jueves, 10 de febrero de 2011
En nuestra entrada anterior hicimos un
poco de limpieza de código fuente
, pero una vez que los usuarios llegan a tu sitio web, ¿cómo puedes estar seguro de que podrán navegar por él sin problemas?
Según parece, un contenido fácilmente accesible representa una gran diferencia. Los usuarios están más satisfechos cuando el sitio les ayuda a buscar y comprender su contenido. Un sitio accesible no solo mejora la experiencia de los usuarios, sino que también ayuda a los motores de búsqueda a comprender de qué va el sitio.
Así que si estás decidido a mejorar la experiencia del usuario y la presencia online de tu sitio para el año nuevo, una forma excelente de comenzar consiste en mejorar la accesibilidad a tu contenido. Afortunadamente, hay miles de funciones que puedes añadir para aumentar la accesibilidad a tu sitio. En esta entrada destacaremos tres de ellas:
Evita que los usuarios se pierdan ofreciendo una navegación intuitiva. Así, cuando lleguen a tu sitio, sabrán dónde hacer clic para buscar la información que necesiten.
Implementa estas tres funciones para llevar a tus usuarios por el camino adecuado:

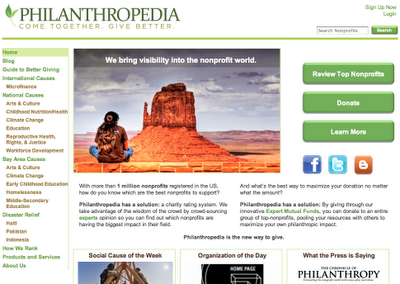
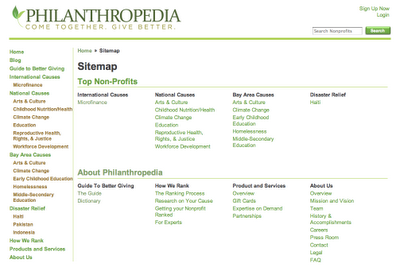
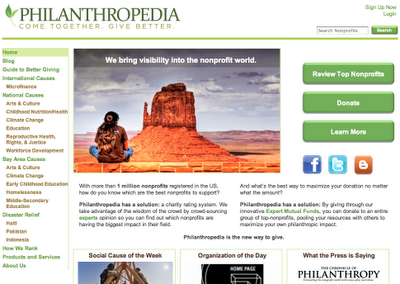
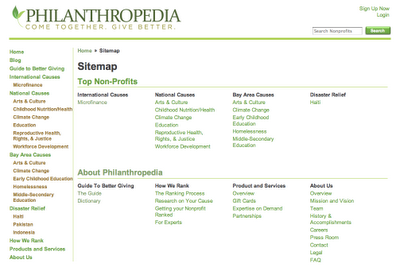
Gracias al claro menú de navegación de este sitio, los usuarios pueden encontrar las páginas más importantes haciendo pocos clics. Estén en la página en que estén, los usuarios siempre pueden hacer clic en el botón de la página principal, o en cualquiera de los enlaces del menú para volver a las subpáginas más importantes del sitio. Al igual que todos los enlaces del sitio, los del menú de navegación son enlaces basados en texto, lo que permite a los motores de búsqueda y los usuarios acceder al contenido del sitio con facilidad. Por último, Philanthropedia incluye un mapa del sitio al alcance del usuario (mostrado abajo) por si este busca una página específica que no aparezca en el menú principal.

Texto de ancla conciso y descriptivo para enlaces
El texto ancla (texto de un enlace sobre el que se puede hacer clic) puede ayudar a los usuarios a decidir rápidamente en qué enlaces desean hacer clic para obtener más información. Un texto ancla descriptivo permite a los usuarios navegar por el sitio con sencillez. También permite a los motores de búsqueda comprender el contenido de la página de destino del enlace.
El 20% de los sitios recibidos puede mejorar si optimizan el texto de anclaje usado en algunos de sus enlaces internos. Al redactar texto de anclaje, ten en cuenta dos cosas:
Echemos un vistazo al texto de anclaje de dos ejemplos enviados por usuarios:
Según parece, un contenido fácilmente accesible representa una gran diferencia. Los usuarios están más satisfechos cuando el sitio les ayuda a buscar y comprender su contenido. Un sitio accesible no solo mejora la experiencia de los usuarios, sino que también ayuda a los motores de búsqueda a comprender de qué va el sitio.
Así que si estás decidido a mejorar la experiencia del usuario y la presencia online de tu sitio para el año nuevo, una forma excelente de comenzar consiste en mejorar la accesibilidad a tu contenido. Afortunadamente, hay miles de funciones que puedes añadir para aumentar la accesibilidad a tu sitio. En esta entrada destacaremos tres de ellas:
- Navegación intuitiva
- Texto ancla conciso y descriptivo para enlaces
- Títulos de página precisos y exclusivos en todo el sitio
Implementa estas tres funciones para llevar a tus usuarios por el camino adecuado:
- Menú de navegación : tener un menú con enlaces a las páginas más importantes de tu sitio es la forma más rápida y sencilla de mostrar a los usuarios dónde deben hacer clic.
- Enlaces basados en texto : aunque los menús desplegables, los enlaces basados en imágenes y los enlaces basados en animaciones pueden resultar atractivos, recuerda que los usuarios de dispositivos de solo texto y algunos motores de búsqueda tal vez no puedan ver o comprender esos enlaces. Por tanto, muchos usuarios prefieren enlaces basados en texto. Asimismo, los motores de búsqueda los rastrean e interpretan mejor.
- Mapa del sitio al alcance del usuario : el 59% de los sitios recibidos no tenían un mapa del sitio al alcance del usuario. El mapa del sitio muestra la estructura de este y permite al usuario navegar por él haciendo un solo clic. Si los usuarios no pueden encontrar páginas específicas en tu sitio, el mapa del sitio puede ayudarles a encontrar el camino. ¡No envíes a tus usuarios a la aventura sin un mapa!

