30 Mart 2022 Çarşamba
Bu makalede, Arama trafiğiniz için Data Studio'da nasıl izleme kontrol paneli oluşturacağınız açıklanmaktadır. Search Console, kullanıma hazır grafikler ve filtreleme özellikleri sağlarken Data Studio ise kendi grafiklerinizi özelleştirip Google Ads, Analytics, YouTube, BigQuery ve diğer platformlardaki verilerle yan yana görüntülemenize olanak tanır. Bu seride yer alan önceki makalemizi kaçırdıysanız Search Console'u Data Studio'ya bağlama konusuna göz atın.
Kontrol panelini incelemeye başlamadan önce Data Studio kullanıcıları için iyi haberlerimizden bahsetmek istiyoruz: Search Console bağlayıcısı bugünden itibaren Keşfet ve Google Haberler trafik verilerini de içeriyor. Bu veriler API'ye yakın zamanda eklenen verilere benzemektedir.
Bugünkü yayınımızda, kendi verilerinizle kullanabileceğiniz bir kontrol panelinden bahsedeceğiz. Bu kontrol paneli sayesinde farklı Search Console mülkleri, veri türleri, cihazlar ve daha fazlası arasında geçiş yapabilirsiniz. Sitenizin Google Arama trafiğini izlemek için kendi verilerinizi bu şablona bağlayabilirsiniz.
Kontrol paneli hakkında daha fazla bilgi edinmek için bu yazıyı okumaya devam edin.
Kontrol panelini nasıl ve neden kullanmalısınız?
Bir kontrol paneli oluşturduğunuzda her zaman amacını tanımlayarak başlamalısınız. Bu amaçların çoğunu sınıflandırırken de aşağıdaki üç seçenekten birini kullanabilirsiniz:
- Performans İzleme. Verilerdeki bir değişikliği hızlıca fark edin. Örneğin, sitenizdeki önemli sayfaların URL tıklamalarını ve tıklama oranını (TO) izleyebilirsiniz.
- Veri keşfi. Verilerden analizler elde edin. Örneğin; farklı ülkeler, cihazlar veya web sitesi bölümlerindeki arama performansı modellerini analiz edebilirsiniz.
- Dünyayı bilgilendirme. İlginç trendleri ve kalıpları yayınlayın. Örneğin, sektöre göre segmentlere ayrılan birleştirilmiş veriler paylaşabilirsiniz.
Bugünkü yayınımızda, ortaya çıkan sorunları bulmanıza yardımcı olacak bir performans izleme kontrol panelinden bahsedeceğiz. Bu tür kontrol panellerinde genellikle çizgi ya da çubuk grafikler ve tablolar gibi kolayca yorumlanabilen basit görselleştirmeler kullanılır. Sorun tespit edilirse de SEO veya analist daha derinlemesine veri keşfi yapmaya başlayabilir (bu konu bir sonraki yayınımızda ele alınacaktır).
Arama trafiği izleme kontrol paneli
Daha önce bahsettiğimiz üzere bu yayın, Google Arama performansını izleyebileceğiniz bir şablon sağlar. Bu bölümde ise Arama verilerinizi Data Studio'ya nasıl taşıyacağınızdan, kontrol panelinin hangi işlevleri ve verileri sağladığından, ayrıca bazı tasarım kararlarını neden verdiğimizden bahsedeceğiz.Search Console bağlayıcısı oluşturma
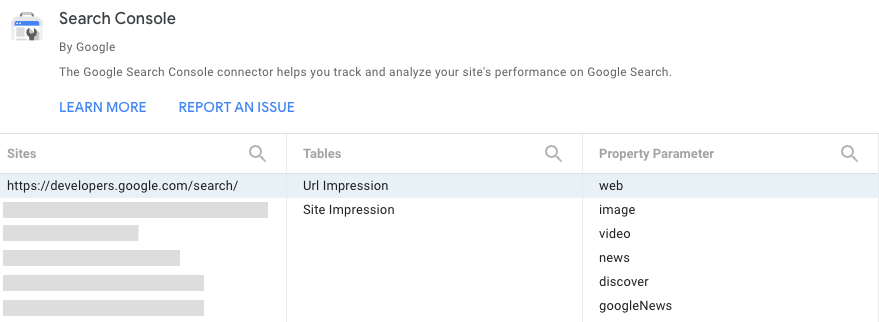
Data Studio'da oturum açın, Search Console veri kaynağı oluşturun ve URL düzeyinde web, görsel, video, haber, keşfet ve Google Haberler verilerini içen URL Gösterimi tablosunu seçin. Burada seçtiğiniz Mülk Parametresi, raporunuzdaki varsayılan parametre olsa da bir filtre aracılığıyla diğer parametrelere de erişebilirsiniz. Bu konuyla ilgili ayrıntılı bilgi yayınımızın ilerleyen bölümlerinde verilecektir. Veriler hakkında daha fazla bilgi edinmek için Performans raporu yardım sayfalarını ziyaret edin.

