सोमवार, 08 अप्रैल 2013
अपने वेबपेज में rel=canonical लिंक शामिल करने का मतलब है, सर्च इंजन को साफ़ तौर पर इस बात की जानकारी देना कि वेब पर मौजूद डुप्लीकेट पेजोंमें से किस वर्शन को इंडेक्स करना है.
इसे कई सर्च इंजन पर इस्तेमाल किया जा सकता है. जैसे कि Yahoo!,
Bing, और Google. rel=canonical लिंक डुप्लीकेट पेजों में से इंडेक्स की जाने वाली चीज़ों को चुनता है, जैसे कि उनके इनबाउंड लिंक. साथ ही, यह भी बताता है कि आपको खोज के नतीजों में कौनसा यूआरएल दिखाना है. हालांकि, rel=canonical को समझना थोड़ा मुश्किल हो सकता है, क्योंकि कॉन्फ़िगरेशन गलत होने पर यह आसानी से समझ में नहीं आता.

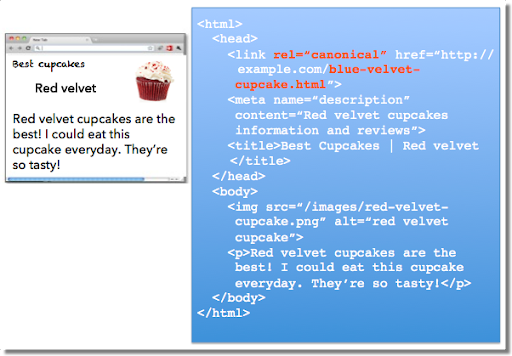
जब वेबमास्टर को ब्राउज़र में बाईं ओर "रेड वेलवेट" पेज दिखता है, तब सर्च इंजन को दाईं ओर वेबमास्टर का अनचाहा "ब्लू वेल्वेट" rel=canonical पेज दिखता है. हमारा सुझाव है कि आप rel=canonical का इस्तेमाल करने के लिए, ये सबसे सही तरीके अपनाएं:
- डुप्लीकेट पेज के कॉन्टेंट का एक बड़ा हिस्सा कैननिकल वर्शन पर मौजूद होना चाहिए.
-
दोबारा देख लें कि आपका
rel=canonicalटारगेट मौजूद है या नहीं (यह कोई गड़बड़ी या "soft 404नहीं है"). -
पुष्टि करें कि
rel=canonicalटारगेट में कोई noindex robotsmetaटैग नहीं है. -
पक्का करें कि आपको खोज के नतीजों में, डुप्लीकेट यूआरएल के बजाय,
rel=canonicalयूआरएल दिखाना है. -
पेज के
<head>या एचटीटीपी हेडर मेंrel=canonicalलिंक को शामिल करें. -
किसी पेज के लिए एक से ज़्यादा
rel=canonicalन डालें. एक से ज़्यादा लिंक डालने पर, सभीrel=canonicalलिंक को अनदेखा कर दिया जाएगा.
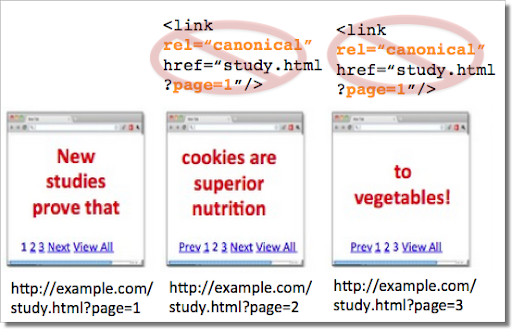
पहली गलती: खोज नतीजों को पेजों में बांटने की सीरीज़ के पहले पेज पर rel=canonical डालना
उदाहरण के लिए मान लीजिए कि आपके पास कई पेजों का कोई लेख है:
- example.com/article?story=cupcake-news&page=1
- example.com/article?story=cupcake-news&page=2
- और आगे भी इसी तरह
पहले पेज के बजाय, दूसरे पेज (या बाद के किसी भी पेज) पर rel=canonical डालना, rel=canonical का सही इस्तेमाल नहीं है. ऐसा इसलिए है, क्योंकि ये डुप्लीकेट पेज नहीं हैं. इस मामले में rel=canonical इस्तेमाल करने पर, दूसरे पेज और उसके बाद के पेज का कॉन्टेंट इंडेक्स नहीं किया जाएगा.

