Miércoles, 21 de septiembre del 2016

A continuación, te ofrecemos una lista de los 8 aspectos más importantes que debes tener en cuenta para ayudar a tus clientes a AMPlificar (AMPlify) sus sitios web (y avanzarte a su curiosidad) tras nuestro anuncio para ampliar la compatibilidad con Accelerated Mobile Pages.
Empezar puede ser sencillo
Si un sitio utiliza un sistema de gestión de contenido (CMS) popular, poner en funcionamiento las páginas AMP es tan sencillo como instalar un complemento. Los sitios que utilizan código HTML personalizado o que se han creado desde cero necesitarán recursos de desarrollo adicionales.

No todos los tipos de sitio son adecuados
El formato AMP es ideal para todos los tipos de contenido web estático, como noticias, recetas, carteleras de cine, páginas de productos, reseñas, vídeos, blogs y más. Sin embargo, no es tan útil para aplicaciones de una sola página y con una gran carga de funciones interactivas o dinámicas, como la asignación de rutas, el correo electrónico o las redes sociales.
No es necesario que #AMPlifiques (AMPlify) todo el sitio
Añade AMP al sitio de un cliente de forma progresiva, empezando por páginas de contenido estático sencillas, como artículos, productos o entradas de blog. Estas páginas se denominan "páginas de producto", y los usuarios acceden a ellas a través de las plataformas y los resultados de búsqueda. Con unos sencillos cambios, también aportarás las ventajas de AMP al sitio web. Con este enfoque podrás conservar la página principal y otras páginas de exploración que podrían requerir funcionalidades dinámicas avanzadas que no sean de AMP.
Si estás creando desde cero un nuevo sitio con mucho contenido, puedes plantearte crear todo el sitio con AMP desde el principio. Para empezar, consulta las directrices de introducción.
El proyecto AMP es de software libre y todavía está en evolución
Si el caso de uso de un sitio todavía no se admite en el formato AMP, puedes plantearte rellenar una solicitud de función en GitHub o incluso diseñar un componente por tu cuenta.
Puede ser que las páginas AMP tengan que cumplir requisitos adicionales para mostrarse en determinados lugares
Para aparecer en los resultados de búsqueda de Google, las páginas AMP solo deben ser páginas AMP HTML válidas. Algunos productos que integren AMP pueden tener más requisitos además de la validación de AMP. Por ejemplo, para que las páginas AMP sean aptas para la sección Noticias destacadas de Google, tendrás que marcarlas como etiquetas de artículos con datos estructurados.
No hay cambios en el posicionamiento de la Búsqueda
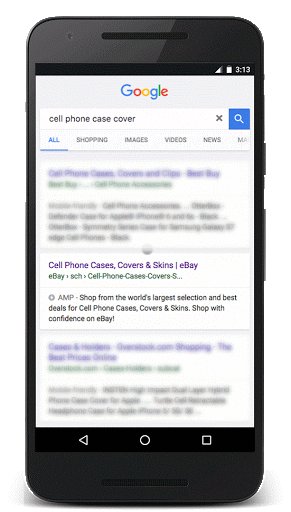
El hecho de que una página o un sitio tenga páginas AMP válidas y aptas no influye en el posicionamiento del sitio en la página de resultados de la Búsqueda. La única diferencia es que los resultados web con versiones de AMP se etiquetarán con el icono  .
.
El formato AMP en Google está llegando a todo el mundo
Los resultados de búsqueda de AMP en Google se implementarán en todo el mundo cuando se lance esta función en las próximas semanas. El carrusel Noticias destacadas, que muestra contenido AMP nuevo y de noticias, ya está disponible en varios países e idiomas.
Tienes ayuda al alcance de la mano
Hay toda una serie de recursos útiles que te ayudarán si tienes alguna pregunta:
- Foro de ayuda para webmasters: haz preguntas sobre AMP y la implementación que hace Google de AMP
- Stack Overflow: haz preguntas técnicas sobre AMP
- GitHub: solicita una función o contribuye
¿Cuáles son tus mejores consejos para páginas de #AMPlificación (#AMPlify)? Háznoslos saber a través de los comentarios que encontrarás más abajo o de la página Google Webmasters de Google+. Como de costumbre, si tienes alguna pregunta o necesitas ayuda, puedes publicarla en nuestro foro de ayuda para webmasters.
