2020 年 1 月 16 日,星期四
本博文是与 Chromium 开发者博客交叉发布的一篇博文,专门介绍了 Chrome 变更在未来对用户使用您的网站可能产生什么影响。
5 月份,Chrome 宣布推出了一个默认安全的 Cookie 安全模型,由新的 Cookie 分类系统(规范)提供支持。我们一直致力于改善整个网络的隐私性和安全性,此计划就是这方面的工作之一。
Chrome 计划于 2020 年 2 月在 Chrome 80 中实现这一新模型。Mozilla 和 Microsoft 也表示,他们打算按照各自的时间规划在 Firefox 和 Edge 中实现此新模型。虽然 Chrome 变更还有几个月才会实施,但负责管理 Cookie 的开发者需要立即评估自身准备情况,这一点非常重要。本博文将概述总体概念;如需获取开发者指南,请参阅 web.dev 上的 SameSite Cookie 的说明。
了解跨网站 Cookie 环境和同网站 Cookie 环境
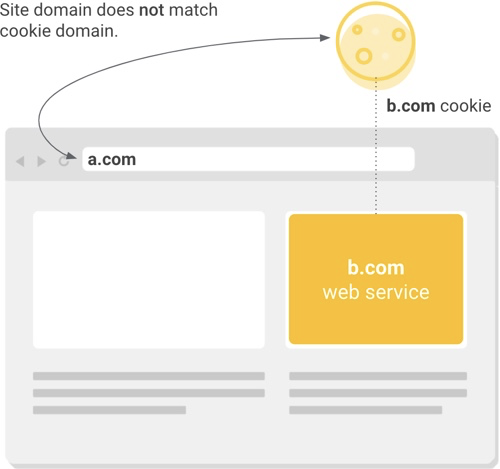
网站通常会集成外部服务,以便提供广告、内容推荐、第三方 Widget、社交媒体嵌入和其他功能。当您浏览网页时,这些外部服务可能会在您的浏览器中存储 Cookie,然后访问这些 Cookie 来提供个性化体验或衡量受众群体互动度。每个 Cookie 都有一个关联的网域。如果与 Cookie 关联的网域与某项外部服务匹配,但与用户地址栏中的网站不匹配,这种情况就会被视为跨网站环境(或“第三方”环境)。
有一类不那么明显的跨网站用例,就是一个实体拥有多个网站,而这些网站共用一个 Cookie。虽然这些 Cookie 和网站属于同一实体,但如果 Cookie 的网域与访问该 Cookie 的网站不匹配,则这种情况仍然属于跨网站或“第三方”环境。

当网页上的外部资源访问与网站网域不匹配的 Cookie 时,视为跨网站环境或“第三方”环境。
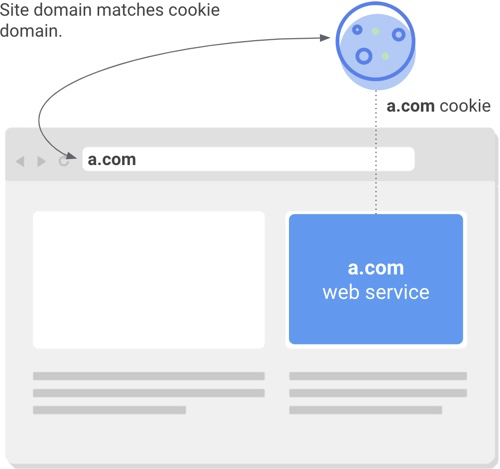
相反,当 Cookie 的网域与用户地址栏中的网站网域匹配时,则视为在同一网站(或“第一方”)环境中访问 Cookie。同一网站 Cookie 通常用于使用户在各个网站保持登录状态、记住其偏好设置并支持网站分析。