Filtreleri ve tarihleri kullanarak verileri kontrol etme
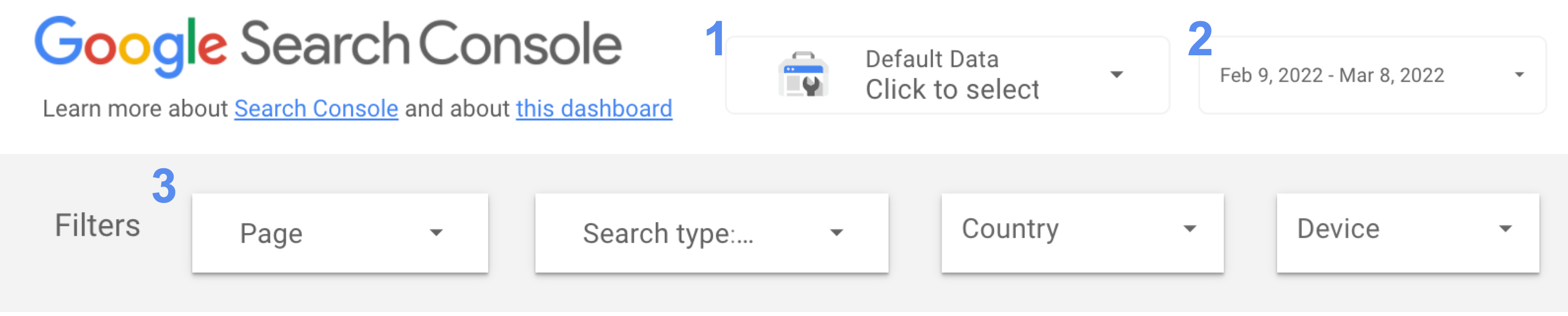
Rapor başlığında, grafiklerdeki verileri filtreleyebileceğiniz çeşitli seçenekler bulunur:
- Erişiminiz olan Search Console mülkleri arasında geçiş yapmak için veri denetimini kullanın.
- Raporda görmek istediğiniz tarih aralığını seçin. Varsayılan olarak son 28 günle önceki 28 günün karşılaştırmasını görürsünüz.
- Verilerinizi ayrıntılı incelemek için filtreler oluşturun:
- Sayfa. Web sitenizden bir veya daha fazla sayfayı dahil etmek ya da hariç tutmak için bunu kullanın. İpucu: Search Console'da kullandığınıza benzer şekilde normal ifadeler kullanabilirsiniz.
- Tür. Farklı veri türleri (Keşfet ve Google Haberler dahil) arasından seçim yapmak için bunu kullanın. Tek seferde yalnızca bir veri türü seçebilirsiniz.
- Ülke. Bir veya daha fazla ülkeyi dahil etmek ya da hariç tutmak için bunu kullanın.
- Cihaz Bir veya daha fazla cihaz kategorisi seçmek için bunu kullanın.