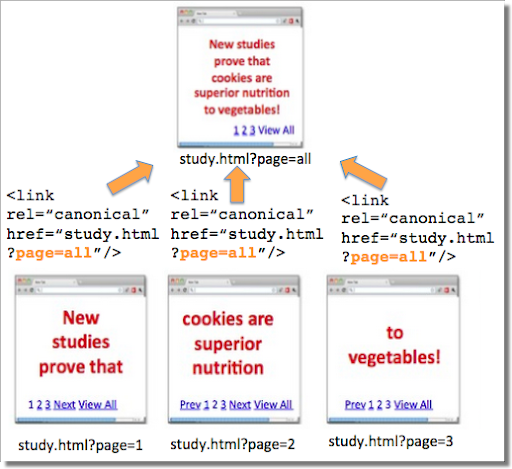
rel=canonical डालने से, अच्छा कॉन्टेंट हट जाता है. जैसे कि और "सब्ज़ियों के मुकाबले", "कुकी में ज़्यादा पोषण होता है.

rel=canonical कॉम्पोनेंट पेजों से लेकर पूरे कॉन्टेंट वाले पेज तक,

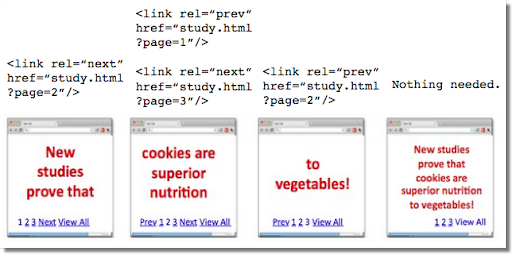
rel=canonical तय नहीं किया गया है, तो खोज नतीजों को पेजों में बांटने वाला कॉन्टेंट rel="prev" और rel="next" मार्कअप का इस्तेमाल कर सकता है.
गलती 2: संपूर्ण URL गलती से मिलते-जुलते URL के रूप में लिखे गए हैं.

कई अन्य एचटीएमएल टैग की तरह, <link> टैग भी मिलते-जुलते और संपूर्ण यूआरएल, दोनों को स्वीकार करता है.
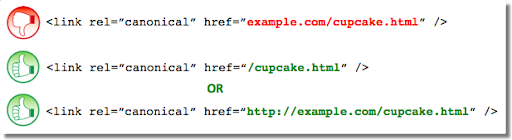
मिलते-जुलते यूआरएल में, मौजूदा पेज से "मिलता-जुलता" पाथ शामिल होता है. उदाहरण के लिए, images/cupcake.png का मतलब है कि "मौजूदा डायरेक्ट्री से पहले images सबडायरेक्ट्री पर जाएं और फिर cupcake.png पर जाएं." संपूर्ण यूआरएल पूरा पाथ बताते हैं—इसमें https:// जैसी स्कीम भी शामिल होती हैं.
<link rel=canonical href="example.com/cupcake.html" /> (https:// नहीं होने की वजह से एक मिलता-जुलता यूआरएल) की जानकारी देने का मतलब है कि ज़रूरी कैननिकल यूआरएल, https://example.com/example.com/cupcake.html है. हालांकि, यह तय नहीं किया गया था. ऐसे मामलों में, हमारे एल्गोरिदम बताए गए rel=canonical को अनदेखा कर सकते हैं. कुल मिलाकर, इसका मतलब यह है कि इस rel=canonical की मदद से आपने जो भी हासिल करने की उम्मीद की थी वह पूरा नहीं होगा.
तीसरी गलती: rel=canonical के बारे में अनचाहे या कई एलान किए गए हैं
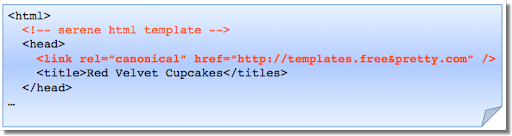
कभी-कभी, हमें ऐसे rel=canonical दिखते हैं जो हमारे हिसाब से अनजाने में दिए गए हैं. शायद ही किसी मामले में, हमें टाइपिंग की गलतियां दिखती हैं. हालांकि, आम तौर पर किसी साइट का एक व्यस्त मालिक, rel=canonical के टारगेट में बदलाव किए बिना ही पेज टेंप्लेट को कॉपी कर लेता है. अब साइट के मालिक के पेज, टेंप्लेट के लेखक की साइट के लिए rel=canonical दिखाते हैं.

किसी टेंप्लेट का इस्तेमाल करते समय, देख लें कि आपने rel=canonical के निर्देशों को भी कॉपी न किया हो.
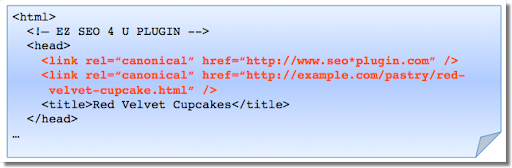
एक और समस्या तब पैदा होती है, जब पेजों में अलग-अलग यूआरएल के कई rel=canonical लिंक शामिल होते हैं. ऐसा अक्सर एसईओ के प्लगिन के साथ होता है, जो अक्सर डिफ़ॉल्ट rel=canonical लिंक डाल देते हैं. हो सकता है कि जिस वेबमास्टर ने प्लगिन इंस्टॉल किया है उसे इसकी जानकारी न हो.
rel=canonical के बारे में कई एलान होने पर, ऐसा हो सकता है कि Google rel=canonical के सभी संकेतों को अनदेखा कर दे. काम के rel=canonical के साथ मिलने वाले फायदे भी नहीं मिलेंगे.
दोनों ही मामलो में, पेज का सोर्स कोड अच्छे से जांच लेने से समस्या को सुलझाने में मदद मिलेगी.
पूरे <head> सेक्शन की जांच करना न भूलें, क्योंकि rel=canonical के लिंक अलग-अलग हो सकते हैं.

