2018 年 12 月 19 日,星期三
我們開始導入「行動版內容優先索引系統」已經兩年了,這個系統使用智慧型手機 Googlebot 檢索網頁,與大多數使用者存取網頁的方式類似。我們觀察到,全世界的網站都紛紛採用行動版網站,製作在各種裝置上都適用的出色網站。目前還有很多工作尚未完成,但今天我們很高興能夠在此宣布,現在全球搜尋結果中顯示的網頁,有一半以上都採用了行動版內容優先索引系統。
檢查行動版內容優先索引系統遷移狀態
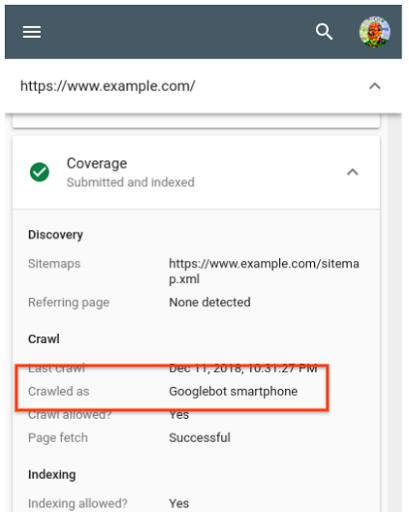
一般來說,我們會將通過測試的網站遷移至行動版內容優先索引系統。完成遷移後,再透過 Search Console 傳送訊息通知網站擁有者。網站擁有者可以查看伺服器記錄,確認網站是否已遷移至行動版內容優先索引系統;如果已成功遷移,記錄中大多數要求應該都會來自 Googlebot 智慧型手機。更簡單的方法是透過網址檢查工具查看系統上次如何檢索網站中的網址和為其建立索引,通常只要檢查首頁即可。

如果您的網站使用回應式設計技術,那應該就沒有問題了!不過如果網站沒有採用回應式網頁設計,評估時經常會發現兩種問題:
行動版網頁缺少結構化資料
結構化資料非常實用的工具,可以協助我們進一步瞭解您網頁中的內容,並在搜尋結果中以更精美的方式突顯您的網頁。如果您在電腦版網頁中使用了結構化資料,那麼行動版網頁中也應該要有相同的結構化資料,這一點非常重要,因為行動版內容優先索引系統只會根據您的行動版網頁建立索引,如果行動版網頁中缺少結構化資料,我們就無法取得相關資訊。
要針對這方面進行網頁測試可能有點棘手。建議您先對結構化資料進行整體測試,然後再和行動版網頁相互比較。如果是行動版網頁,請在模擬行動裝置的情況下查看原始碼,或使用行動裝置相容性測試所產生的 HTML。
行動版網頁上的圖片缺少替代文字
圖片上的 alt 屬性值 (也稱為「alt text」) 可以向螢幕閱讀器 (行動裝置也會使用!) 的使用者和搜尋引擎檢索器描述圖片內容,是很實用的資訊。如果沒有圖片替代文字,Google 圖片就不容易瞭解網頁圖片的背景資訊。
請找到您網站中的代表性網頁,然後查看其行動版本原始碼中的 img 標記。如同上文所述,您可以使用瀏覽器模擬行動裝置以查看行動版網頁的原始碼,或者透過行動裝置相容性測試查看 Googlebot 轉譯版網頁。請在原始碼中搜尋 img 標記,並仔細檢查您的網頁是否已針對想顯示在 Google 圖片中的所有圖片提供適當的 alt 屬性。
請參閱下方的原始碼範例:
含有 alt 文字 (優良示範!):
<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket" />
不含 alt 文字:
<img src="sad-puppies.png" />
看到這麼多傑出網站都能在行動裝置上順利運作,真的讓人感到很高興!我們期待未來能透過行動版內容優先索引系統為更多網頁建立索引,讓更多使用者不但能使用智慧型手機存取網頁內容,還能輕鬆進行搜尋。我們會持續仔細監控及評估這項異動帶來的影響。如有任何問題,歡迎造訪網站管理員論壇,或參加我們舉辦的公開活動。
