الأربعاء 21 أيلول (سبتمبر) 2016

بعد أن كنّا قد أعلنّا عن توسيع نطاق إتاحة Accelerated Mobile Pages، نقدّم لك الآن أهم 8 نقاط يجب أخذها في الاعتبار عند مساعدة عملائك في تنفيذ صفحات AMP على مواقعهم الإلكترونية (والإجابة عن الأسئلة التي تثير فضولهم).
يمكن أن يكون إنشاء صفحات AMP في غاية البساطة
إذا كان الموقع الإلكتروني يستخدم أحد الأنواع الشائعة من أنظمة إدارة المحتوى (CMS)، يمكن أن يكون إنشاء صفحات AMP وتشغيلها بمثل سهولة تثبيت المكوّنات الإضافية. أما المواقع الإلكترونية التي تستخدم ترميز HTML مخصصًا أو التي يتم إنشاؤها من نقطة الصفر، فتتطلّب موارد تطوير إضافية.

صفحات AMP غير مناسبة لبعض أنواع المواقع الإلكترونية
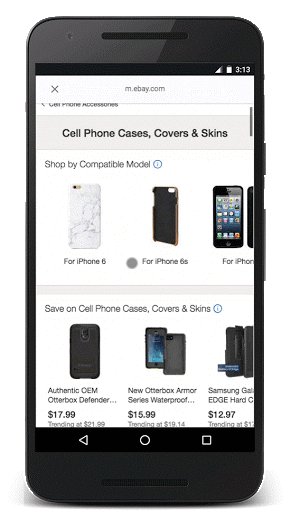
تناسب صفحات AMP بشكل كبير جميع أنواع المحتوى الثابت على الويب، مثل الأخبار ووصفات الطعام وقوائم الأفلام وصفحات المنتجات والمراجعات والفيديوهات والمدونات وغيرها، لكنّ صفحات AMP أقل فائدة للتطبيقات التي تتضمن صفحة واحدة والتي تحتوي على عدد كبير من الميزات الديناميكية أو التفاعلية، مثل خرائط المسارات أو البريد الإلكتروني أو شبكات التواصل الاجتماعي.
ليس من الضروري تنفيذ صفحات AMP (أو ما يُسمّى #AMPlify) في الموقع الإلكتروني بأكمله
أضِف صفحات AMP تدريجيًا إلى الموقع الإلكتروني الحالي لعميلك، وذلك من خلال البدء بالصفحات التي تتضمّن محتوًى بسيطًا وثابتًا، مثل المقالات أو المنتجات أو مشاركات المدوّنات. وهذه الصفحات هي صفحات "الخصائص التفصيلية" التي يصل إليها المستخدمون من خلال المنصات ونتائج البحث، وهي تتطلّب تغييرات بسيطة تتيح أيضًا لموقعك الإلكتروني بأكمله الاستفادة من مزايا AMP. ويسمح لك هذا الأسلوب بالاحتفاظ بالصفحة الرئيسية وغيرها من صفحات "المتصفح" التي قد تتطلّب وظيفة ديناميكية متقدمة ليست بتنسيق AMP.
إذا كنت ستنشئ موقعًا إلكترونيًا جديدًا يتضمن محتوى وافيًا من نقطة الصفر، ننصحك بإنشاء الموقع الإلكتروني بأكمله منذ البداية باستخدام AMP. وكخطوة أولى، راجِع إرشادات البدء.
مشروع AMP هو برنامج مفتوح المصدر وما زال قيد التطوير
إذا كانت حالة الاستخدام لموقع إلكتروني محدّد غير متوافقة مع تنسيق AMP بعد، يمكنك تقديم طلب ميزة على GitHub، أو يمكنك حتى تصميم مكوّن بنفسك.
