viernes, 29 de enero de 2010
Vamos a echar un vistazo a los datos que ofrece la función
Rendimiento del sitio
en las Herramientas para webmasters de Google:
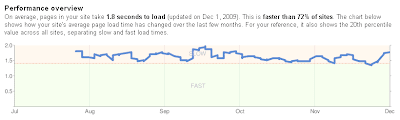
Visión general del rendimiento

El siguiente gráfico muestra cómo ha cambiado el tiempo de carga de página medio de tu sitio a lo largo de los últimos meses. Como referencia, también muestra el valor del percentil 20 en todos los sitios, diferenciando entre tiempos de carga rápidos y lentos.
Aquí se muestra una gráfica con datos sobre la velocidad media del sitio web, basada en las páginas a las que los usuarios que utilizan la barra de Google con la función de PageRank activada acceden con más frecuencia. Con la utilización de datos de los usuarios de la barra Google, no tienes que preocuparte de que nosotros podamos probar tu sitio desde una ubicación diferente de la de tus usuarios. Por ejemplo, si tu sitio está en Alemania, y todos los usuarios se encuentran en Alemania, el gráfico refleja el tiempo de carga tal y como se ve en Alemania. Del mismo modo, si tus usuarios utilizan principalmente conexiones de acceso telefónico (o de banda ancha), esto también se reflejará en estos datos. Si sólo unos cuantos visitantes de tu sitio utilizan la barra de Google, puede que no seamos capaces de mostrar estos datos en las Herramientas para webmasters.
La línea entre la parte roja y la verde del gráfico es el percentil 20: sólo el 20% de los sitios que comprobamos son más rápidos que esto. Este sitio web está muy cerca del 20%, así que, ¿en qué páginas tendremos que trabajar?
Páginas de ejemplo con tiempos de carga

Páginas de ejemplo de tu sitio y tiempo que tardaron en cargarse en un navegador (en segundos)
En esta sección puedes encontrar algunas páginas de ejemplo, junto con la media de los tiempos de carga que experimentaron los usuarios mientras estaban en tu sitio web. Estas cifras pueden diferir, ya que pueden provenir de diferentes navegadores, conexiones a Internet y ubicaciones. Esta lista puede ayudarte a reconocer las páginas que tardan más que la media en cargar y que ralentizan a tus usuarios.
Como los tiempos de carga de la página se basan en accesos reales hechos por tus usuarios, es posible que se incluyan páginas que no se pueden rastrear. Aunque Googlebot no sea capaz de rastrear estas páginas, puede que representen una parte importante de la experiencia de usuario en tu sitio.
Ten en cuenta que puede que observes algunos picos de vez en cuando, así que es recomendable observar los tiempos de carga durante un tiempo para tener una idea sobre lo que es normal y lo que no. Si constantemente ves tiempos de carga muy grandes, probablemente significa que la mayoría de tus usuarios están viendo páginas que se cargan muy lentamente (ya sea por conexiones lentas o por otros motivos), así que es algo a tener en cuenta.
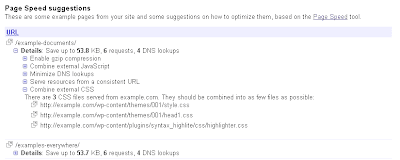
Sugerencias de Page Speed

Páginas de ejemplo de su sitio y sugerencias para optimizarlas con la herramienta Page Speed
Estas sugerencias se basan en el plugin de Firefox/Firebug,
Page Speed
. Con el fin de recopilar detalles de estas URL de ejemplo, con Googlebot buscamos la página y todos sus recursos. Si no somos capaces de ver todo el contenido, es posible que no podamos proporcionar un análisis completo. Del mismo modo, si los servidores ofrecen contenido ligeramente modificado para Googlebot, esto puede afectar a lo que se muestra aquí. Por ejemplo, algunos servidores pueden ofrecer contenido sin comprimir a Googlebot, parecido a lo que se serviría a navegadores antiguos, que no son compatibles con contenido incrustado comprimido con gzip (y este es el caso de "ga.js" de Google Analytics).
Al examinar problemas sobre código de terceros de uso común, como por ejemplo los scripts de Google Analytics, un factor a tener en cuenta es si estos scripts son muy comunes en la web. Si son comunes, es probable que el navegador del usuario medio ya haya almacenado en caché la búsqueda de DNS y el contenido del script. Si bien estos scripts se marcarán como búsquedas de DNS separadas, en la práctica no afectarán al tiempo de carga.
Ofrecemos estas sugerencias como guía útil sobre posibles primeros pasos a la hora de mejorar el rendimiento de un sitio. Recomendamos utilizar el
plugin de Page Speed
(o una herramienta similar) para trabajar en tu web. Esto permite reconocer mejor problemas de bloqueo y facilita ver cómo las modificaciones en el servidor afectan el tiempo de carga total.
Si tienes preguntas acerca de las Herramientas para webmasters y esta función, no dudes en leer el
artículo del Centro de asistencia sobre Rendimiento del sitio,
consultar en nuestro
Foro para webmasters
o en el
grupo de Page Speed
[inglés]
. ¡Esperamos que esta información te ayude a hacer tu sitio web aún más rápido!
