Senin, 19 September 2016

Saat Anda membuat halaman versi AMP (#AMPlify) untuk situs dengan Accelerated Mobile Pages, penting untuk memeriksa status validasi halaman secara berkala, karena hanya halaman AMP valid yang dapat ditampilkan di Google Penelusuran.
Saat menerapkan AMP, terkadang halaman akan berisi error yang menyebabkan halaman tersebut tidak diindeks oleh Google Penelusuran. Halaman mungkin juga berisi peringatan, yaitu elemen yang bukan praktik terbaik atau yang akan menyebabkan error pada masa mendatang.
Google Search Console adalah alat yang memungkinkan Anda memeriksa halaman AMP mana yang telah diidentifikasi memiliki error oleh Google. Setelah Anda mengetahui URL mana yang mengalami masalah, tersedia beberapa alat berguna yang dapat mempermudah Anda memeriksa detail error validasi.
Alat Developer Browser
Untuk menggunakan Alat Developer untuk validasi:
- Buka halaman AMP di browser
-
Tambahkan
#development=1ke URL, misalnya,https://localhost:8000/released.amp.html#development=1. - Buka konsol Chrome DevTools dan periksa error validasi.
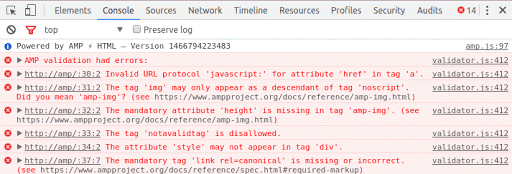
Error Konsol Play akan terlihat seperti ini:

Ekstensi Browser AMP
Dengan Ekstensi Browser AMP (tersedia untuk Chrome dan Opera), Anda dapat dengan cepat mengidentifikasi dan mendebug halaman AMP yang tidak valid. Saat Anda menjelajahi situs, ekstensi akan mengevaluasi setiap halaman AMP yang dikunjungi dan menunjukkan validitas halaman tersebut. Tabel berikut menunjukkan berbagai ikon yang mungkin ditampilkan oleh ekstensi berdasarkan validitas markup AMP.
|
|
Jika terjadi error dalam halaman AMP, ikon ekstensi berwarna merah akan muncul dan menampilkan jumlah error yang ditemukan. |
|
|
Jika tidak ada error dalam halaman AMP, ikon berwarna hijau akan muncul dan menampilkan jumlah peringatan, jika ada. |
|
|
Jika halaman bukan merupakan AMP, tetapi mengindikasikan bahwa versi AMP tersedia, ikon berwarna biru akan muncul dengan ikon link, dan saat Anda mengklik ekstensi tersebut, browser akan dialihkan ke versi AMP. |
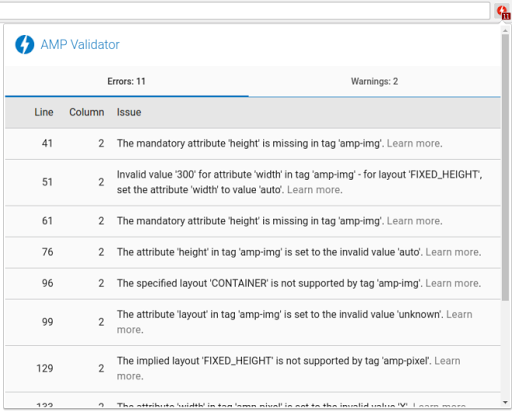
Jika menggunakan ekstensi, Anda dapat melihat error atau peringatan di halaman dengan mengklik ikon ekstensi. Setiap masalah akan mencantumkan baris sumber, kolom sumber, serta pesan yang mengindikasikan masalahnya. Jika ada deskripsi yang lebih mendetail tentang masalah tersebut, tersedia link "Pelajari lebih lanjut" yang akan mengarahkan Anda ke halaman yang relevan di ampproject.org.

Validator Web AMP
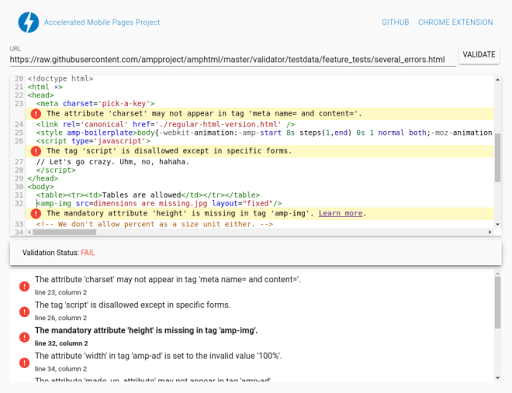
Validator Web AMP, yang tersedia di validator.ampproject.org, menyediakan UI web sederhana untuk menguji validitas halaman AMP Anda.

Untuk menggunakan alat ini, masukkan URL AMP, atau salin/tempel kode sumber. Kemudian, validator web akan menampilkan pesan error antarbaris. Anda dapat mengedit langsung di validator web yang akan memicu validasi ulang, sehingga Anda dapat mengetahui apakah penyesuaian yang Anda usulkan dapat memperbaiki masalah.
Apa cara favorit Anda untuk memeriksa status Halaman AMP? Berikan masukan Anda melalui komentar di bawah atau di halaman Google+ Webmaster Google. Atau seperti biasa, jika ada pertanyaan atau perlu bantuan, Anda dapat mempostingnya di Forum Bantuan Webmaster kami.
