Với các lựa chọn về kiểu, bạn có thể tuỳ chỉnh cách trình bày các kiểu bản đồ tiêu chuẩn của Google, thay đổi cách hiển thị trực quan của các đối tượng như đường, công viên, doanh nghiệp và các địa điểm yêu thích khác. Ngoài việc thay đổi kiểu của các đối tượng này, bạn cũng có thể ẩn hoàn toàn các đối tượng. Điều này có nghĩa là bạn có thể nhấn mạnh các thành phần cụ thể của bản đồ hoặc làm cho bản đồ bổ sung cho kiểu của trang xung quanh.
Ví dụ
Khai báo kiểu JSON sau đây sẽ chuyển tất cả đối tượng trên bản đồ thành màu xám, sau đó tô màu xanh dương cho hình học của đường chính và ẩn hoàn toàn nhãn cảnh quan:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]Đối tượng JSON
Khai báo kiểu JSON bao gồm các phần tử sau:
- featureType (không bắt buộc) – các đối tượng cần chọn để sửa đổi kiểu này. Đối tượng là các đặc điểm địa lý trên bản đồ, bao gồm đường, công viên, vùng nước và nhiều đối tượng khác. Nếu bạn không chỉ định một tính năng, tất cả các tính năng sẽ được chọn.
- elementType (không bắt buộc) – thuộc tính của đối tượng được chỉ định để chọn. Phần tử là các phần phụ của một đối tượng, bao gồm cả nhãn và hình học. Nếu bạn không chỉ định một phần tử, thì tất cả các phần tử của tính năng sẽ được chọn.
- stylers – các quy tắc áp dụng cho những đối tượng và phần tử đã chọn. Trình tạo kiểu cho biết màu sắc, khả năng hiển thị và trọng số của đối tượng. Bạn có thể áp dụng một hoặc nhiều kiểu cho một đối tượng.
Để chỉ định một kiểu, bạn phải kết hợp một tập hợp các bộ chọn featureType và elementType cũng như stylers của bạn thành một mảng kiểu. Bạn có thể nhắm đến mọi tổ hợp tính năng trong một mảng duy nhất. Tuy nhiên, số lượng kiểu mà bạn có thể áp dụng cùng một lúc là có hạn. Nếu mảng kiểu của bạn vượt quá số ký tự tối đa, thì sẽ không có kiểu nào được áp dụng.
Phần còn lại của trang này có thêm thông tin về các tính năng, phần tử và kiểu.
featureType
Đoạn mã JSON sau đây chọn tất cả các đường trên bản đồ:
{
"featureType": "road"
}Đối tượng hoặc loại đối tượng là các đặc điểm địa lý trên bản đồ, bao gồm đường bộ, công viên, vùng nước, doanh nghiệp và nhiều đối tượng khác.
Các tính năng tạo thành một cây danh mục, trong đó all là gốc. Nếu bạn không chỉ định một tính năng, thì tất cả các tính năng sẽ được chọn.
Việc chỉ định một tính năng của all cũng có tác dụng tương tự.
Một số tính năng có các tính năng con mà bạn chỉ định bằng ký hiệu dấu chấm. Ví dụ: landscape.natural hoặc road.local. Nếu bạn chỉ chỉ định thành phần mẹ, chẳng hạn như road, thì các kiểu mà bạn chỉ định cho thành phần mẹ sẽ áp dụng cho tất cả các thành phần con của thành phần đó, chẳng hạn như road.local và road.highway.
Xin lưu ý rằng các tính năng gốc có thể bao gồm một số phần tử không có trong tất cả các tính năng con.
