2020 年 7 月 22 日(水曜日)
Google がモバイルファースト インデックスに取り組み始めてから数年がたちました。これまでに、現在クロールされているほとんどのサイトに対してモバイルファースト インデックスを有効にしており、新規サイトについてはすべてデフォルトで有効にしています。当初の計画では、2020 年 9 月までに Google 検索に表示されるすべてのサイトに対してモバイルファースト インデックスを有効にする予定でした。しかし、このように先行きが不透明な時期に、平常時のように作業を進めることは困難と判断し、移行を 2021 年 3 月末まで延長することにしました。2021 年 3 月末までに、Google のインデックス登録をモバイルファースト インデックスに切り替える予定です。
まだモバイルファースト インデックスに対応していないサイト向けに、その妨げとなっている問題について以前のブログ投稿で説明しました。 その後さらにテストと評価を重ねた結果、サイトの準備をより適切に行っていただくために説明しておいた方がよい問題が、新たにいくつか見つかりました。
Googlebot がコンテンツを認識できることを確認する
モバイルファースト インデックスでは、サイトの情報がモバイル版からのみ取得されます。そのため、Googlebot がモバイル版からコンテンツ全体とすべてのリソースを認識できるようにしてください。そうするには、以下の点を確認してください。
モバイル版での robots meta タグ
モバイル版では、PC 版と同じ robots meta タグを使用する必要があります。モバイル版で異なるタグ(noindex や nofollow など)を使用していると、サイトでモバイルファースト インデックスが有効になったとき、Google によるページのインデックス登録とリンク追跡ができなくなる場合があります。
モバイル版での遅延読み込み
モバイル版では、PC 版よりも遅延読み込みがよく使用されます(特に画像や動画を読み込む場合)。 遅延読み込みのベスト プラクティスを適用することをおすすめします。 特に、ユーザー インタラクション(スワイプ、クリック、入力など)に基づいて主要なコンテンツを遅延読み込みすることは避けてください。Googlebot がこのようなユーザー インタラクションをトリガーすることはないためです。
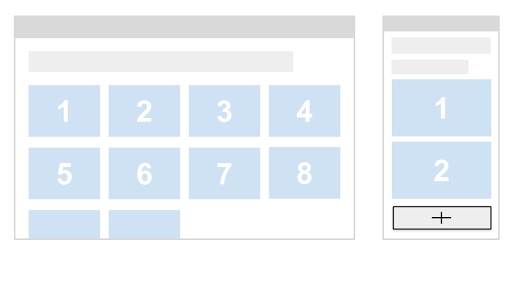
たとえば、PC 版のページに主要な画像が 10 枚あるのに対し、モバイル版にはそのうちの 2 枚しかなく、残りの 8 枚はユーザーが [+] ボタンをタップした時点でサーバーから読み込まれるとします。

この場合、Googlebot がボタンをタップすることはないため、8 枚の画像は読み込まれず、Google に認識されません。そのため、インデックスに登録されず、Google 画像検索にも表示されません。Google の遅延読み込みのベスト プラクティスを適用し、コンテンツがビューポートに表示されるときに自動で遅延読み込みが行われるようにしてください。
ブロック対象に注意する
リソースによっては、モバイル版と PC 版で URL が異なる場合があります。また、それぞれ別のホストで提供されることもあります。Google に URL をクロールさせる場合、robots.txt ファイルで URL のクロールを不許可にしていないことを確認してください。
たとえば、.css ファイルの URL をブロックすると、Googlebot がページを正しくレンダリングできなくなり、Google 検索におけるページのランキングに悪影響が及ぶ可能性があります。
同様に、画像の URL をブロックすると、Google 画像検索にその画像が表示されなくなります。
パソコンとモバイルで主要なコンテンツが同じであることを確認する
モバイル版のコンテンツが PC 版よりも少ない場合、モバイル版を更新して、主要なコンテンツ(ランキングの対象とするコンテンツ、またはユーザーがサイトにアクセスする理由となるコンテンツ)を PC 版と同等にすることを検討してください。モバイル版に表示されるコンテンツのみが、Google 検索のインデックス登録とランキングに使用されます。意図的にモバイル版のコンテンツを PC 版よりも少なくしている場合、Google がそのサイトでモバイルファースト インデックスを有効にすると、Google が全情報を取得できなくなるため、ある程度のトラフィックが失われる可能性があります。
モバイル版でも、PC 版と同じ明確でわかりやすい見出しを使用してください。わかりやすい見出しがないと、Google がページを十分に理解できないため、Google 検索でのページ ランキングに悪影響が及ぶ可能性があります。
たとえば、PC 版のページの見出しに次のタグを使用しているとします。
<h1>Photos of cute puppies on a blanket</h1>
その場合、モバイル版では次のような見出しを使用するのではなく、同じ見出しタグと同じ言葉を使用する必要があります。
<h1>Photos</h1>
(明確でなくわかりにくい)
<div>Photos of cute puppies on a blanket</div>
(見出しタグを使用していない)
画像と動画を確認する
モバイル版の画像と動画が Google 画像検索のベスト プラクティスと動画のベスト プラクティスに沿ったものであることを確認してください。特に、以下のチェックを行うことをおすすめします。
画像の画質
モバイル版で、サイズが小さすぎる、または解像度の低い画像を使用しないでください。サイズが小さい画像や画質の低い画像は、Google 画像検索の対象にならない、またはインデックス登録された場合に適切に表示されない可能性があります。
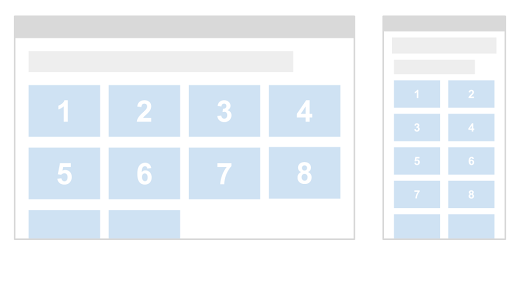
たとえば、PC 版のページに主要な画像が 10 枚あり、いずれも通常の高画質の画像であるとします。モバイル版で、これらの画像のサムネイルを非常に小さくして、すべてを小さな画面に収めることはおすすめしません。

