الخميس 27 أيار (مايو) 2010
تُعدّ أدوات مطوري برامج Chrome وسيلة رائعة لتصحيح أخطاء HTML وJavaScript وCSS في Chrome. إذا كنت تكتب صفحة ويب أو حتى تطبيق ويب لسوق Chrome الإلكتروني، يمكنك فحص العناصر المتوفرة في DOM، وتصحيح أخطاء JavaScript الحية، وتعديل أنماط CSS مباشرةً في الصفحة الحالية. يمكن أن تجعل الإضافات من Google Chrome بيئة تطوير أفضل على الويب وذلك من خلال توفير ميزات إضافية يمكنك الوصول إليها بسهولة في متصفحك. لمساعدة المطوّرين مثلك، أنشأنا صفحة تتضمّن إضافات لتطوير البرامج على الويب. نأمل أن تجدها مفيدة في إنشاء التطبيقات والمواقع الإلكترونية على الويب.

على سبيل المثال، تُعدّ إضافة Speed Tracer وسيلة لمساعدتك في تحديد مشاكل الأداء وحلّها في تطبيقات الويب الخاصة بك. باستخدام Speed Tracer، يمكنك الحصول على فكرة أفضل عن كيفية قضاء الوقت في تطبيقك وتحديد المشاكل وحلّها في تحليل وتنفيذ كل من JavaScript، ونمط CSS، والمزيد.

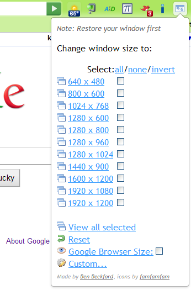
من الإضافات المفيدة الأخرى اختبار الدقة الذي يغيّر حجم نافذة المتصفح، بحيث يمكن لمطوري الويب معاينة مواقع إلكترونية بقيم مختلفة لدقة الشاشة. تتضمن هذه الإضافة أيضًا قائمة بدرجات الدقة الشائعة في الاستخدام، بالإضافة إلى خيار مخصص لإدخال مستوى الدقة الخاص بك.

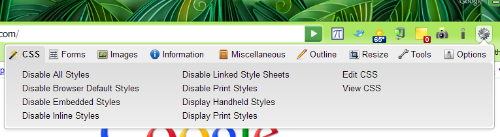
باستخدام إضافة Web Developer، يمكنك الوصول إلى أدوات إضافية للمطورين، مثل خيارات التحقق من الصحة وتغيير حجم الصفحة وعرض عناصر CSS، وكل ذلك من زر إضافي في شريط الأدوات.

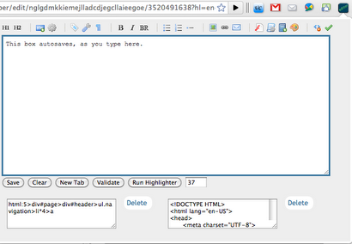
هناك إضافة أخرى يجب الاطّلاع عليها، وهي Chrome Editor التي تسمح لك بكتابة الرموز البرمجية بسهولة داخل متصفحك، كي لا تضطر إلى التنقل بين المتصفح وأداة تعديل الرموز. يمكنك أيضًا حفظ مرجع رمز على جهازك لاستخدامه لاحقًا.
هذه ليست سوى بضع إضافات يمكنك العثور عليها ضمن إضافات صفحات تطوير الويب. يمكنك أيضًا البحث عن المزيد في معرض الإضافات.