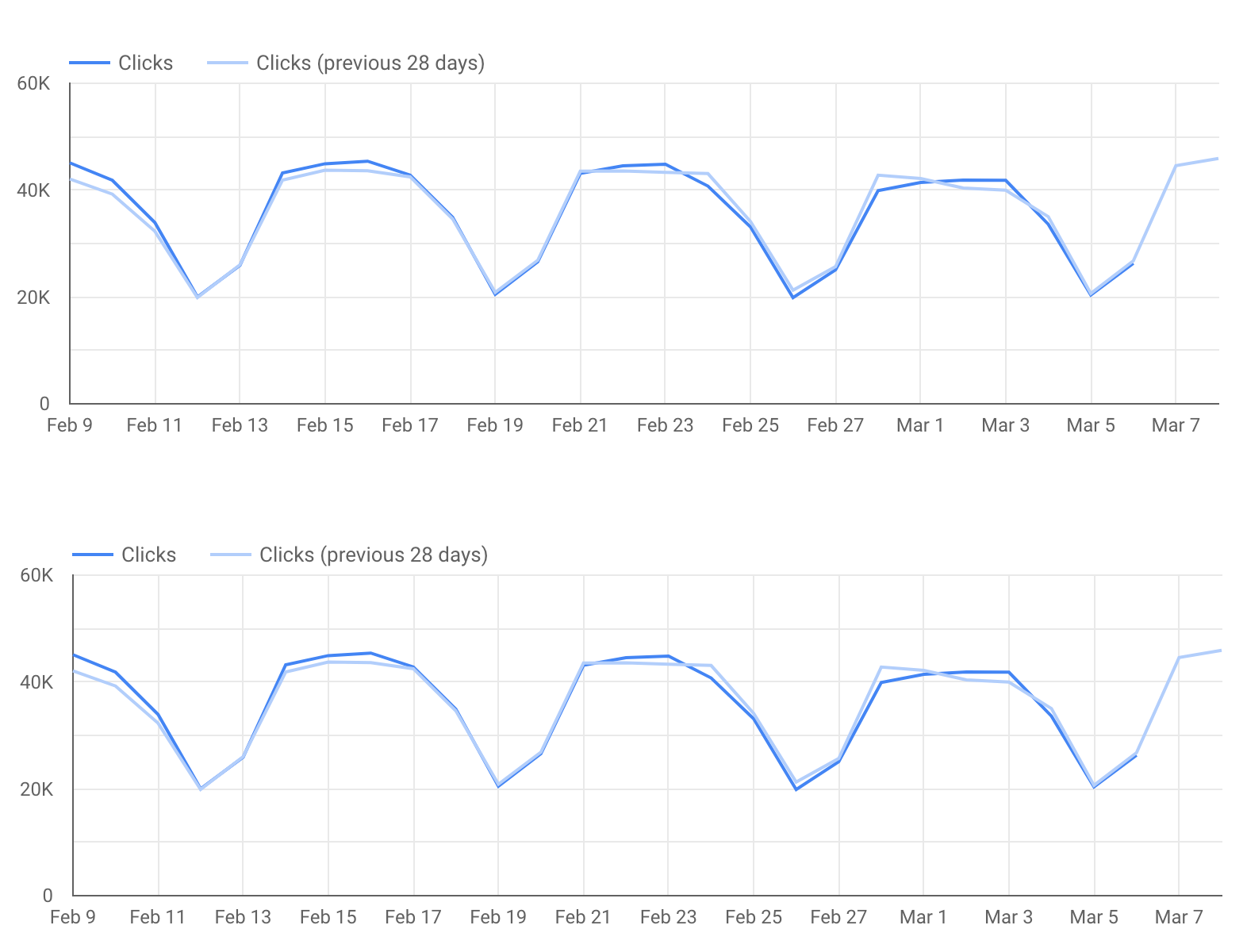
Zaman içinde gerçekleşen tıklamaları ve TO'yu izleme
Çizgi grafik, metriklerin zaman içinde nasıl değiştiğini gösteren en etkili görselleştirme yöntemidir. Bu durumda hem tıklamalara hem de site TO'suna bakmayı tercih ettik. Çizgi grafik tarih aralığınızda her zaman 7'nin katlarını kullanmanın önemli olmasının nedenlerinden biri de çizgi grafik görselinde hafta sonu ve hafta içi günlerinin çok farklı kalıplara sahip olmasıdır. Bu kalıbı bozan günlere dikkat edin.
