dynamicznymi lub interaktywnymi funkcjami – mapy internetowe, poczta e-mail, sieci społecznościowe.
#AMPlify – przyspieszamy to, co chcemy
Standard AMP można wdrażać stopniowo, rozpoczynając od pojedynczych stron z treścią statyczną, takich jak artykuły, strony produktowe czy posty na blogu. Będą to takie „osobne strony” (ang. leaf page), do których użytkownik będzie uzyskiwać dostęp przez platformy i wyniki wyszukiwania. Nawet proste zmiany mogą wnieść do witryny korzyści związane z AMP. Takie podejście umożliwia utrzymanie strony głównej oraz innych stron „przeglądarkowych”, które mogą potrzebować zaawansowanych funkcji niewymagających standardu AMP.
Jeśli tworzysz od początku nową, bogatą w treści witrynę, rozważ postawienie jej w całości na podstawie standardu AMP. Najpierw zapoznaj się ze wskazówkami początkowymi.
Projekt AMP to oprogramowanie typu open source, które ciągle się rozwija
Jeśli witryna jeszcze nie może obsługiwać standardu AMP, rozważ przesłanie prośby o dodanie funkcji na GitHub. Możesz także samodzielnie zaprojektować dany komponent.
Może się okazać, że strony AMP będą musiały spełniać wymagania dodatkowe, aby móc się wyświetlać w określonych lokalizacjach
Aby strony AMP mogły się pojawiać w wynikach wyszukiwania Google, muszą zawierać tylko prawidłowy kod AMP HTML. Niektóre usługi obsługujące format AMP mogą wymagać czegoś więcej niż sama weryfikacja standardu AMP. Przykładowo, aby strony mogły być wyświetlane w sekcji najważniejszych artykułów, wymagane jest dodanie do stron AMP znaczników artykułów za pomocą uporządkowanych danych.
Ranking pozostaje bez zmian
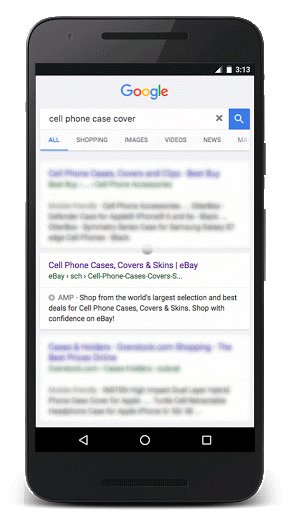
To, czy witryna (albo strona), posiada prawidłowe i odpowiednie strony AMP, nie ma wpływu na jej pozycję w rankingu strony wyników wyszukiwania. Różnica jest taka, że wyniki wyszukiwania w wersji AMP będą oznaczone ikoną  .
.
Standard AMP będzie miał w Google globalny zasięg
Gdy w najbliższych tygodniach uruchomimy technologię AMP, wyniki wyszukiwania obsługujące ten standard będą się stopniowo pojawiać na całym świecie. Karuzela Najważniejsze artykuły pokazująca wiadomości i powiązane z nimi treści w formacie AMP jest już dostępna w wielu krajach i wersjach językowych.
Pomoc na wyciągnięcie ręki
W razie wątpliwości do dyspozycji jest całe mnóstwo przydatnych zasobów:
- Forum pomocy dla webmasterów: umożliwia zadawanie pytań na temat standardu AMP i jego wdrażania w Google.
- Stack Overflow: umożliwia zadawanie technicznych pytań na temat standardu AMP.
- GitHub umożliwia przesyłanie próśb o dodanie funkcji lub wsparcie rozwoju standardu.
Jakie są Twoje najlepsze wskazówki na temat pracy ze stronami AMP (#AMPlify)? Podziel się z nami swoją opinią w komentarzu poniżej lub na stronie Google+ webmasterów Google. Jeśli masz jakieś pytania lub potrzebujesz pomocy, odwiedź nasze forum pomocy dla webmasterów.
