2016 年 9 月 21 日(水曜日)

Google は、Accelerated Mobile Pages のサポートを拡大することを発表しました。今回は、顧客のウェブサイトを AMP 化(AMPlify)する際に考慮すべき 8 つの項目を紹介します。顧客からの問い合わせが来る前にしっかり準備しておきましょう。
簡単に始められる
メジャーなコンテンツ管理システム(CMS)を使用しているサイトであれば、プラグインをインストールするような感覚で簡単に AMP ページを作成できます。カスタム HTML を使用しているサイトや、ゼロから作成したサイトの場合は、追加の開発リソースが必要になります。

どんなサイトにも効果的なわけではない
AMP は、あらゆるタイプの静的なウェブ コンテンツ(ニュース、レシピ、映画情報、製品ページ、レビュー、動画、ブログなど)で大きな効果を発揮します。一方、動的で双方向性を重視した単一ページのアプリ(地図の経路案内、メール、ソーシャル ネットワークなど)にはあまり効果的ではありません。
サイト全体を AMP 化(#AMPlify)する必要はない
既存のサイトに AMP ページを追加する場合は、記事や製品ページ、ブログ投稿など、シンプルな静的コンテンツのページから少しずつ追加しましょう。これらはいわば「末端」のページで、ユーザーがプラットフォームや検索結果を通じてアクセスするページですので、少し変更を加えるだけで AMP のメリットを存分に活かすことができます。この方法なら、ホームページやその他の「ブラウザ」ページのように、AMP 以外の高度な動的機能が含まれているページを変更する必要はありません。
一方、コンテンツが充実したウェブサイトをゼロから作成する場合は、最初からサイト全体を AMP で構築することを検討してください。ゼロから AMP サイトを構築する場合は、こちらのスタートガイドをご覧ください。
AMP プロジェクトはオープンソースにより進化を続けている
サイトで使用している機能が AMP 形式でまだサポートされていない場合は、GitHub で機能をリクエストすることを検討してください。また、コンポーネントを自分で設計することも可能です。
AMP ページを特定の場所に表示するために追加要件を満たさなければならない場合がある
AMP ページが Google の検索結果に表示されるための要件は、そのページの AMP HTML が有効であることのみです。しかし、AMP を統合した一部のサービスでは、それ以上の要件を満たさなければならない場合があります。たとえば、AMP ページを Google トップニュースに表示するためには、構造化データを使って Article マークアップとして AMP ページをマークアップする必要があります。
検索結果のランキングに影響はない
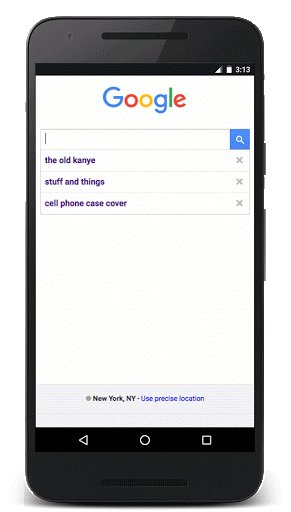
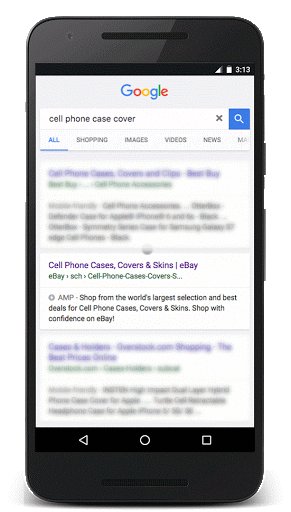
有効で表示可能な AMP ページが含まれているかどうかは、検索結果ページでのサイトのランキングには一切影響しません。違いは、サイトに AMP 版が含まれていると、検索結果に  アイコンが追加されることです。
アイコンが追加されることです。
AMP に対応した Google 検索結果は世界中に拡大
Google では、今後数週間にわたって AMP の検索結果を世界中に拡大する予定です。ニュース性の高い最新の AMP コンテンツを表示するトップニュース カルーセルは、すでにさまざまな国と言語で利用できます。
サポートを求めることができる
不明な点を解決するために役立つリソースを用意しています。
- ウェブマスター ヘルプ フォーラム: AMP や Google の AMP 実装について質問があれば投稿してください。
- Stack Overflow(英語): AMP に関する技術的な質問はこちらへどうぞ。
- GitHub: 機能リクエストを送信したり、プロジェクトに貢献したりできます。
#AMPlify に関して一番役に立ったヒントはどれでしたか?下のコメント欄または Google+ の Google ウェブマスター コミュニティからフィードバックをお願いします。質問がある場合は、お気軽にウェブマスター ヘルプ フォーラムに投稿してください。
