ทําตามข้อกําหนดเบื้องต้นเหล่านี้เพื่อติดตั้งใช้งานรีมาร์เก็ตติ้งแบบไดนามิก
ติดตั้งแท็ก Google และข้อมูลโค้ดเหตุการณ์รีมาร์เก็ตติ้ง
เริ่มต้นด้วยการติดแท็กเว็บไซต์สำหรับรีมาร์เก็ตติ้ง
คุณดึงข้อมูล googleGlobalSiteTag หรือ event_snippet จาก API ได้โดยใช้ TagSnippet ของฟิลด์ conversion_action
ขั้นตอนการฝังแท็กลงในเว็บไซต์ด้วยตนเองมีดังนี้
รับแท็ก Google และข้อมูลโค้ดเหตุการณ์รีมาร์เก็ตติ้ง
แท็ก Google จะตั้งค่าคุกกี้ใหม่ในเว็บไซต์ซึ่งรวบรวมข้อมูล เกี่ยวกับการคลิกโฆษณาที่นำผู้เข้าชมมายังเว็บไซต์ และเพิ่มผู้เข้าชมเว็บไซต์ ลงในรายการรีมาร์เก็ตติ้งมาตรฐานในบัญชี Google Ads
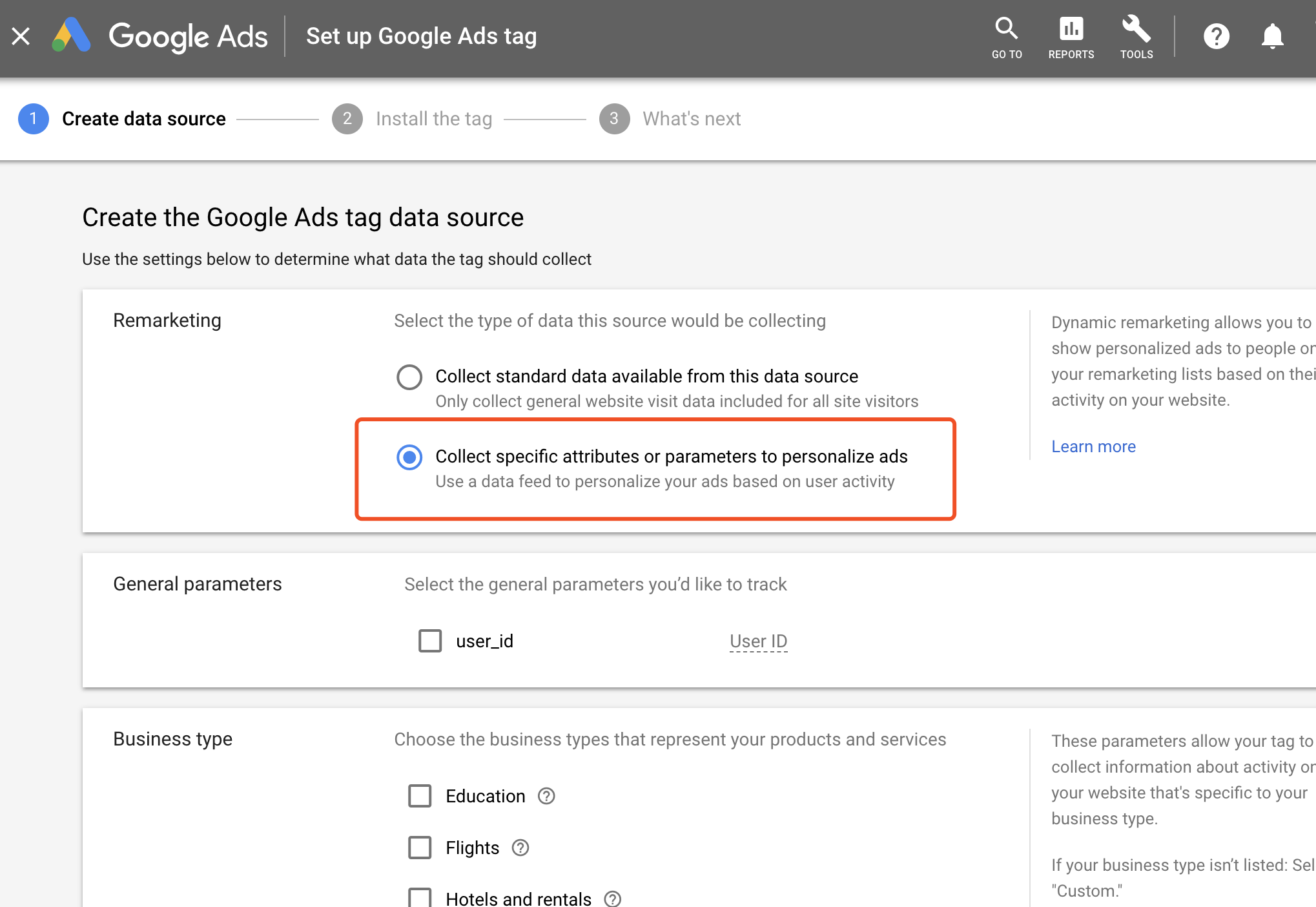
เพื่อให้มั่นใจว่าการติดแท็กทํางานร่วมกับรีมาร์เก็ตติ้งแบบไดนามิกได้ ให้เลือกรวบรวม แอตทริบิวต์หรือพารามิเตอร์เฉพาะเพื่อปรับโฆษณาตามโปรไฟล์ของผู้ใช้ในขั้นตอนสร้างแหล่งข้อมูลแท็ก Google Ads ดังที่แสดงที่นี่

ดูวิธีการโดยละเอียดในการรับแท็ก Google และข้อมูลโค้ดเหตุการณ์รีมาร์เก็ตติ้งได้ที่ติดแท็กเว็บไซต์โดยใช้ Google Ads
ติดตั้งแท็ก Google
คุณต้องติดตั้งแท็ก Google ในทุกหน้าของเว็บไซต์ที่ส่งข้อมูลรีมาร์เก็ตติ้ง แต่ต้องมีเพียงแท็กเดียวในบัญชี Google Ads แต่ละบัญชี คุณสามารถใช้ข้อมูลโค้ดเหตุการณ์เพื่อติดตามการกระทําเพิ่มเติม ที่ควรนับเป็นเหตุการณ์รีมาร์เก็ตติ้งได้ ติดตั้งข้อมูลโค้ดนี้ในหน้าเว็บไซต์ที่คุณต้องการติดตาม โดยให้อยู่หลังแท็ก Google ในส่วน
