Martes, 23 de agosto del 2016
En la Búsqueda de Google, nuestro propósito es ayudar a los usuarios a encontrar rápido las mejores respuestas a sus preguntas, independientemente del dispositivo que utilicen. Por eso, hoy anunciamos los dos próximos cambios que habrá en los resultados de la búsqueda móvil para facilitar la búsqueda de contenido a los usuarios.
Resultados simplificados en la búsqueda móvil
Hace unos años, añadimos una etiqueta de optimización para móviles para ayudar a los usuarios a encontrar páginas donde el texto y el contenido se pudieran leer sin necesidad de hacer zoom, y donde los elementos táctiles contaran con la separación adecuada entre sí. Desde entonces, el panorama ha cambiado: el 85 % de las páginas de los resultados de la búsqueda móvil ahora cumple estos requisitos y muestra la etiqueta de optimización para móviles. Para presentar los resultados de búsqueda de forma ordenada, vamos a eliminar la etiqueta, aunque los criterios de optimización para móviles seguirán siendo un factor de posicionamiento. Seguiremos ofreciendo el informe de usabilidad móvil en Search Console, así como la prueba de optimización para móviles, para que los webmasters comprueben cómo afecta a sus páginas el factor de optimización para móviles.
Mayor accesibilidad al contenido que buscan los usuarios
Aunque la mayoría de las páginas ahora incluye texto y contenido legible sin necesidad de hacer zoom, hemos visto últimamente que muchas de estas páginas muestran intersticiales intrusivos a los usuarios. Si bien el contenido subyacente está presente en la página y disponible para su indexación en Google, puede que haya un intersticial ocultándolo. Los usuarios pueden acabar frustrados porque no pueden acceder fácilmente al contenido que esperaban tras tocar el resultado de búsqueda correspondiente.
Las páginas que muestran intersticiales intrusivos empeoran la experiencia de usuario en comparación con otras páginas en las que se puede llegar al contenido de inmediato. Esto puede suponer un problema en dispositivos móviles con pantallas pequeñas. Para mejorar la experiencia de búsqueda en móviles, a partir del 10 de enero del 2017, es posible que empeore el posicionamiento de las páginas en las que no se pueda acceder fácilmente a su contenido tras tocar los resultados de búsqueda móvil correspondientes.
A continuación, presentamos algunos ejemplos de técnicas que hacen menos accesible el contenido para los usuarios.
- Mostrar una ventana emergente que tapa el contenido principal, ya sea justo después de que el usuario acceda tras tocar un resultado de búsqueda o mientras navega por la página.
- Mostrar un intersticial independiente que el usuario tenga que cerrar para acceder al contenido principal.
- Usar un diseño en el que la mitad superior de la página sea similar a un intersticial independiente, con el contenido original insertado en la mitad inferior.
Ejemplos de intersticiales que hacen el contenido menos accesible
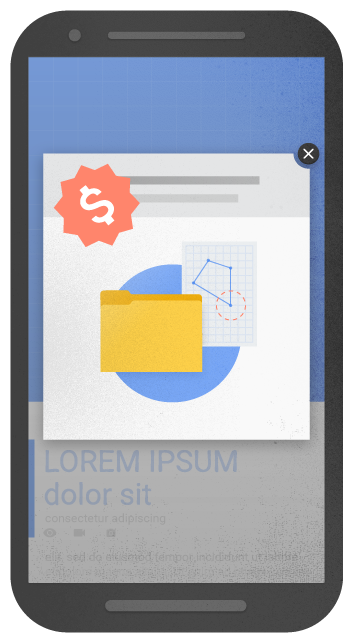
A continuación, se muestra un ejemplo de una ventana emergente intrusiva:

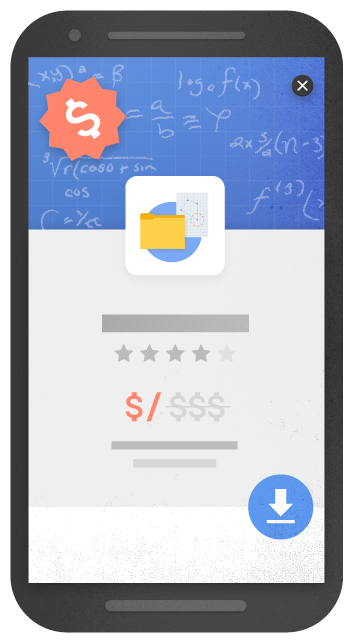
A continuación, se muestra un ejemplo de un intersticial independiente intrusivo:

