Mercredi 21 septembre 2016

Suite à l'article où nous annoncions que nous souhaitions étendre la compatibilité des pages Accelerated Mobile Pages, nous avons compilé ci-dessous les huit principaux éléments à considérer au moment d'aider vos clients à créer des versions AMP des pages de leur site Web (AMPlify), et ainsi d'anticiper leurs questions.
La mise en route n'est pas si compliquée
Si un site utilise un système de gestion de contenu (CMS) répandu, la mise en œuvre de pages AMP est aussi simple que l'installation d'un plug-in. Pour les sites qui utilisent du code HTML personnalisé ou qui sont conçus de toutes pièces, des ressources de développement supplémentaires seront nécessaires.

Tous les types de sites ne s'y prêtent pas
Les pages AMP sont idéales pour tous les types de contenu Web statiques, tels que les actualités, les recettes, les programmes de cinémas, les pages de produits, les critiques, les vidéos, les blogs, etc. L'utilité des pages AMP est moindre pour les applications qui comportent une seule page avec un grand nombre de fonctionnalités dynamiques ou interactives, comme les applications de cartographie, de messagerie ou de réseaux sociaux.
Inutile de créer des versions AMP de l'ensemble des pages du site (#AMPlify)
Ajoutez progressivement des pages AMP au site d'un client en commençant par les pages au contenu simple et statique, comme des articles, des produits ou des articles de blog. Ces pages d'informations détaillées sont celles auxquelles les internautes accèdent via des plates-formes et des résultats de recherche. Il est facile d'en faire des pages AMP, et cela peut améliorer l'ensemble du site Web. Cette approche vous permet de conserver la page d'accueil et d'autres pages de navigation susceptibles de faire appel à des fonctionnalités dynamiques non-AMP avancées.
Si vous créez de toutes pièces un site Web au contenu lourd, il est conseillé d'envisager les pages AMP dès le début. Pour commencer, consultez le guide de démarrage.
Le projet AMP est en Open Source et continue d'évoluer
Si le cas d'utilisation d'un site n'est pas encore pris en charge au format AMP, vous pouvez envoyer une demande de fonctionnalité sur GitHub, ou même concevoir vous-même un composant.
Pour s'afficher à certains endroits, les pages AMP peuvent être soumises à des exigences supplémentaires
Pour s'afficher dans les résultats de recherche Google, les pages AMP doivent uniquement être des pages AMP HTML valides. D'autres produits intégrant les pages AMP peuvent avoir des exigences de validation supplémentaires. Par exemple, vous devez attribuer à vos pages AMP le balisage "Article" avec lesdonnées structurées pour les rendre admissibles à la section "À la une" de Google.
Le classement dans les résultats de recherche reste inchangé
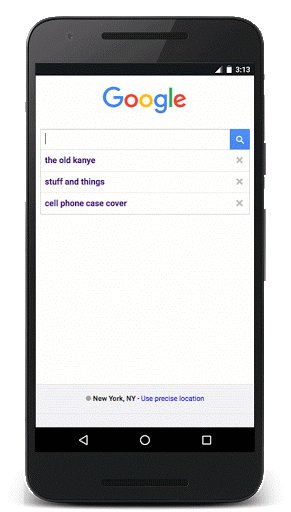
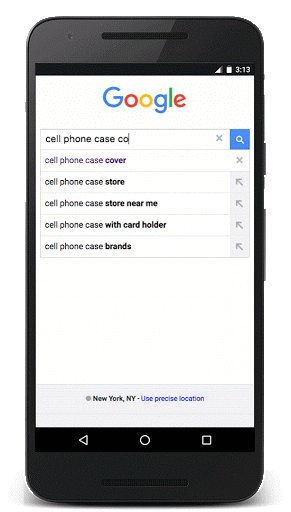
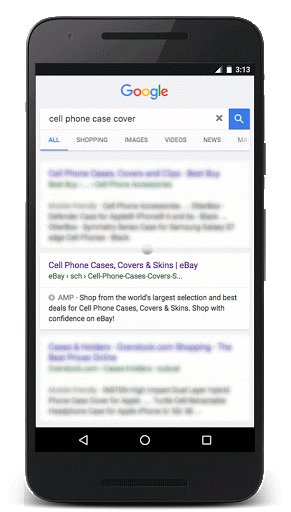
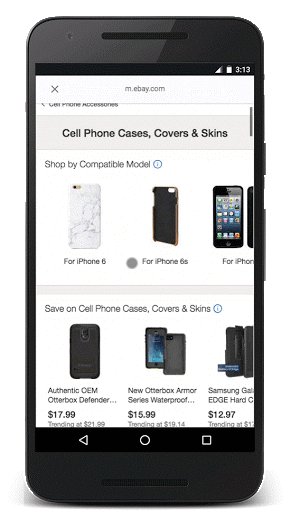
Même si une page ou un site comportent des versions AMP valides et admissibles, cela n'a aucune incidence sur leur classement dans les résultats de recherche. Seule différence, les résultats Web avec version AMP sont signalés au moyen d'une icône  .
.
Les pages AMP sur Google s'étendent à l'international
Les résultats de recherche AMP sur Google seront disponibles à l'échelle mondiale après leur lancement dans les prochaines semaines. Le carrousel "À la une", qui présente des contenus AMP d'actualités toujours renouvelés, sera également disponible dans plusieurs pays et plusieurs langues.
De l'aide à portée de main
Une multitude de ressources utiles sont là pour vous aider en cas de questions :
- Forum d'aide pour les webmasters : posez des questions sur les pages AMP et leur mise en œuvre dans Google.
- Stack Overflow : posez des questions techniques sur les pages AMP.
- GitHub : envoyez une demande de fonctionnalité ou contribuez au projet.
Quels sont vos meilleurs conseils pour créer des versions AMP de pages de sites (#AMPlify) ? Faites-nous part de vos commentaires dans la section prévue à cet effet ci-dessous ou sur notre page Google+ pour les webmasters Google. Comme toujours, n'hésitez pas à poser vos questions ou à nous faire part de vos commentaires sur notre forum d'aide pour les webmasters.
