Quinta-feira, 15 de setembro de 2011
Semelhante à forma como o rel="canonical"
indica conteúdo duplicado, agora é possível usar os elementos de link HTML
rel="next" e rel="prev"
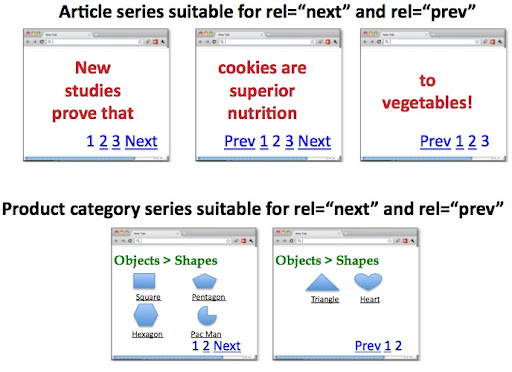
para indicar a relação entre os URLs dos componentes em uma série paginada. Em toda a Web, uma
série de conteúdo paginado pode ter várias formas, como um artigo dividido em diversas
páginas de componentes, uma categoria de produtos com itens espalhados por várias páginas ou uma conversa em um fórum
dividida em uma sequência de URLs. Agora, se você optar por incluir as marcações rel="next" e
rel="prev" nas páginas dos componentes de uma série, indicará ao Google
que você quer:
-
consolidar as propriedades de indexação, como links, dos URLs/páginas dos componentes da série como um
todo. Ou seja, os links não podem ficar dispersos entre
page-1.html,page-2.htmletc. e precisam estar agrupados com a sequência; - direcionar os usuários à página ou ao URL mais relevante, que é geralmente a primeira página da série.

rel="next" e rel="prev".
Há uma exceção à implementação de rel="prev" e rel="next":
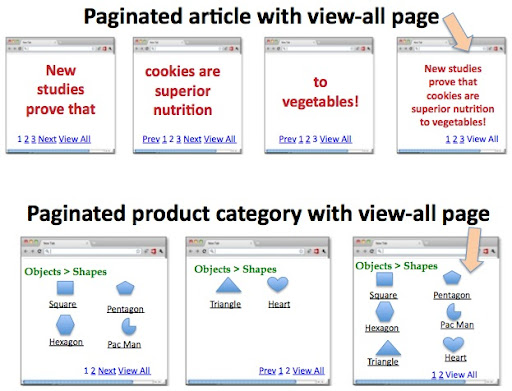
se, ao lado da série de conteúdo, você também oferecer aos usuários uma página "Ver tudo" ou
estiver considerando criar uma, consulte nossa postagem sobre
Página "Ver tudo" nos resultados da pesquisa para mais
informações. Como as páginas "Ver tudo" são geralmente as preferidas dos usuários, fazemos o melhor para
exibir essa versão quando for adequado nos resultados, e não uma página dos componentes.
É mais provável que as páginas dos componentes sejam exibidas com rel="next" e rel="prev".
Se você não tiver uma página "Ver tudo" ou quiser modificar a página atual retornada pelo Google, use
rel="next" e rel="prev", conforme descrito nesta postagem.

Definir suas opções
Veja estas três opções para uma série:
-
Deixe tudo exatamente como está. Há conteúdo paginado em toda a Web, e continuaremos
trabalhando para oferecer aos usuários o melhor resultado, não importando a marcação
HTML
rel="next"/rel="prev"da página, ou a falta dela. - Se você tiver uma página "Ver tudo" ou estiver considerando criar uma, consulte nossa postagem sobre Página "Ver tudo" nos resultados da pesquisa.
-
Indique ao Google o relacionamento entre os URLs dos componentes da série com
rel="next"erel="prev". Isso nos ajuda a indexar o conteúdo com mais precisão e exibir aos usuários a página mais relevante (normalmente, a primeira). Veja os detalhes da implementação abaixo.
Como implementar rel="next" e rel="prev"
Se você preferir a opção três (acima) para o site, comece a dar os primeiros passos. Digamos que você tenha conteúdo paginado nos seguintes URLs:
https://www.example.com/article?story=abc&page=1 https://www.example.com/article?story=abc&page=2 https://www.example.com/article?story=abc&page=3 https://www.example.com/article?story=abc&page=4
Na primeira página, https://www.example.com/article?story=abc&page=1, inclua
na seção <head>:
<link rel="next" href="https://www.example.com/article?story=abc&page=2" />
Na segunda página, https://www.example.com/article?story=abc&page=2:
<link rel="prev" href="https://www.example.com/article?story=abc&page=1" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3" />
Na terceira página, https://www.example.com/article?story=abc&page=3:
<link rel="prev" href="https://www.example.com/article?story=abc&page=2" /> <link rel="next" href="https://www.example.com/article?story=abc&page=4" />
E na última página, https://www.example.com/article?story=abc&page=4:
<link rel="prev" href="https://www.example.com/article?story=abc&page=3" />
Alguns pontos a serem mencionados:
-
A primeira página contém apenas
rel="next"e nenhuma marcaçãorel="prev". -
A segunda página até a penúltima são vinculadas com ambas as marcações
rel="next"erel="prev". -
A última página contém apenas a marcação
rel="prev", e nãorel="next". -
Os valores
rel="next"erel="prev"podem ser URLs relativos ou absolutos (conforme permitido pela tag<link />). Além disso, se você incluir um link<base/>no documento, os caminhos relativos serão resolvidos de acordo com o URL base. -
rel="next"erel="prev"só precisam ser declaradas na seção<head>, e não no documento<body>. -
Nós permitimos
rel="previous"como uma variante sintática de linksrel="prev". -
rel="next"erel="previous", por um lado, erel="canonical", por outro, constituem conceitos independentes. Ambas as declarações podem ser incluídas na mesma página. Por exemplo,https://www.example.com/article?story=abc&page=2&sessionid=123podem conter:<link rel="canonical" href="https://www.example.com/article?story=abc&page=2" /> <link rel="prev" href="https://www.example.com/article?story=abc&page=1&sessionid=123" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3&sessionid=123" />
-
rel="prev"erel="next"servem como dicas ao Google, e não comandos absolutos. -
Quando implementadas incorretamente, por exemplo, omitindo uma designação de
rel="prev"ourel="next"esperada na série, continuaremos a indexar as páginas e confiaremos na nossa própria heurística para entender o conteúdo.
Veja mais informações na Central de Ajuda ou participe da conversa no Fórum de Ajuda para webmasters.