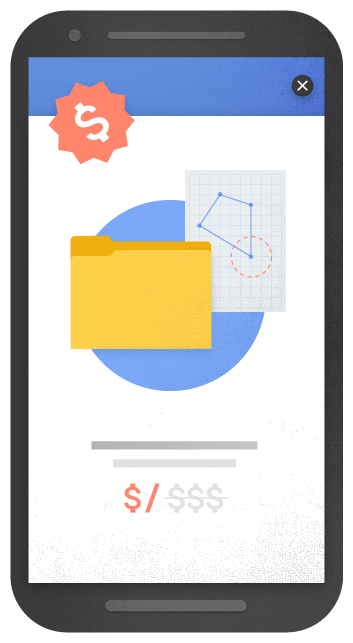
Aquí tienes otro ejemplo de intersticial independiente intrusivo:

Por otra parte, presentamos a continuación algunos ejemplos de técnicas a las que no afectará el nuevo factor siempre que se utilicen con responsabilidad:
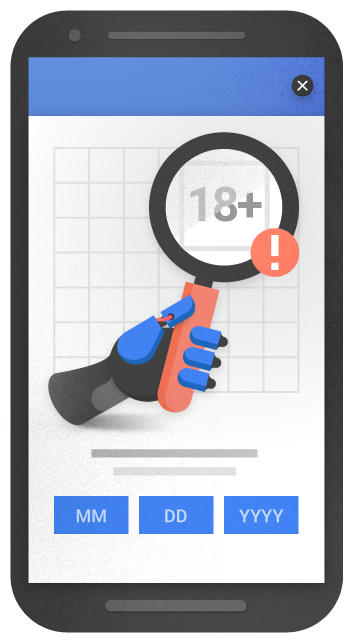
- Intersticiales que aparecen debido a una obligación legal, como el uso de cookies o la verificación de edad.
- Cuadros de diálogo para iniciar sesión en sitios en los que el contenido no se indexa públicamente. Por ejemplo, un correo privado o contenido no indexable disponible tras un muro de pago.
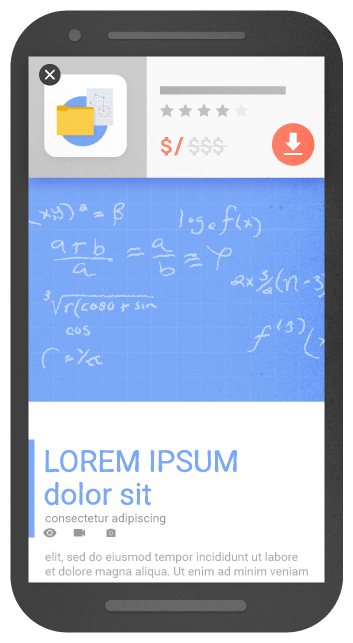
- Los banners que ocupan un espacio razonable en la pantalla y se pueden ocultar fácilmente. Por ejemplo, los banners de descarga de aplicaciones de Safari y Chrome ocupan un espacio razonable en la pantalla.
Ejemplos de intersticiales a los que no afectaría el nuevo factor si se usan de forma responsable
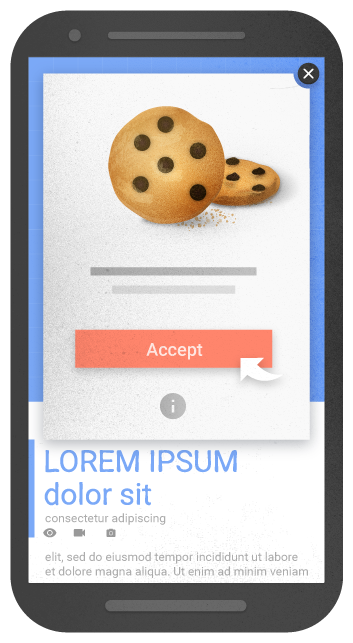
A continuación, se muestra un ejemplo de un intersticial con mensaje sobre el uso de cookies:

En este ejemplo se muestra un intersticial con verificación de edad:

Aquí tienes un ejemplo de un banner que ocupa un espacio razonable en la pantalla:

Estuvimos pensando en añadir un factor que comprobara si había intersticiales solicitando a los usuarios que descargaran una aplicación móvil. A medida que fuimos desarrollando la idea, vimos que era necesario centrarnos en los intersticiales de manera más general. Por lo tanto, para evitar el uso de factores duplicados, quitamos la comprobación de intersticiales de descarga de aplicaciones de la prueba de optimización para móviles y la incorporamos en este nuevo factor de la Búsqueda.
Recuerda que este nuevo factor es solo uno de los cientos que se usan para determinar el posicionamiento de los resultados de búsqueda. La intención con la que se hace una consulta de búsqueda seguirá siendo un factor muy importante, de modo que una página podrá tener una buena posición en los resultados si ofrece contenido pertinente y de calidad. Como siempre, si tienes alguna pregunta o algún comentario, visita nuestros foros para webmasters.