Các tính năng sau đây hiện có:
all(mặc định) chọn tất cả các tính năng.administrativechọn tất cả các khu vực hành chính. Việc tạo kiểu chỉ ảnh hưởng đến nhãn của các khu vực hành chính, chứ không ảnh hưởng đến đường viền hoặc vùng tô màu địa lý.administrative.countrychọn quốc gia.administrative.land_parcelchọn các lô đất.administrative.localitychọn địa phương.administrative.neighborhoodchọn vùng lân cận.administrative.provincechọn tỉnh.
landscapechọn tất cả cảnh quan.landscape.man_madechọn các đối tượng do con người tạo ra, chẳng hạn như các toà nhà và cấu trúc khác.landscape.naturalchọn các đặc điểm tự nhiên, chẳng hạn như núi, sông, sa mạc và sông băng.landscape.natural.landcoverchọn các đối tượng độ che phủ đất, vật liệu vật lý bao phủ bề mặt Trái Đất, chẳng hạn như rừng, đồng cỏ, vùng đất ngập nước và đất trống.landscape.natural.terrainchọn các đặc điểm địa hình của bề mặt đất, chẳng hạn như độ cao, độ dốc và hướng.
poichọn tất cả điểm quan tâm.poi.attractionchọn điểm thu hút khách du lịch.poi.businesschọn doanh nghiệp.poi.governmentchọn các toà nhà chính phủ.poi.medicalchọn các dịch vụ khẩn cấp, bao gồm cả bệnh viện, nhà thuốc, cảnh sát, bác sĩ và các dịch vụ khác.poi.parkchọn công viên.poi.place_of_worshipchọn những nơi thờ cúng, bao gồm cả nhà thờ, đền thờ, nhà thờ Hồi giáo và những nơi khác.poi.schoolchọn trường học.poi.sports_complexchọn tổ hợp thể thao.
roadchọn tất cả đường.road.arterialchọn đường chính.road.highwaychọn đường cao tốc.road.highway.controlled_accesschọn đường cao tốc có kiểm soát lối ra vào.road.localchọn đường địa phương.
transitchọn tất cả các trạm và tuyến giao thông công cộng.transit.linechọn các tuyến phương tiện công cộng.transit.stationchọn tất cả trạm phương tiện công cộng.transit.station.airportchọn sân bay.transit.station.buschọn trạm dừng xe buýt.transit.station.railchọn nhà ga.
waterchọn vùng nước.
elementType
Đoạn mã JSON sau đây chọn nhãn cho tất cả các đường địa phương:
{
"featureType": "road.local",
"elementType": "labels"
}Các phần tử là những thành phần nhỏ của một đối tượng. Ví dụ: một con đường bao gồm đường thẳng đồ hoạ (hình học) trên bản đồ, cũng như văn bản biểu thị tên của con đường đó (nhãn).
Các phần tử sau đây có sẵn, nhưng lưu ý rằng một tính năng cụ thể có thể không hỗ trợ, hỗ trợ một số hoặc tất cả các phần tử:
Màu của văn bản nhãn fill và stroke sẽ thay đổi tuỳ theo mức thu phóng.
Để đảm bảo trải nghiệm nhất quán ở các mức thu phóng, hãy luôn xác định cả fill và stroke.
all(mặc định) chọn tất cả các phần tử của đối tượng được chỉ định.-
geometrychọn tất cả các phần tử hình học của đối tượng được chỉ định.geometry.fillchỉ chọn phần tô của hình học đối tượng.geometry.strokechỉ chọn nét vẽ của hình học đối tượng.
-
labelschọn nhãn dạng văn bản được liên kết với tính năng đã chỉ định.labels.iconchỉ chọn biểu tượng xuất hiện trong nhãn của tính năng.labels.textchỉ chọn văn bản của nhãn.-
labels.text.fillchỉ chọn phần tô của nhãn. Phần tô của nhãn thường được hiển thị dưới dạng một đường viền có màu bao quanh văn bản nhãn. labels.text.strokechỉ chọn nét của văn bản nhãn.
stylers
Trình tạo kiểu là các lựa chọn định dạng mà bạn có thể áp dụng cho các đối tượng và phần tử trên bản đồ.
