2016년 9월 21일 수요일

Google에서는 Accelerated Mobile Pages 지원을 확대하겠다고 발표했습니다. 클라이언트 웹사이트의 AMP 제작(AMPlify)을 지원하기 전 미리 알아두면 좋은 8가지 도움말을 알려드립니다.
시작은 간단합니다
사이트에서 유명 콘텐츠 관리 시스템(CMS)을 사용한다면 AMP 페이지를 시작하고 구동하는 것은 플러그인 설치만큼 간단합니다. 맞춤 HTML를 사용하거나 처음부터 직접 제작한 사이트인 경우 추가 개발 리소스가 필요합니다.

모든 사이트가 적합한 것은 아닙니다
AMP는 뉴스, 레시피, 영화 목록, 제품 페이지, 리뷰, 동영상, 블로그 등 모든 정적 웹 콘텐츠에 유용합니다. 그러나 경로 매핑, 이메일, 소셜 네트워크와 같은 동적 기능이나 상호작용 기능이 많은 단일 페이지 앱에는 효율적이지 않습니다.
사이트 전체를 #AMPlify하지 않아도 됩니다
클라이언트의 기존 사이트에서 기사, 제품, 블로그 게시물 등 간단한 정적 콘텐츠 페이지부터 시작하여 단계적으로 AMP를 추가해 나갑니다. 사용자가 플랫폼 및 검색결과를 통해 액세스하는 이러한 페이지를 '리프' 페이지라고 하며, 이처럼 간단한 변경으로도 웹사이트에 AMP의 이점을 가져올 수 있습니다. 이 방법을 사용하면 AMP가 아닌, 고급 동적 기능을 필요로 하는 홈페이지 및 다른 '브라우저' 페이지를 그대로 유지할 수 있습니다.
콘텐츠가 많은 새 홈페이지를 처음부터 직접 만드는 경우 처음부터 AMP로 전체 사이트를 구축해 보세요. 먼저 시작하기 가이드라인을 확인하세요.
AMP는 오픈소스 프로젝트이며 계속해서 진화합니다
사이트의 사용 사례에서 아직 AMP 형식을 지원하지 않는 경우 GitHub 기능 요청을 신청하세요. 직접 구성요소를 설계할 수도 있습니다.
특정 위치에 표시되려면 AMP에 추가 조건이 필요할 수 있습니다
Google 검색결과에 표시되려면 AMP 페이지가 유효한 AMP HTML로 구성되면 됩니다. 그러나 일부 AMP 통합 제품에는 AMP 유효성 검사 외의 추가 조건이 필요할 수 있습니다. 예를 들어 Google 주요 뉴스 섹션에 적합하게 하려면 AMP 페이지를 구조화된 데이터로 Article 마크업해야 합니다.
검색결과의 순위 변화는 없습니다
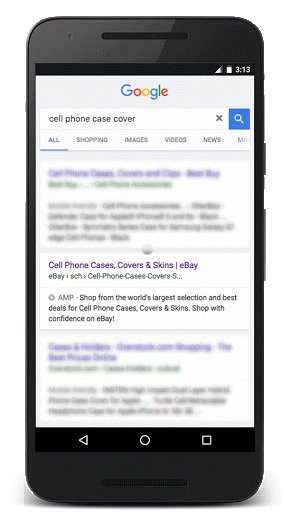
페이지나 사이트에 자격 있는 유효한 AMP 페이지가 있는지의 여부는 검색결과 페이지의 사이트 순위와 관계가 없습니다. 차이점은 AMP 버전이 있는 웹 결과는  아이콘으로 라벨이 표시된다는 것입니다.
아이콘으로 라벨이 표시된다는 것입니다.
Google의 AMP는 전 세계적으로 확장되고 있습니다
몇 주 안에 Google의 AMP 검색결과가 출시되고 나면 전 세계적으로 확장될 예정입니다. 새로운 뉴스 AMP 콘텐츠를 표시하는 주요 뉴스 캐러셀 역시 여러 국가 및 언어로 사용할 수 있습니다.
언제나 도움을 받을 수 있습니다
질문이 있는 경우 다양한 리소스에서 도움을 받을 수 있습니다.
- 웹마스터 도움말 포럼: AMP 및 Google의 AMP 구현에 관해 질문
- Stack Overflow: AMP에 관한 기술적 질문
- GitHub: 기능 요청 제출 또는 기여
페이지의 AMP 버전 제작(#AMPlify)에 가장 도움이 되는 팁은 무엇인가요? 아래의 댓글이나 Google 웹마스터 Google+ 페이지를 통해 알려주세요. 궁금한 점이 있거나 도움이 필요하면 웹마스터 도움말 포럼에 질문을 올려 주시기 바랍니다.