当网页上的资源访问与用户正在访问的网站相匹配的 Cookie 时,视为同一网站或“第一方”环境。
新的 Cookie 安全性和透明度模型
目前,如果只打算在第一方环境中访问 Cookie,则开发者可以选择应用两种设置(SameSite=Lax 或 SameSite=Strict)之一来阻止外部访问。但是,很少有开发者遵循此推荐做法,导致大量同网站 Cookie 面临跨站请求伪造攻击等不必要的威胁。
为保护更多网站及其用户,除非另外作出明确指定,否则这个默认安全的新模型假定应保护所有 Cookie,阻止外部访问。开发者必须使用新的 Cookie 设置 SameSite=None 来指定跨网站访问的 Cookie。如果存在 SameSite=None 属性,则必须使用额外的 Secure 属性,让跨网站 Cookie 只能通过 HTTPS 连接进行访问。这不会缓解与跨网站访问相关的所有风险,但有助于防范网络攻击。
明确声明跨网站 Cookie 除了带来直接的安全优势外,还有助于提高透明度,为用户提供更多选择。例如,浏览器可以为用户提供精细的控件,以便单独管理同网站 Cookie,与跨网站 Cookie 管理加以区分。
自 2020 年 2 月起执行 Chrome 强制措施
从 2 月份起,在 Chrome 80 中,Chrome 会将未声明 SameSite 值的 Cookie 视为 SameSite=Lax Cookie。只有采用 SameSite=None; Secure 设置的 Cookie 可用于外部访问,但前提是通过安全的连接进行访问。适用于 SameSite=None 和 Secure 的 Chrome Platform Status 跟踪器会持续更新,并提供最新的发布信息。
Mozilla 已经确认他们支持新的 Cookie 分类模型,并打算在 Firefox 中实现对跨网站 Cookie 的 SameSite=None; Secure 要求。Microsoft 最近宣布计划在 Microsoft Edge 80 中进行实验,开始实现该模型。
准备工作;已知复杂性
如果您负责管理跨网站 Cookie,那么您需要对这些 Cookie 应用 SameSite=None; Secure 设置。对于大多数开发者来说,实现过程应该很简单,但我们强烈建议您立即开始测试,以确定有哪些复杂和特殊情况,例如:
-
并非所有语言和库都支持 None 值,这要求开发者直接设置 Cookie 标头。此 GitHub 代码库提供了有关以多种语言、库和框架实现
SameSite=None; Secure 的说明。 -
某些浏览器(包括某些版本的 Chrome、Safari 和 UC 浏览器)可能会以意想不到的方式处理
None值,这要求开发者为这些客户端编写异常处理代码。其中包括由旧版 Chrome 提供支持的 Android WebView。下面列出了已知不兼容的客户端。 -
尽管新模型晚些时候才会在 Android WebView 上实施,建议应用开发者同时针对通过 HTTP(S) 标头访问以及通过 Android
WebView的 CookieManager API 访问的 Cookie,根据与None值兼容的 Chrome 版本为 AndroidWebViews声明适当的SameSite cookie设置。 - 如果某些服务(如单点登录或内部应用)尚未准备好迎接在 2 月份发布的新模型,企业 IT 管理员可能需要实施特殊政策,以暂时将 Chrome 浏览器还原为原有运行方式。
-
如果您有同时在第一方和第三方环境中访问的 Cookie,可以考虑分开使用 Cookie,以获得第一方环境中的
SameSite=Lax安全优势。
SameSite Cookie 的说明针对上述情况提供了具体指南,并提供了问题反馈渠道。
如需测试新的 Chrome 行为对网站或您管理的 Cookie 的影响,您可以在 Chrome 76 及更高版本中转到 chrome://flags,然后启用“SameSite by default cookies”和“Cookies without SameSite must be secure" 实验设置。此外,系统会自动为部分 Chrome 79 Beta 版用户启用这些实验设置。某些启用了实验设置的 Beta 版用户可能会遇到与尚不支持新模型的服务不兼容的问题;这些用户可以转到 chrome://flags 并选择停用 Beta 版实验设置。
如果您管理的 Cookie 仅在同网站环境中访问(同网站 Cookie),那么您无需执行任何操作。即使缺少 SameSite 属性或未设置任何值,Chrome 也会自动阻止外部实体访问这些 Cookie。不过,强烈建议您应用适当的 SameSite 值(Lax 或 Strict),并且不要依赖默认的浏览器行为,因为并非所有浏览器都会默认保护同网站 Cookie。
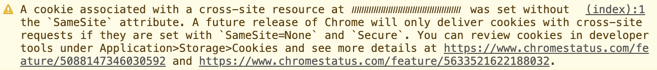
最后,如果您担心供应商和其他为您的网站提供服务的提供商的准备情况,那么您可以在 Chrome 浏览器 77 及更高版本中查看开发者工具控制台是否有警告,提示某个网页包含的跨网站 Cookie 缺少所需设置:

一些提供商(包括部分 Google 服务)将在 2 月 Chrome 80 发布新模型之前的几个月中实施必要的更改;建议您联系您的合作伙伴,确认他们是否已准备就绪。