Aşağıdaki görselin iş odaklı bir web sitesine yönelik olduğunu ve dolayısıyla trafiğin hafta içi yüksekken hafta sonu düşük olduğunu unutmayın. Bu grafik sizin siteniz için çok farklı olabilir.

Bu rapora Google Analytics verilerini dahil etmemiş olsak da web sitesinin Google Arama'dan organik olarak kaç dönüşüm elde ettiğini gösteren bir grafiğin eklenmesi ilginç olabilir. Data Studio'ya Google Analytics'i bağlamayı öğrenerek konuyu tam anlamıyla kavrayabilirsiniz.
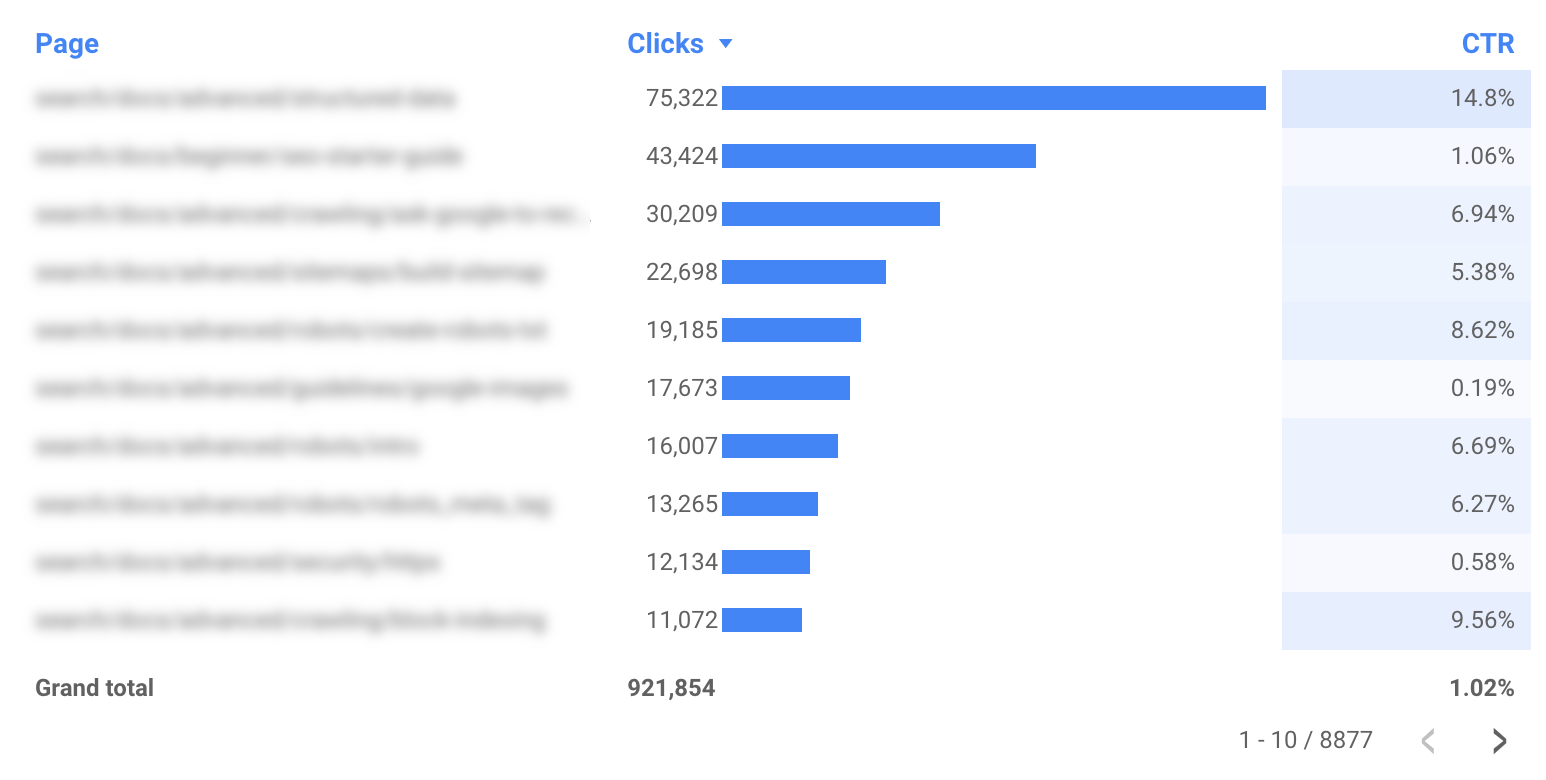
Belirli URL'leri (veya web sitesi bölümlerini) ayrıntılı inceleme
Trendleri ve kalıpları analiz ederken grafikler sizin için daha faydalı olacaktır. Ancak, daha derine inmek isterseniz belirli URL'leri (veya URL gruplarını) tablo kullanarak analiz etmek daha etkilidir. Örneğin:
- Web sitenizin yalnızca belirli bölümlerini dahil etmek için sayfa filtresini kullanın.
- Sizin için önemli olan ülkelerde farklı sayfaların nasıl performans gösterdiğini kontrol etmek için ülke filtresini kullanın.
- Her bir veri türünün URL düzeyindeki performansını analiz etmek için tür filtresini kullanın.

Bonus ipuçları
1. İpucu: Kontrol panelinizi mobil uyumlu hale getirin
Kullanıcılar çoğu kontrol panelini bilgisayarda kullandığı için bunların mobil uyumlu hale getirilmesi gerekmez. Ancak izleme kontrol paneli genellikle işe gidip gelirken de kullanılabildiği için bu kontrol panelinin mobil uyumlu olması önemli olabilir.