<head></head>แท็ก Google ยังทํางานร่วมกับแท็กอื่นๆ เช่น แท็ก Google Analytics ได้ด้วย อ่านเพิ่มเติมเกี่ยวกับวิธีการทำงานของแท็กใน Google Analytics
ติดตั้งข้อมูลโค้ดเหตุการณ์ในหน้าเว็บไซต์ที่ต้องการติดตาม โดยมี ค่าพารามิเตอร์ที่กำหนดเองที่เกี่ยวข้อง
พารามิเตอร์ที่กำหนดเองคือองค์ประกอบในโค้ดแท็กรีมาร์เก็ตติ้งที่ช่วยให้แท็กส่งข้อมูลเกี่ยวกับสินค้าหรือการเลือกที่เฉพาะเจาะจงในเว็บไซต์ไปยังบัญชี Google Ads ได้ พารามิเตอร์ที่กำหนดเองเกี่ยวข้องโดยตรงกับฟีดข้อมูลธุรกิจ ซึ่งคุณจะเพิ่มค่าที่สอดคล้องกับข้อมูลที่แท็กรวบรวม
หากต้องการใช้รีมาร์เก็ตติ้งแบบไดนามิก คุณต้องใช้พารามิเตอร์ที่กำหนดเองซึ่งทำเครื่องหมายเป็น
Requiredตามที่อธิบายไว้ในเหตุการณ์และพารามิเตอร์รีมาร์เก็ตติ้งแบบไดนามิกเมื่อเพิ่มค่าของพารามิเตอร์ที่กำหนดเองลงในแท็กรีมาร์เก็ตติ้ง ระบบจะซิงค์กับฟีดเพื่อแสดงผลิตภัณฑ์หรือบริการเดียวกันใน โฆษณาที่ผู้เข้าชมรายเดียวกันเคยดู
ต่อไปนี้คือตัวอย่างวิธีติดตั้งข้อมูลโค้ดเหตุการณ์สําหรับเว็บไซต์ค้าปลีกโดยใช้ พารามิเตอร์เหตุการณ์ Google Analytics 4 (โปรดทราบว่า
item_idคือ รหัสผลิตภัณฑ์ Merchant Center ที่สอดคล้องกับ ผลิตภัณฑ์ในหน้าเว็บ)gtag('event', 'view_item', { value: 29.99, items: [ { item_id: '34592212' } ] });ดูคําจํากัดความโดยละเอียดของพารามิเตอร์และค่าที่ถูกต้องได้ที่ เหตุการณ์และพารามิเตอร์รีมาร์เก็ตติ้งแบบไดนามิก
ชื่อเหตุการณ์ที่คุณใช้ (เช่น
