วันพุธที่ 19 ธันวาคม 2018
เป็นเวลา 2 ปีแล้วที่เราเริ่มทำงานที่เกี่ยวข้องกับ "การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก" ซึ่งเป็นการ Crawl เว็บด้วย Googlebot สำหรับสมาร์ทโฟน โดยวิธีการจะคล้ายกับลักษณะที่ผู้ใช้โดยส่วนใหญ่เข้าถึงข้อมูลดังกล่าว เราพบว่าเว็บไซต์ต่างๆ ทั่วโลกตอบรับการใช้เว็บบนอุปกรณ์เคลื่อนที่เป็นอย่างดีด้วยการสร้างเว็บไซต์ประสิทธิภาพสูงที่ทำงานได้ในอุปกรณ์ทุกชนิด แม้จะมีอีกหลายสิ่งที่ต้องพัฒนาต่อไป แต่วันนี้เรายินดีที่จะประกาศว่าเราได้ใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกสำหรับหน้าเว็บจำนวนมากกว่าครึ่งหนึ่งของทั้งหมดที่แสดงในผลการค้นหาทั่วโลกแล้ว
การตรวจสอบสำหรับการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
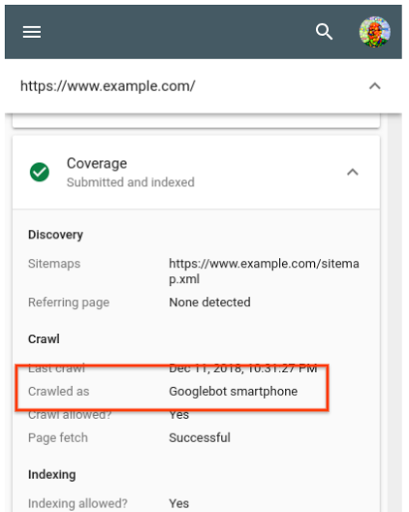
โดยทั่วไป เราจะย้ายเว็บไซต์ไปใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกเมื่อผลการทดสอบบ่งชี้ว่าเว็บไซต์พร้อมแล้ว เมื่อย้ายเว็บไซต์แล้ว เราจะแจ้งเจ้าของเว็บไซต์ผ่านทางข้อความใน Search Console คุณจะยืนยันสถานะดังกล่าวได้ด้วยการตรวจสอบบันทึกของเซิร์ฟเวอร์ ซึ่งคำขอส่วนใหญ่ควรจะมาจาก Googlebot Smartphone อย่างไรก็ตาม มีวิธีที่ง่ายกว่า นั่นคือเจ้าของเว็บไซต์สามารถใช้เครื่องมือตรวจสอบ URL เพื่อตรวจดูได้ว่า URL จากเว็บไซต์ (โดยปกติแค่ตรวจหน้าแรกก็เพียงพอแล้ว) ได้รับการ Crawl และจัดทำดัชนีครั้งล่าสุดอย่างไร

หากเว็บไซต์ของคุณใช้เทคนิคการออกแบบที่ตอบสนองตามอุปกรณ์ ทุกอย่างก็น่าจะเรียบร้อยดีและคุณไม่ต้องดำเนินการใดๆ แต่สำหรับเว็บไซต์ที่ไม่ได้ใช้การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ มีปัญหา 2 แบบที่เราตรวจพบบ่อยขึ้นในการประเมินดังนี้
ไม่มีข้อมูลที่มีโครงสร้างในหน้าเว็บบนอุปกรณ์เคลื่อนที่
Structured Data มีประโยชน์อย่างยิ่งในการช่วยให้เข้าใจเนื้อหาในหน้าเว็บ และทำให้เราไฮไลต์หน้าเว็บในแบบพิเศษได้ในผลการค้นหา หากคุณใช้ข้อมูลที่มีโครงสร้างในหน้าเว็บรุ่นเดสก์ท็อป คุณควรสร้างหน้าเว็บรุ่นอุปกรณ์เคลื่อนที่ที่มีข้อมูลที่มีโครงสร้างที่เหมือนกันด้วย เรื่องนี้สำคัญเนื่องจากในการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก เราจะใช้เฉพาะหน้าเว็บสำหรับอุปกรณ์เคลื่อนที่ในการจัดทำดัชนีเท่านั้น ซึ่งถ้าหน้าเว็บนั้นไม่มีข้อมูลที่มีโครงสร้างตามที่กล่าว เราจะรวบรวมข้อมูลที่มีโครงสร้างไม่ได้