Gracias al claro menú de navegación de este sitio, los usuarios pueden encontrar las páginas más importantes haciendo pocos clics. Estén en la página en que estén, los usuarios siempre pueden hacer clic en el botón de la página principal, o en cualquiera de los enlaces del menú para volver a las subpáginas más importantes del sitio. Al igual que todos los enlaces del sitio, los del menú de navegación son enlaces basados en texto, lo que permite a los motores de búsqueda y los usuarios acceder al contenido del sitio con facilidad. Por último, Philanthropedia incluye un mapa del sitio al alcance del usuario (mostrado abajo) por si este busca una página específica que no aparezca en el menú principal.

Texto de ancla conciso y descriptivo para enlaces
El texto ancla (texto de un enlace sobre el que se puede hacer clic) puede ayudar a los usuarios a decidir rápidamente en qué enlaces desean hacer clic para obtener más información. Un texto ancla descriptivo permite a los usuarios navegar por el sitio con sencillez. También permite a los motores de búsqueda comprender el contenido de la página de destino del enlace.
El 20% de los sitios recibidos puede mejorar si optimizan el texto de anclaje usado en algunos de sus enlaces internos. Al redactar texto de anclaje, ten en cuenta dos cosas:
- Sé descriptivo : usa palabras que sean relevantes a la página de destino y evita frases genéricas como “haz clic aquí” o “artículo”. Asegúrate de que el usuario pueda determinar la función y el contenido general de la página de destino a través de la lectura del texto de anclaje.
- Brevedad : el texto de anclaje que contiene pocas palabras o una frase breve es más atractivo y práctico que un enlace con la longitud de un párrafo.
Echemos un vistazo al texto de anclaje de dos ejemplos enviados por usuarios:
|
Organización
|
Ejemplos de texto de ancla
|
Utilidad
|
Comportamiento del texto de ancla
|
| The Mosaic Project |
Work for Mosaic
Order Our Curriculum Guide |
Alta: los usuarios pueden obtener una idea exacta del contenido de las páginas de destino de los enlaces con solo leer el texto ancla. | Las frases verbales y los sustantivos significativos describen con precisión las páginas a las que apuntan los enlaces. |
| Asian Liver Center |
Learn more
here |
Baja: el texto ancla es demasiado genérico y no ofrece a los usuarios una idea del contenido enlazado. | Las frases genéricas ofrecen poca información sobre las páginas a las que apuntan los enlaces. |
Puedes obtener más información sobre el texto ancla y las estrategias de enlazado interno en esta entrada del blog sobre la importancia de la arquitectura de los enlaces .
Títulos de página exclusivos y precisos en todo el sitio
Cada página de un sitio es diferente, por lo que haz alarde de esta diversidad dándole un nombre exclusivo a cada página. Al tener cada página un título exclusivo, los motores de búsqueda captan la diferencia entre esa página del sitio y las demás. En nuestro análisis, más del 28% de los sitios presentados podrían haber mejorado su calidad añadiendo títulos de página exclusivos.
Veamos algunos ejemplos más para comprobar la utilidad de los títulos de página exclusivos y precisos:
| Organización | Ejemplos de título de página | Utilidad | Comportamiento del título de página |
| VAMS International |
-
Upcoming Events | VAMS International
- Request Service | VAMS International |
Alta: el contenido de cada página coincide con su título y el usuario puede hacerse una idea de la función y el fondo de cada página. | Un lenguaje rico y conciso unido al nombre de la organización describen con precisión las páginas correspondientes. Los títulos muestran la exclusividad de cada página y, a la vez, su asociación a una organización. |
| MHCD Evaluation and Research | MHCD Evaluation and Research | Baja: este sitio incluye contenido muy variado y cumple distintas funciones. Sin embargo, los títulos de página uniformes no transmiten esta diversidad. | Este título de página es demasiado general y no describe con precisión el contenido de cada página. Se usa el mismo título en todas las páginas de este sitio. |
A modo de resumen
Esperamos que esta entrada del blog te haya dado alguna idea sobre cómo optimizar el acceso a tu contenido. Esto puede mejorar la experiencia del usuario y la presencia online de tu sitio.
Para obtener más información sobre las funciones aquí incluidas y en las dos entradas de "site clinic" anteriores, echa un vistazo a nuestro informe SEO d e Google y la Guía SEO para principiantes .
Esta entrada del blog da fin a nuestra clínica para sitios web de organizaciones sin ánimo de lucro. Deseamos expresar nuestra más sincera admiración a todas las causas sin ánimo de lucro en las que estáis trabajando. Y gracias a todo aquellos que se molestaron en hacernos llegar sus sitios y leer nuestras entradas.