この場合、サムネイルが小さすぎて解像度が低いため、Google により「低品質」と見なされる可能性があります。
画像の alt 属性
以前のブログ投稿で説明したように、わかりにくい alt 属性を使用すると、Google 画像検索での画像の表示に悪影響が及ぶ可能性があります。
たとえば、次のようなわかりやすい代替テキストの使用をおすすめします。
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket" />
一方、以下はおすすめできない例です(意味のない代替テキスト)。
<img src="dogs.jpg" alt="alt" />
次に、わかりにくい代替テキストの例を示します。
<img src="dogs.jpg" alt="Photo" />
PC 版とモバイル版で異なる画像 URL
PC 版とモバイル版のサイトで異なる画像 URL を使用している場合、モバイルファースト インデックスへの移行時に、Google 画像検索からのトラフィックが一時的に失われる可能性があります。 これは、モバイル版の画像 URL が Google インデックス システムに登録されておらず、新しい画像 URL が適切に認識されるまでに時間がかかるためです。検索からの一時的なトラフィック損失を最小限に抑えるため、PC 版で使用している画像 URL をそのまま使用できるか確認してください。
動画のマークアップ
PC 版で schema.org の VideoObject structured data を使用して動画を記述している場合は、モバイル版でも同等の情報を含む VideoObject があることを確認してください。そうでない場合、Google の動画インデックス登録システムが動画に関する十分な情報を取得できないため、動画が Google 検索に表示されない可能性があります。
動画と画像の配置
動画や画像を、モバイル版のページで見つけやすい場所に配置してください。動画や画像の配置が適切でない場合、モバイル デバイスでのユーザー エクスペリエンスに影響を及ぼす可能性があるため、Google 検索に表示されない場合があります。
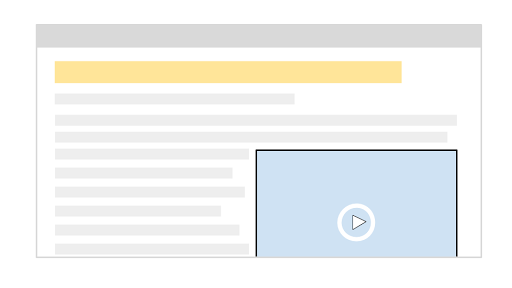
たとえば、PC 版では動画を次のようにコンテンツの見つけやすい場所に埋め込んでいるとします。

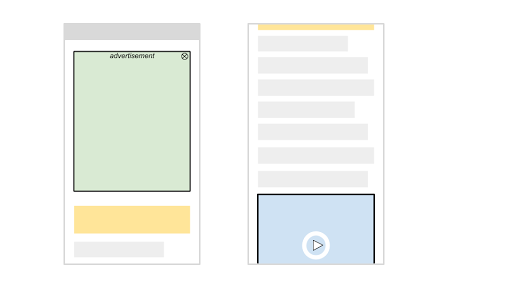
一方、モバイル版ではページの上部に広告を配置し、それがページの大部分を占めているとします。その結果、動画はページの下に押しやられ、ユーザーがそれを見つけるには何度も下にスクロールしなければなりません。

この場合、Google のアルゴリズムにより有用な動画リンク先ページではないと見なされ、この動画は Google 検索に表示されない可能性があります。
さらに詳しい情報や他のベスト プラクティスについては、モバイル ファースト インデックス登録に関するおすすめの方法をご覧ください。
モバイルファースト インデックスのこれまでの道のりは長いものでした。ウェブがパソコン向けからモバイル向けに進化するなか、ユーザーのウェブへのアクセス方法の変化にクロールとインデックス登録を合わせることができたのは、ウェブマスターの皆様のご協力があってこそでした。この移行を順調に進めることができているのも、長きにわたる皆様のご尽力のおかげです。ありがとうございます。この移行関連の変更については、今後もモニタリングと評価を注意深く続けていきます。ご不明な点がございましたら、フォーラムまたは公開イベントでご質問ください。