การทดสอบหน้าเว็บในลักษณะนี้อาจเป็นเรื่องยาก ขอแนะนำให้ทดสอบ Structured Data โดยทั่วไป แล้วเปรียบเทียบกับหน้าเว็บนั้นในรุ่นอุปกรณ์เคลื่อนที่ สำหรับรุ่นอุปกรณ์เคลื่อนที่ ให้ตรวจสอบซอร์สโค้ดเวลาที่คุณจำลองอุปกรณ์เคลื่อนที่ หรือใช้ HTML ที่สร้างขึ้นด้วยการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่
ไม่มีข้อความแสดงแทนสำหรับรูปภาพในหน้าเว็บบนอุปกรณ์เคลื่อนที่
ค่าของแอตทริบิวต์ alt ในรูปภาพ ("alt text") เป็นวิธีที่ดีมากในการอธิบายรูปภาพสำหรับผู้ใช้ที่มีโปรแกรมอ่านหน้าจอ (ซึ่งใช้ในอุปกรณ์เคลื่อนที่ด้วย) และสำหรับ Crawler ของเครื่องมือค้นหา Google รูปภาพจะเข้าใจบริบทของรูปภาพที่คุณใช้ในหน้าเว็บได้ยากมากหากไม่มีข้อความแสดงแทนสำหรับรูปภาพต่างๆ
โปรดตรวจสอบแท็ก img ในซอร์สโค้สของหน้าสำหรับอุปกรณ์เคลื่อนที่ที่ใช้เป็นตัวแทนของเว็บไซต์ ดังที่ได้กล่าวแล้ว คุณดูซอร์สของหน้าสำหรับอุปกรณ์เคลื่อนที่ได้โดยใช้เบราว์เซอร์จำลองอุปกรณ์เคลื่อนที่ หรือใช้การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่เพื่อตรวจสอบหน้าที่เป็นการแสดงผลของ Googlebot ก็ได้ ค้นหาแท็ก img ในซอร์สโค้ด และตรวจสอบโดยละเอียดว่าหน้าเว็บมีการระบุแอตทริบิวต์ Alt ที่เหมาะสมสำหรับรูปภาพทุกรูปที่คุณต้องการให้ค้นพบได้ใน Google รูปภาพ
ตัวอย่างเช่น ซอร์สโค้ดอาจมีลักษณะดังนี้
มีข้อความ alt (ดี)
<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket" />
ไม่มีข้อความ alt
<img src="sad-puppies.png" />
เรายินดีเป็นอย่างยิ่งที่ได้เห็นว่าเว็บไซต์มากมายทำงานได้ยอดเยี่ยมบนอุปกรณ์เคลื่อนที่ เราหวังที่จะได้จัดทำดัชนีเว็บจำนวนมากขึ้นเรื่อยๆ โดยใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ซึ่งจะช่วยให้ผู้ใช้จำนวนมากขึ้นค้นเว็บได้ด้วยวิธีเดียวกันกับที่เขาเข้าถึง นั่นคือด้วยการใช้สมาร์ทโฟน We’ll continue to monitor and evaluate this change carefully. หากมีข้อสงสัย โปรดไปที่ฟอรัมผู้ดูแลเว็บหรือกิจกรรมสาธารณะของเรา