पेज का सोर्स कोड ध्यान से देखकर, प्लगिन का व्यवहार जांच लें.
चौथी गलती: कैटगरी या लैंडिंग पेज, किसी चुनिंदा लेख में rel=canonical के बारे में बताते हैं
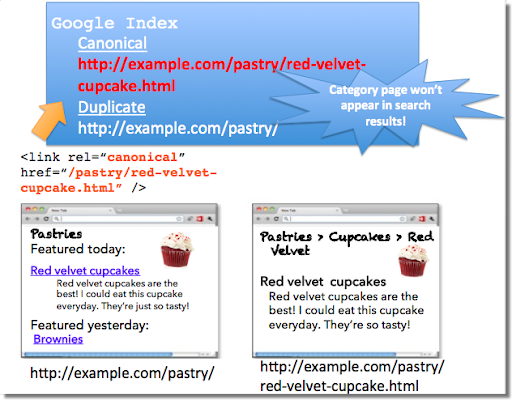
उदाहरण के लिए, मान लेते हैं कि आपकी मिठाइयों की एक साइट है. आपकी साइट पर "पेस्ट्री" और "जेलाटो" जैसे काम के कैटगरी वाले पेज मौजूद हैं. श्रेणी वाले पेजों पर रोज़ एक नया चुनिंदा लेख डाला जाता है. उदाहरण के लिए, आपके पेस्ट्री वाले लैंडिंग पेज पर "रेड वेल्वेट कपकेक" जैसा कुछ दिखाया जा सकता है. "पेस्ट्री" कैटगरी वाले पेज पर करीब-करीब पूरा कॉन्टेंट "रेड वेल्वेट कपकेक" पेज के जैसा ही है. इसलिए, आपको चुनिंदा लेख में, कैटगरी पेज से rel=canonical जोड़ना होगा.
अगर हम इस rel=canonical को स्वीकार कर लेते, तो पेस्ट्री की कैटगरी वाला आपका पेज खोज के नतीजों में नहीं दिखता. ऐसा इसलिए होता है, क्योंकि rel=canonical यह संकेत देता है कि आपके हिसाब से सर्च इंजन को, डुप्लीकेट के बजाय कैननिकल यूआरएल दिखाने चाहिए. अगर आपको चाहिए कि उपयोगकर्ता, कैटगरी पेज और चुनिंदा लेख दोनों को ढूंढ पाएं, तो यह बेहतर तरीका आज़माएं. कैटगरी वाले पेज पर सिर्फ़ खुद का रेफ़रंस देने वाला एक rel=canonical रखें या कोई भी न रखें.

याद रखें कि कैननिकल संकेत आपका पसंदीदा डिसप्ले यूआरएल भी बताता है. फ़ीचर किए गए किसी लेख में, कैटगरी वाले पेज या लैंडिंग पेज से rel=canonical जोड़ने से बचें.
पांचवीं गलती: <body> में rel=canonical
rel=canonical लिंक टैग, सिर्फ़ एचटीएमएल दस्तावेज़ के <head> टैग में दिखना चाहिए. इसके अलावा, एचटीएमएल पार्स करने की समस्याओं से बचने के लिए, बेहतर होगा कि rel=canonical को <head> में जल्द से जल्द शामिल कर लिया जाए. जब हमें <body> में rel=canonical की कैटगरी मिलती है, तो इसे अनदेखा कर दिया जाता है.
यह ऐसी गलती है जिसे आसानी से सुधारा जा सकता है. पक्का करें कि आपके पेज के <head> टैग में rel=canonical के लिंक हमेशा मौजूद हों. जितना जल्दी हो सके उतना जल्दी इसे पक्का कर लें.

<head> में, rel=canonical निर्देश प्रोसेस किए जाते हैं और <body> को प्रोसेस नहीं किया जाता.
नतीजा
काम के rel=canonical संकेत बनाने के लिए:
- यह पुष्टि करें कि डुप्लीकेट पेज का ज़्यादातर लिखित कॉन्टेंट कैननिकल पेज में भी दिखाई देता है.
-
देखें कि
rel=canonicalसिर्फ़ एक बार (अगर दिया गया है, तो) और पेज के<head>टैग में दिया गया है. -
देख लें कि
rel=canonicalकिसी ऐसे मौजूदा यूआरएल पर ले जाता हो जिसमें कॉन्टेंट अच्छा हो (यानी कि404न हो, या उससे भी खराब,soft 404हो). - फ़ीचर किए गए लेखों के लिए लैंडिंग या कैटगरी वाले पेज से
rel=canonicalडालने से बचें. ऐसा करने पर खोज नतीजों में, फ़ीचर किए गए लेख के URL को ही प्राथमिकता मिल जाएगी.
साथ ही, अगर आपका कोई सवाल है, तो हमारे वेबमास्टर सहायता फ़ोरम पर जाएं.