قد تحتاج صفحات AMP إلى استيفاء متطلّبات إضافية للظهور في أماكن محددة
لكي تظهر صفحات AMP في نتائج البحث على Google، يكفي أن تتضمّن رمز HTML صالحًا لصفحات AMP، إلا أنّ بعض المنتجات الأخرى التي تُضمِّن صفحات AMP قد تشترط متطلبات أخرى بالإضافة إلى التحقق من صحّة AMP. على سبيل المثال، قد تحتاج إلى إدراج ترميز المقالات في صفحات AMP باستخدام البيانات المنظَّمة لتكون الصفحات مؤهّلة للظهور في قسم "أهم الأخبار" على Google.
ما مِن تأثير في ترتيب المحتوى ضمن نتائج "بحث Google"
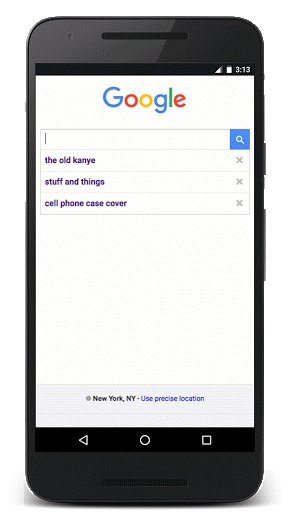
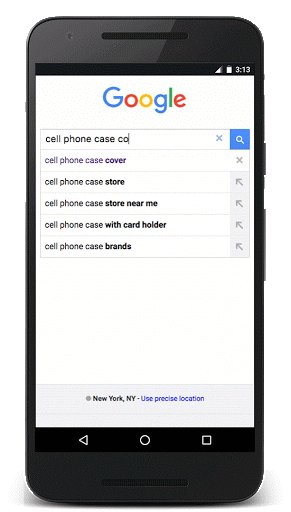
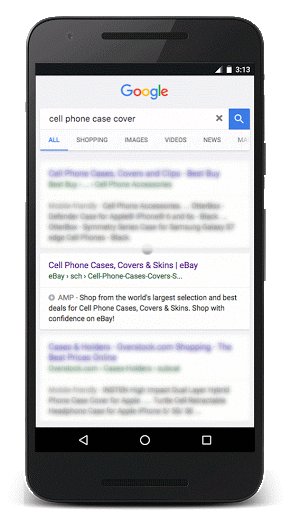
إنّ تضمين صفحات AMP صالحة ومؤهّلة ضمن إحدى الصفحات أو أحد المواقع الإلكترونية ليس له أيّ تأثير على ترتيب الموقع الإلكتروني في صفحة نتائج "بحث Google". والفرق الوحيد هو أنّ نتائج الويب التي تتضمّن نُسخ AMP سيُشار إليها بالرمز  .
.
صفحات AMP على Google تنتشر في جميع أنحاء العالم
بالتزامن مع إطلاق صفحات AMP خلال الأسابيع القادمة، سيتم طرحها في نتائج البحث على Google على مستوى العالم. وتتوفر حاليًا لوحة عرض دوّارة لقسم "أهم الأخبار" في عدد من البلدان بلغات مختلفة، وهي تعرض محتوى AMP حديثًا وغنيًا بالأخبار.
المساعدة متاحة بسهولة
تتوفر مجموعة من الموارد المفيدة التي يمكنها مساعدتك إذا كانت لديك أي أسئلة:
- منتدى مساعدة مشرفي المواقع: لطرح الأسئلة حول صفحات AMP وكيفية تنفيذها في Google
- Stack Overflow: لطرح الأسئلة الفنية حول صفحات AMP
- GitHub: لإرسال طلب ميزة أو للمساهمة
ما هي أهم النصائح التي يمكنك تقديمها لنا بخصوص تنفيذ صفحات AMP (أو ما يُسمّى #AMPlify)؟ يمكنك إعلامنا بها في قسم التعليقات أدناه أو من خلال صفحة مشرفي المواقع من Google على Google+. وكالعادة، إذا كانت لديك أيّ أسئلة أو كنت بحاجة إلى المساعدة، يمكنك نشر مشاركة في منتدى مساعدة مشرفي المواقع.
