Rabu, 21 September 2016

Berikut adalah daftar 8 hal teratas yang perlu dipertimbangkan saat membantu klien Anda membuat halaman versi AMP untuk situs (dan mengantisipasi rasa ingin tahu mereka) setelah kami mengumumkan untuk memperluas dukungan bagi Accelerated Mobile Pages.
Anda dapat memulai dengan mudah
Jika situs menggunakan Sistem Pengelolaan Konten (CMS) yang populer, menyiapkan dan menjalankan halaman AMP akan semudah menginstal plugin. Situs yang menggunakan HTML kustom atau yang dibuat dari nol akan membutuhkan resource pengembangan tambahan.

Tidak semua jenis situs cocok
AMP cocok untuk semua jenis konten web statis seperti berita, resep, listingan film, halaman produk, ulasan, video, blog, dan lainnya. AMP kurang efektif untuk aplikasi satu halaman yang memiliki banyak fitur dinamis atau interaktif, seperti pemetaan rute, email, atau jaringan sosial.
Anda tidak perlu membuat halaman versi AMP (#AMPlify) untuk seluruh situs
Tambahkan AMP ke situs klien yang sudah ada secara progresif, dengan memulai dari halaman konten statis dan sederhana seperti artikel, produk, atau postingan blog. Halaman ini adalah halaman “perincian” yang diakses pengguna melalui platform dan hasil penelusuran, dan merupakan perubahan sederhana yang juga membawa manfaat AMP bagi situs. Pendekatan ini memungkinkan Anda mempertahankan halaman beranda serta halaman “browser” lainnya yang mungkin memerlukan fungsi dinamis non-AMP lanjutan.
Jika Anda membuat situs baru dengan banyak konten dari nol, pertimbangkan untuk membuat seluruh situs dengan AMP dari awal. Untuk melakukannya, lihat panduan memulai.
Project AMP berbasis open source dan terus berkembang
Jika kasus penggunaan situs belum didukung dalam format AMP, sebaiknya ajukan permintaan fitur di GitHub, atau Anda dapat mendesain komponen sendiri.
Halaman AMP mungkin perlu memenuhi persyaratan tambahan agar dapat muncul di tempat tertentu
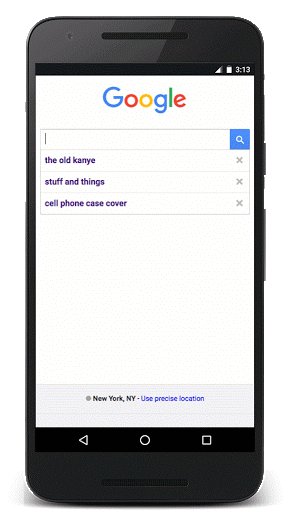
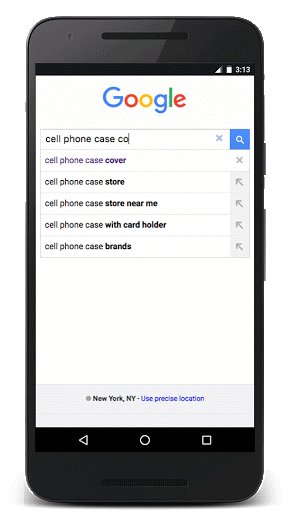
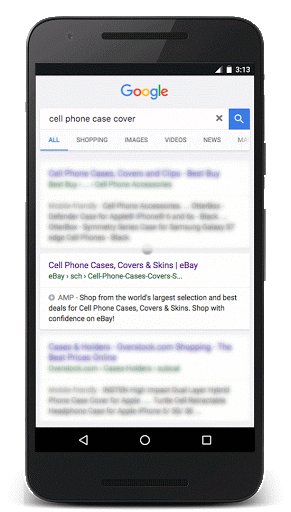
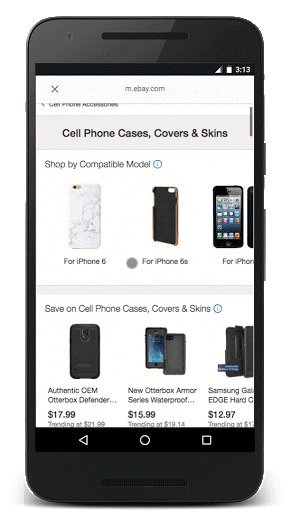
Agar muncul dalam hasil penelusuran Google, halaman AMP hanya perlu berupa HTML AMP yang valid. Beberapa produk yang mengintegrasikan AMP mungkin memiliki persyaratan lebih dari sekadar validasi AMP. Misalnya, Anda harus memberi markup halaman AMP sebagai Markup artikel dengan Data Terstruktur agar memenuhi syarat untuk ditampilkan di bagian Berita Utama Google.
Tidak ada perubahan peringkat pada Penelusuran
Halaman atau situs yang memiliki halaman AMP valid dan memenuhi syarat tidak memengaruhi peringkat
situs di halaman hasil Penelusuran. Perbedaannya adalah hasil web yang memiliki versi AMP akan dilabeli
dengan
ikon
 .
.
AMP di Google diperluas secara global
Hasil penelusuran AMP di Google akan tersedia secara global saat diluncurkan dalam beberapa minggu mendatang. Carousel Berita Utama yang menampilkan konten AMP berita dan baru telah tersedia di sejumlah negara dan bahasa.
Bantuan tersedia untuk Anda
Ada banyak referensi bermanfaat yang akan membantu Anda jika memiliki pertanyaan:
- Forum Bantuan Webmaster: Ajukan pertanyaan tentang AMP dan penerapan AMP oleh Google
- Stack Overflow: Ajukan pertanyaan teknis tentang AMP
- GitHub: Kirim permintaan fitur atau beri kontribusi
Apa tips terbaik Anda dalam membuat halaman versi AMP (#AMPlify)? Beri tahu kami melalui komentar di bawah atau di halaman Google+ Webmaster Google. Atau seperti biasa, jika ada pertanyaan atau perlu bantuan, Anda dapat mempostingnya di Forum Bantuan Webmaster kami.
