2011 年 9 月 15 日,星期四
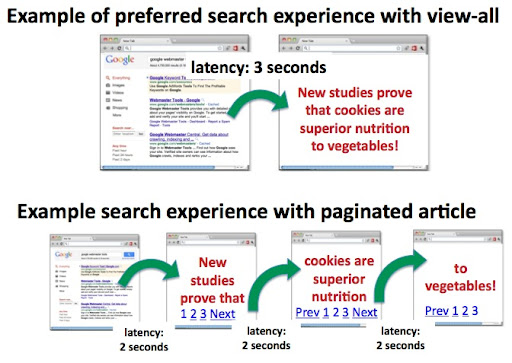
使用者測試讓我們瞭解到,在內容相同的情況下,比起僅包含部分資訊和任意分頁符號的元件網頁 (使用者必須點選「下一頁」來載入其他網址),搜尋者更喜歡一覽式的單一網頁版本。

因此,為了改善使用者體驗,當系統偵測到內容系列 (例如 page-1.html、page-2.html 等) 也包含單一網頁版本時 (例如 page-all.html),Google 現在致力於在搜尋結果中傳回單一網頁版本。如果您的網站提供一覽式選項,則無須採取任何行動,Google 會代為處理。此外,系統會將連結等索引資源從系列中的元件頁面合併至一覽式頁面。
較長的延遲時間可能導致使用者較不偏好一覽式頁面
有趣的是,使用者不想使用一覽式頁面的原因和較長的延遲時間息息相關,例如一覽式網頁因內含許多圖片而載入時間過長。這很合理,因為我們知道使用者往往對緩慢的結果較不滿意。因此,即使大部分使用者通常更喜歡一覽式網頁,網站管理員在面對這樣的偏好時,更需要懂得平衡網頁載入時間和整體的使用者體驗。
呈現系列內容的最佳做法
-
如果您的網站包含一覽式網頁:Google 會偵測您內容的一覽式版本,以及與該網頁相關的元件網頁 (如果有的話)。您無須採取其他行動。不過,如果您想更明確指出網頁,可以在元件網頁加入
rel="canonical"指向一覽式網頁,讓系統以更適當的方式偵測您的系列網頁。
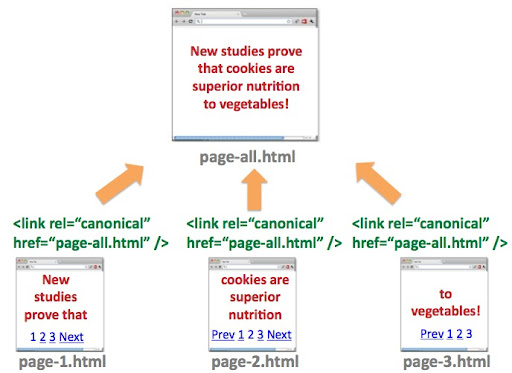
rel="canonical"能從系列網址中的相同資訊指定內容超集合 (也就是一覽式頁面,在本範例中為page-all.html)。這麼做為何有效?在圖表中,系列中的
page-2.html可能會將標準目標網頁指定為page-all.html,因為page-all.html是page-2.html內容的超集合。當使用者搜尋某個查詢字詞,並在搜尋結果中選取page-all.html時,即使查詢內容與page-2.html最相關,使用者仍會從page-all.html內看到page-2.html的相關資訊。另一方面,
page-2.html不應將page-1.html指定為標準網址,因為page-2.html的內容不包含在page-1.html中。使用者的搜尋查詢可能與page-2.html中的內容相關,但如果page-2.html的標準網頁設為page-1.html,則使用者從搜尋結果中點選的會是page-1.html,而因此需要再前往不同頁面,才能看到想要的資訊。這樣的情況會造成使用者負面體驗、不甚理想的 Google 搜尋結果,也可能無法為您的網站帶來良好的目標流量。不過,如果您非常不希望自己的一覽式網頁顯示在搜尋結果中,請採取下列做法:
-
確認系列中的元件頁面不含指向一覽式頁面的
rel="canonical";以及 -
使用任何標準方法將一覽式網頁標示為
noindex。
-
確認系列中的元件頁面不含指向一覽式頁面的
-
如果您想要顯示個別元件網頁 (或是未提供一覽式網頁),您的網站可能符合下列情況:
- 一覽式網頁無法做為理想的搜尋結果,例如載入時間過長或使用者不易瀏覽。
- 使用者偏好多頁面體驗,並希望搜尋結果導向元件網頁,而非一覽式網頁。
在這樣的情況下,您可以使用標準 HTML
rel="next"和rel="prev"元素,指定系列內容中各元件網頁間的關係。如果已正確完成上述操作,Google 通常會盡力達成下列事項:- 合併元件網頁/網址之間的連結等索引資源。
- 將使用者導向元件網頁中最相關的網頁/網址。最相關的網頁通常是內容的第一頁,但 Google 的演算法可能會將使用者帶往系列中的其中一個元件頁面。
網站管理員常會誤用 rel="canonical" 從元件頁面指向系列的第一頁 (例如在 page-2.html 使用 rel="canonical" 指向 page-1.html)。我們不建議這種做法,因為這些元件網頁實際上並未包含重複的內容。使用 rel="next" 和 rel="prev" 是更好的選擇。
摘要
由於使用者通常偏好搜尋結果中的一覽式選項,因此 Google 將盡力完成適當的偵測工作,以便向搜尋者提供這個版本。如果您擁有系列內容,則無須採取任何行動。如果想提醒 Google 您希望為使用者提供哪些最佳資訊,請按照下列步驟操作:
-
如要對一覽式網頁進行最佳化處理,您可以在元件網頁使用
rel="canonical"指向單一網頁版本;或者 -
如果一覽式網頁無法讓網站提供良好使用者體驗,則可使用
rel="next"和rel="prev"屬性做為提示,讓 Google 能識別一系列的網頁,並仍在搜尋結果中顯示元件網頁。
如有需要,歡迎前往網站管理員說明論壇提問。