Đoạn mã JSON sau đây hiển thị một đối tượng là màu xanh lục tươi, sử dụng giá trị RGB:
"stylers": [
{ "color": "#99FF33" }
]Đoạn mã này sẽ loại bỏ mọi cường độ của màu sắc của một đối tượng, bất kể màu sắc ban đầu của đối tượng đó là gì. Hiệu ứng này sẽ hiển thị tính năng ở thang màu xám:
"stylers": [
{ "saturation": -100 }
]Đoạn mã này sẽ ẩn hoàn toàn một tính năng:
"stylers": [
{ "visibility": "off" }
]Các lựa chọn về kiểu chữ sau đây được hỗ trợ:
hue(một chuỗi hex RGB có định dạng#RRGGBB) cho biết màu cơ bản.Lưu ý: Lựa chọn này đặt tông màu trong khi vẫn giữ độ bão hoà và độ sáng được chỉ định trong kiểu mặc định của Google (hoặc trong các lựa chọn kiểu khác mà bạn xác định trên bản đồ). Màu kết quả có liên quan đến kiểu của bản đồ cơ sở. Nếu Google thay đổi kiểu bản đồ cơ sở, thì những thay đổi đó sẽ ảnh hưởng đến các đối tượng trên bản đồ được tạo kiểu bằng
hue. Bạn nên sử dụng trình tạo kiểucolortuyệt đối nếu có thể.lightness(một giá trị dấu phẩy động trong khoảng từ-100đến100) cho biết mức phần trăm thay đổi về độ sáng của phần tử. Giá trị âm làm tăng độ tối (trong đó -100 chỉ định màu đen) trong khi giá trị dương làm tăng độ sáng (trong đó +100 chỉ định màu trắng).Lưu ý: Lựa chọn này đặt độ sáng trong khi vẫn giữ độ bão hoà và sắc độ được chỉ định trong kiểu mặc định của Google (hoặc trong các lựa chọn kiểu khác mà bạn xác định trên bản đồ). Màu kết quả có liên quan đến kiểu của bản đồ cơ sở. Nếu Google thay đổi kiểu bản đồ cơ sở, thì những thay đổi đó sẽ ảnh hưởng đến các đối tượng trên bản đồ được tạo kiểu bằng
lightness. Bạn nên sử dụng trình tạo kiểucolortuyệt đối nếu có thể.saturation(một giá trị dấu phẩy động từ-100đến100) cho biết tỷ lệ phần trăm thay đổi về cường độ của màu cơ bản cần áp dụng cho phần tử.Lưu ý: Lựa chọn này đặt độ bão hoà trong khi vẫn giữ nguyên sắc độ và độ sáng được chỉ định trong kiểu mặc định của Google (hoặc trong các lựa chọn kiểu khác mà bạn xác định trên bản đồ). Màu kết quả có liên quan đến kiểu của bản đồ cơ sở. Nếu Google thay đổi kiểu bản đồ cơ sở, thì những thay đổi đó sẽ ảnh hưởng đến các đối tượng trên bản đồ được tạo kiểu bằng
saturation. Tốt hơn là bạn nên sử dụng bộ tạo kiểucolortuyệt đối nếu có thể.gamma(một giá trị dấu phẩy động từ0.01đến10.0, trong đó1.0không áp dụng chế độ hiệu chỉnh) cho biết mức độ hiệu chỉnh gamma cần áp dụng cho phần tử. Điều chỉnh gamma: sửa đổi độ sáng của màu theo cách phi tuyến tính mà không ảnh hưởng đến các giá trị trắng hoặc đen. Thường dùng phương pháp điều chỉnh gamma để sửa đổi độ tương phản của nhiều phần tử. Ví dụ: bạn có thể sửa đổi gamma để tăng hoặc giảm độ tương phản giữa các cạnh và phần bên trong của các phần tử.Lưu ý: Tuỳ chọn này điều chỉnh độ sáng so với kiểu mặc định của Google bằng cách sử dụng đường cong gamma. Nếu Google thay đổi kiểu bản đồ cơ sở, thì những thay đổi đó sẽ ảnh hưởng đến các đối tượng trên bản đồ được tạo kiểu bằng
gamma. Bạn nên sử dụng trình tạo kiểucolortuyệt đối nếu có thể.invert_lightness(nếutrue) đảo ngược độ sáng hiện có. Ví dụ: điều này hữu ích khi bạn muốn chuyển nhanh sang bản đồ tối hơn có văn bản màu trắng.Lưu ý: Lựa chọn này chỉ đảo ngược kiểu mặc định của Google. Nếu Google thay đổi kiểu bản đồ cơ sở, thì những thay đổi đó sẽ ảnh hưởng đến các đối tượng trên bản đồ được tạo kiểu bằng
invert_lightness. Tốt hơn là bạn nên sử dụng bộ tạo kiểucolortuyệt đối nếu có thể.visibility(on,offhoặcsimplified) cho biết liệu phần tử có xuất hiện trên bản đồ hay không và cách phần tử xuất hiện. Chế độ hiển thịsimplifiedsẽ xoá một số tính năng về kiểu khỏi các đối tượng bị ảnh hưởng; ví dụ: đường sẽ được đơn giản hoá thành các đường kẻ mỏng hơn mà không có đường viền, trong khi các công viên sẽ mất văn bản nhãn nhưng vẫn giữ lại biểu tượng nhãn.color(một chuỗi hex RGB có định dạng#RRGGBB) đặt màu cho đối tượng.weight(một giá trị nguyên, lớn hơn hoặc bằng 0) đặt trọng số của đối tượng, tính bằng pixel. Việc đặt trọng số thành một giá trị cao có thể dẫn đến việc cắt gần đường viền ô.