view_itemในตัวอย่างก่อนหน้า) อาจเป็นชื่อเหตุการณ์ที่กำหนดเองที่คุณเลือก หรือเป็นเหตุการณ์มาตรฐานที่แนะนำ ไม่จำเป็นต้องตรงกับค่าใดค่าหนึ่งเพื่อวัตถุประสงค์ในการใช้รีมาร์เก็ตติ้งแบบไดนามิก ตราบใดที่พารามิเตอร์ข้อมูลเหตุการณ์ (itemsและvalueในตัวอย่างนี้) ได้รับการตั้งค่าอย่างถูกต้องดูเอกสารประกอบโดยละเอียดเกี่ยวกับพารามิเตอร์ที่กําหนดเองสําหรับธุรกิจประเภทต่างๆ และวิธีทํางานของแท็ก Google ได้ที่ ตั้งค่าเครื่องมือวัด Conversion สําหรับเว็บไซต์
เชื่อมต่อข้อมูลแท็กกับแคมเปญ
พารามิเตอร์ที่กําหนดเองที่คุณส่งในข้อมูลโค้ดเหตุการณ์ โดยเฉพาะตัวระบุ
เช่น item_id มีความสําคัญอย่างยิ่ง รหัสเหล่านี้ต้องตรงกับรหัสในแหล่งข้อมูล
ที่คุณใช้สําหรับแคมเปญรีมาร์เก็ตติ้งแบบไดนามิกใน Google Ads
แหล่งข้อมูลมี 2 ประเภทหลักๆ ดังนี้
การค้าปลีก: ใช้ฟีดผลิตภัณฑ์จาก Google Merchant Center
item_idในแท็ก ควรตรงกับรหัสผลิตภัณฑ์ในฟีด Merchant Center ฟีด Merchant Center ได้รับการจัดการภายใน Merchant Center แล้วลิงก์กับบัญชี Google Ads ดูตัวอย่างรีมาร์เก็ตติ้งแบบไดนามิกของ Merchant Centerธุรกิจประเภทอื่นๆ: สำหรับธุรกิจประเภทอื่นๆ เช่น เที่ยวบิน โรงแรม และ การศึกษา โดยทั่วไปคุณจะใช้ฟีดข้อมูลธุรกิจ ซึ่งได้รับการจัดการเป็น
AssetsและAssetSetsโดยใช้ Google Ads API รหัสที่คุณส่งในแท็ก เช่นitem_id,originและdestinationต้องตรงกับฟิลด์ตัวระบุที่เฉพาะเจาะจงภายในข้อมูลAsset(เช่นDynamicEducationAsset.program_idหรือDynamicFlightsAsset.destination_id) ภายในAssetSetดูรายละเอียดเกี่ยวกับวิธีใช้ API เพื่อจัดการฟีดเหล่านี้และแมปฟิลด์ที่ถูกต้องสำหรับประเภทธุรกิจของคุณได้ที่รีมาร์เก็ตติ้งแบบไดนามิกด้วยชิ้นงาน