İzleme kontrol paneline yönelik iyi bir mobil deneyim oluşturmak için "Görüntü modu"nu "Genişliğe sığdır" (rapor ve sayfa düzeni bölümünün altında yer alır) olarak ayarlayın. Bu şekilde kontrol paneli genişliği, ekran boyutuna göre ayarlanır. Bu seçeneği belirlediğinizde raporun farklı ekran boyutlarında nasıl göründüğünü kontrol etmeyi unutmayın.
2. İpucu: URL dizelerini kısaltın
Raporunuzda alt alan adı olmayan tek bir alan adı varsa tabloları daha basit hale getirmek için alan adını raporunuzdan kaldırmayı
düşünebilirsiniz. Örneğin, example.com/cool-dashboards/search için rapor oluşturuyorsanız yalnızca /cool-dashboards/search dizesini görürsünüz. Bunu yapmak için normal ifade kullanarak hesaplanan alan oluşturup alan adını URL'den kaldırabilirsiniz. Örneğin, .com alan adı için aşağıdaki ifadeyi kullanabilirsiniz:
REGEXP_EXTRACT(Landing Page, ".*\\.com/(.*)$")
Sonraki: Arama çalışmalarınızı optimize edecek gelişmiş bir grafik
Search Console balon grafiği ile web sitesi performansını optimize etme başlıklı bir sonraki yayınımızda, Arama çalışmalarınızı optimize etme konusunda nelere dikkat etmeniz gerektiğini anlamanızı sağlayacak gelişmiş bir grafiği inceleyeceğiz.
Sorularınız varsa her zamanki gibi Google Arama Merkezi Topluluğu'ndan veya Data Studio Topluluğu'ndan bize iletebilirsiniz. Ayrıca, Twitter kullanıyorsanız bizi mutlaka takip edin. Gelecek yayınları Twitter'dan duyurmaya devam edeceğiz.
Keyifli bir kontrol paneli deneyimi yaşamanız dileğiyle.
