Jueves, 15 de septiembre de 2011
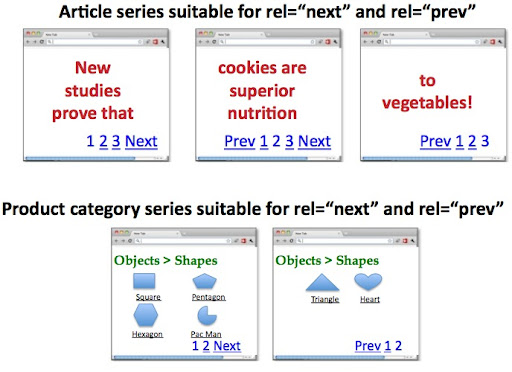
De forma similar a como rel="canonical" indica claramente el contenido duplicado, ahora puedes usar los elementos de vínculo HTML rel="next" y rel="prev" para indicar la relación entre las direcciones URL de los componentes de una serie paginada. En un sitio web, una serie paginada de contenido puede tener muchas formas, desde un artículo dividido en varias páginas de componentes hasta una categoría de productos con elementos repartidos a lo largo de varias páginas o una conversación de un foro dividido en una secuencia de URLs. Ahora, si incluyes los elementos de marcado rel="next" y rel="prev" en las páginas de los componentes de una serie, estarás indicando a Google claramente que quieres que hagamos lo siguiente:
-
Consolidar las propiedades de indexación, como los vínculos, desde las páginas o URLs de los componentes hasta la serie como conjunto (es decir, los vínculos no deben estar dispersos entre
page-1.html,page-2.html, etc., sino que deben estar agrupados con la secuencia) - Dirigir a los usuarios a la página o a la URL más relevante (por lo general, la primera página de la serie)

rel="next" y rel="prev".
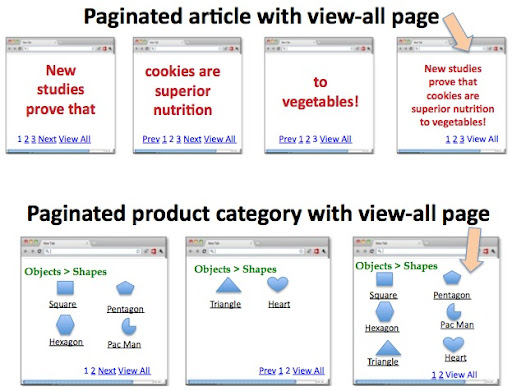
Existe una excepción en la implementación de rel="prev" y rel="next": si a lo largo de la serie de contenido también ofreces a los usuarios una página que muestre todo el contenido o si estás considerando incluir una, consulta nuestra entrada sobre Visualización de todo el contenido en los resultados de la búsqueda para obtener más información. Los usuarios suelen preferir las páginas en las que puedan ver todo el contenido, por lo que tratamos de incluir estas páginas en los resultados de las búsquedas, en lugar de las páginas de componentes (que tienen más probabilidad de aparecer en los resultados si incluyen rel="next" y rel="prev").
Si no dispones de una página que incluya todo el contenido o quieres evitar que Google la muestre, puedes usar rel="next" y rel="prev" como se describe en esta entrada.

Descripción de las opciones
Estas son las tres opciones para una serie:
-
Deja lo que tienes tal y como está. Existe contenido paginado por toda la Web y seguiremos intentando ofrecer a los usuarios el mejor resultado, independientemente de si se incluyó o no el lenguaje de marcado HTML
rel="next"orel="prev". - Si tienes una página donde se muestra todo el contenido, o si estás considerando incluir una, consulta la entrada sobre Visualización de todo el contenido en los resultados de la búsqueda.
-
Indica a Google la relación entre las URL de los componentes de tu serie con
rel="next"yrel="prev". Esto nos ayudará a indexar tu contenido de una forma más precisa y a mostrar a los usuarios la página más relevante (por lo general, la primera). A continuación, se detalla cómo implementar estos elementos.
Implementacón de rel="next" y rel="prev"
Si prefieres la opción 3 (mencionada anteriormente) para tu sitio, a continuación te explicamos cómo hacerlo. Supongamos que tienes contenido paginado en estas URL:
https://www.example.com/article?story=abc&page=1 https://www.example.com/article?story=abc&page=2 https://www.example.com/article?story=abc&page=3 https://www.example.com/article?story=abc&page=4
En la primera página, https://www.example.com/article?story=abc&page=1, se incluye la sección <head>:
<link rel="next" href="https://www.example.com/article?story=abc&page=2" />
En la segunda página, https://www.example.com/article?story=abc&page=2:
<link rel="prev" href="https://www.example.com/article?story=abc&page=1" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3" />
En la tercera página, https://www.example.com/article?story=abc&page=3:
<link rel="prev" href="https://www.example.com/article?story=abc&page=2" /> <link rel="next" href="https://www.example.com/article?story=abc&page=4" />
Y en la última página, https://www.example.com/article?story=abc&page=4:
<link rel="prev" href="https://www.example.com/article?story=abc&page=3" />
Estos son algunos puntos que hay que mencionar:
-
La primera página solo contiene
rel="next"y no incluye el lenguaje de marcado derel="prev". -
Las páginas comprendidas entre la segunda y la última deben contar con vinculación doble con el lenguaje de marcado
rel="next"yrel="prev". -
La última página solo contiene lenguaje de marcado para
rel="prev", no pararel="next". -
Los valores
rel="next"yrel="prev"pueden ser URL relativas o absolutas (según lo permita la etiqueta<link />). Además, si incluyes un vínculo<base/>en tu documento, las rutas relativas se resolverán de acuerdo con la URL base. -
rel="next"yrel="prev"solo deben declararse en la sección<head>, no en el documento<body>. -
Se permite
rel="previous"como variante sintáctica de vínculosrel="prev". -
rel="next"yrel="previous", por un lado, yrel="canonical", por el otro, constituyen conceptos independientes. Ambas declaraciones se pueden incluir en la misma página. Por ejemplo,https://www.example.com/article?story=abc&page=2&sessionid=123puede contener lo siguiente:<link rel="canonical" href="https://www.example.com/article?story=abc&page=2" /> <link rel="prev" href="https://www.example.com/article?story=abc&page=1&sessionid=123" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3&sessionid=123" />
-
rel="prev"yrel="next"actúan como sugerencias para Google, no como comandos absolutos. -
Si se implementan de forma incorrecta, por ejemplo, si se omite una designación
rel="prev"orel="next"esperada en la serie, continuaremos indexando las páginas y usaremos nuestra propia heurística para comprender tu contenido.
Para obtener más información, consulta nuestro Centro de ayuda o únete a la conversación en nuestro Foro de ayuda para webmasters.