Các quy tắc kiểu được áp dụng theo thứ tự mà bạn chỉ định. Không kết hợp nhiều thao tác thành một thao tác tạo kiểu duy nhất. Thay vào đó, hãy xác định từng thao tác dưới dạng một mục riêng biệt trong mảng kiểu.
Lưu ý: Thứ tự rất quan trọng vì một số thao tác không có tính chất giao hoán. Các đối tượng và/hoặc phần tử được sửa đổi thông qua các thao tác về kiểu (thường) đã có các kiểu hiện tại. Các thao tác này sẽ tác động đến những kiểu hiện có (nếu có).
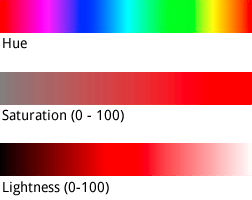
Mô hình sắc độ, độ rực màu, độ sáng
Bản đồ có kiểu sử dụng mô hình hue, saturation, lightness (HSL) để biểu thị màu trong các thao tác của trình tạo kiểu. Sắc độ cho biết màu cơ bản, độ bão hoà cho biết cường độ của màu đó và độ sáng cho biết lượng tương đối của màu trắng hoặc màu đen trong màu thành phần.
Hiệu chỉnh gamma sửa đổi độ sáng trên không gian màu, thường là để tăng hoặc giảm độ tương phản. Ngoài ra, mô hình HSL xác định màu trong không gian toạ độ, trong đó hue cho biết hướng trong bánh xe màu, còn độ bão hoà và độ sáng cho biết biên độ dọc theo các trục khác nhau. Sắc độ được đo trong hệ màu RGB, tương tự như hầu hết các hệ màu RGB, ngoại trừ việc không có các sắc thái trắng và đen.

Mặc dù hue lấy giá trị màu hex HTML, nhưng chỉ sử dụng giá trị này để xác định màu cơ bản – tức là hướng của màu đó trên bánh xe màu, chứ không phải độ bão hoà hoặc độ sáng. Các giá trị này được chỉ ra riêng biệt dưới dạng các thay đổi về tỷ lệ phần trăm.
Ví dụ: bạn có thể xác định sắc độ cho màu xanh lục thuần tuý là hue:0x00ff00 hoặc hue:0x000100. Cả hai sắc độ đều giống hệt nhau. Cả hai giá trị đều chỉ đến màu xanh lục thuần tuý trong mô hình màu HSL.

Bánh xe màu RGB
Các giá trị RGB hue bao gồm các phần bằng nhau của màu đỏ, xanh lục và xanh dương không cho biết sắc độ, vì không có giá trị nào trong số đó cho biết hướng trong không gian toạ độ HSL. Ví dụ: "#000000" (đen), "#FFFFFF" (trắng) và tất cả các sắc thái thuần tuý của màu xám. Để chỉ báo màu đen, trắng hoặc xám, bạn phải xoá tất cả saturation (đặt giá trị thành -100) và điều chỉnh lightness.
Ngoài ra, khi sửa đổi các tính năng hiện có đã có một bảng phối màu, việc thay đổi một giá trị như hue sẽ không làm thay đổi saturation hoặc lightness hiện có của tính năng đó.
