19 Eylül 2016, Pazartesi

Yalnızca geçerli AMP sayfaları Google Arama'da gösterilmeye uygundur. Bu yüzden, sitenizin Accelerated Mobile Pages ile AMP sürümlerini oluştururken (#AMPlify) sayfalarınızın doğrulama durumunu düzenli olarak kontrol etmeniz önemlidir.
AMP uygulanırken bazen sayfalar Google Arama tarafından dizine eklenmemelerine neden olan hatalar içerir. Sayfalar, en iyi uygulamalar olmayan veya ileride doğrulama hatalarına neden olabilecek öğeler hakkında uyarılar da içerebilir.
Google Search Console, Google'ın AMP sayfalarınızın hangilerinde hata bulduğunu kontrol edebilmenizi sağlayan bir araçtır. Hangi URL'lerde sorunlarla karşılaşıldığını öğrendikten sonra, doğrulama hatası ayrıntılarını daha kolay kontrol etmenizi sağlayacak birkaç araç bulunmaktadır.
Tarayıcı Geliştirici Araçları
Geliştirici Araçları'nı doğrulama amacıyla kullanmak için:
- AMP sayfanızı tarayıcıda açın
-
URL'ye
#development=1ekleyin. Örneğin,https://localhost:8000/released.amp.html#development=1. - Chrome Geliştirici Araçları konsolunu açın ve doğrulama hatalarını kontrol edin.
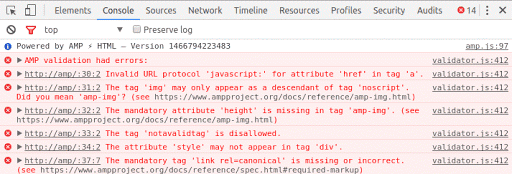
Developer Console hataları aşağıdaki gibi görünür:

AMP Tarayıcı Uzantıları
AMP tarayıcı uzantıları (Chrome ve Opera'da kullanılabilir) ile, geçersiz AMP sayfalarını hızlı bir şekilde belirleyip hatalarını ayıklayabilirsiniz. Siz sitenize göz atarken, uzantı da ziyaret edilen her AMP sayfasını değerlendirir ve sayfanın geçerliliği ile ilgili bir gösterge sunar. Aşağıdaki tabloda, AMP işaretlemesinin geçerliliğine bağlı olarak uzantıların gösterebileceği farklı simgeler verilmiştir.
|
|
AMP sayfasında hatalar olduğunda, uzantı simgesi kırmızı renkte görünür ve karşılaşılan hataların sayısını gösterir. |
|
|
AMP sayfasında hata yoksa simge yeşil renkte görünür ve varsa uyarıların sayısını gösterir. |
|
|
Sayfanın AMP olmadığı, ancak bir AMP sürümünün bulunduğunu belirttiği durumlarda simge, bir bağlantı simgesiyle mavi renkte gösterilir ve uzantı tıklandığında tarayıcı AMP sürümüne yönlendirilir. |
Uzantıları kullandığınızda, uzantı simgesini tıklayarak sayfayla ilgili hataları veya uyarıları görebilirsiniz. Her sorunda kaynak satır, kaynak sütun ve neyin yanlış olduğunu belirten bir ileti listelenir. Sorunla ilgili daha ayrıntılı bir açıklama olduğunda, "Daha fazla bilgi" bağlantısı sizi ampproject.org adresindeki ilgili sayfaya yönlendirir.

AMP Web Validator (AMP Web Doğrulayıcısı)
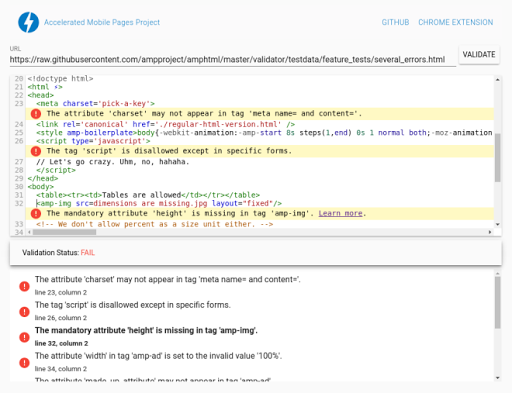
validator.ampproject.org adresinde bulunan AMP Web Doğrulayıcısı, AMP sayfalarınızın geçerliliğini test edebileceğiniz basit bir web kullanıcı arayüzü sunar.

Aracı kullanmak için bir AMP URL'si girersiniz veya kaynak kodunuzu kopyalayıp yapıştırırsınız. Daha sonra, web doğrulayıcısı satırlar arasında hata iletilerini görüntüler. Doğrudan web doğrulayıcısı içinde düzenlemeler yapabilirsiniz. Bu, yeniden doğrulamayı tetikler ve böylece, teklif ettiğiniz değişikliklerin sorunu düzeltip düzeltmeyeceğini öğrenebilirsiniz.
AMP Sayfalarınızın durumunu kontrol etmek için en çok hangi yöntemi kullanıyorsunuz? Aşağıdaki yorum bölümümüzde veya Google Web Yöneticileri Google+ sayfamızda geri bildirimlerinizi paylaşın. Her zaman olduğu gibi, sorularınız varsa veya yardıma ihtiyacınız olursa Web Yöneticileri Yardım Forumumuzda yayın paylaşabilirsiniz.
