Tài liệu này mô tả cách định cấu hình một bản đồ đã được thêm vào ứng dụng Android bằng Maps SDK cho Android.
Tổng quan
 Sau khi thêm bản đồ vào ứng dụng, bạn có thể định cấu hình các chế độ cài đặt ban đầu và thời gian chạy của bản đồ. Bạn cần định cấu hình các chế độ cài đặt ban đầu dựa trên việc bạn đã thêm vùng chứa bản đồ (
Sau khi thêm bản đồ vào ứng dụng, bạn có thể định cấu hình các chế độ cài đặt ban đầu và thời gian chạy của bản đồ. Bạn cần định cấu hình các chế độ cài đặt ban đầu dựa trên việc bạn đã thêm vùng chứa bản đồ (SupportMapFragment hoặc MapView) một cách tĩnh hay động. Nếu đã thêm vùng chứa bản đồ theo cách tĩnh, bạn có thể định cấu hình các chế độ cài đặt bản đồ ban đầu trong tệp bố cục.
Nếu được thêm một cách linh động, bạn có thể định cấu hình các chế độ cài đặt ban đầu trong lệnh gọi lại OnCreate bằng đối tượng GoogleMapOptions.
Để biết thông tin chi tiết về cách thêm một vùng chứa bản đồ, hãy xem phần Thêm bản đồ.
Các chế độ cài đặt ban đầu của bản đồ bao gồm:
- Vị trí của camera, bao gồm: vị trí, mức thu phóng, hướng và độ nghiêng. Hãy xem phần Camera và View để biết thông tin chi tiết về cách đặt camera.
- Loại bản đồ.
- Các thành phần trên giao diện người dùng để hiển thị, chẳng hạn như nút thu phóng và la bàn.
- Cử chỉ để bật.
- Chế độ thu gọn có được bật hay không.
Trong thời gian chạy, bạn có thể định cấu hình các chế độ cài đặt này và một số chế độ cài đặt bổ sung bằng cách cập nhật đối tượng GoogleMap trong lệnh gọi lại onMapReady. Các chế độ cài đặt bổ sung được định cấu hình thông qua các phương thức của lớp GoogleMap, chẳng hạn như những phương thức định cấu hình lớp lưu lượng truy cập và khoảng đệm bản đồ.
Ví dụ:
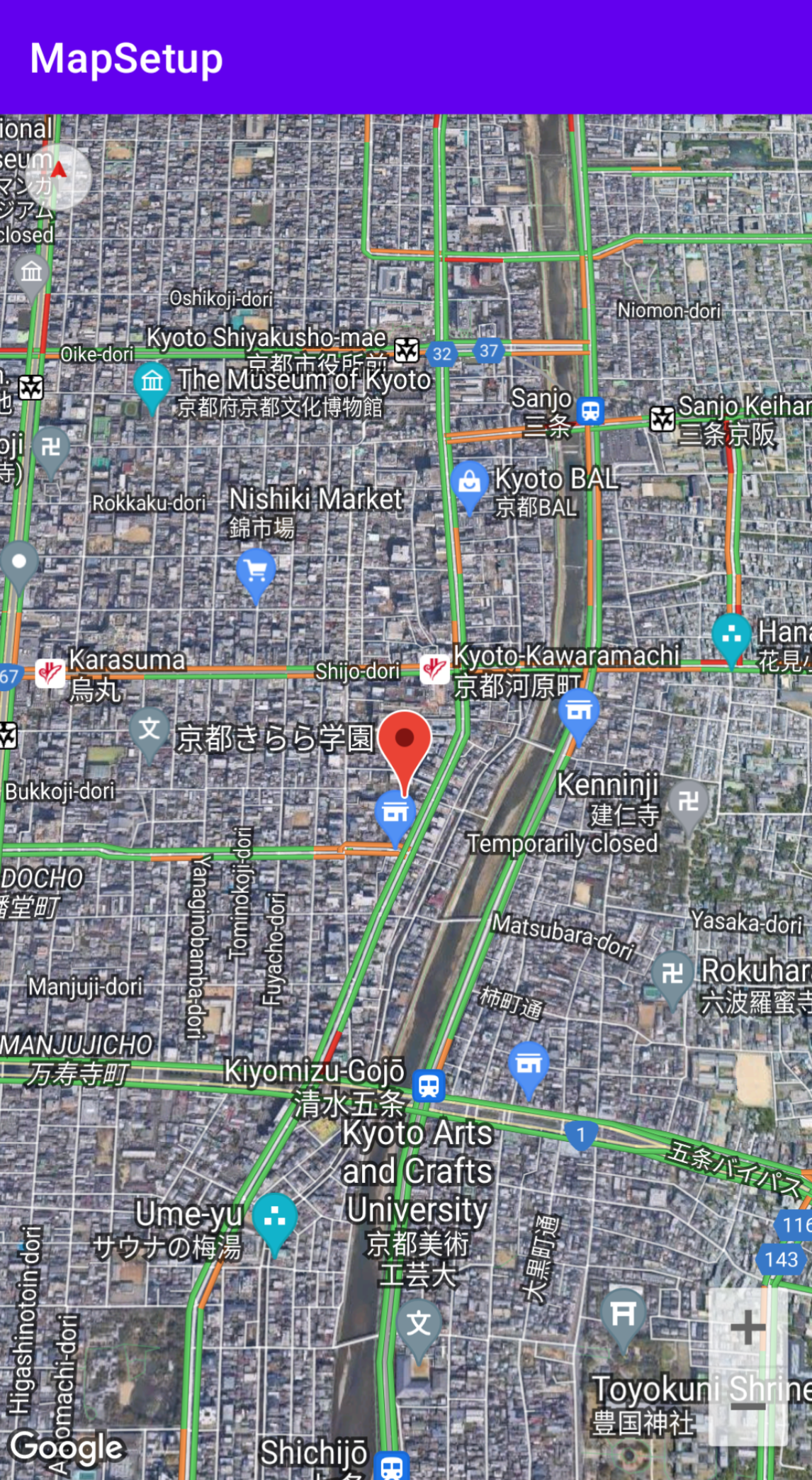
Trong mã ví dụ bên dưới và ảnh chụp màn hình ở trên, bản đồ được định cấu hình bằng các chế độ cài đặt sau.
Các chế độ cài đặt ban đầu được định cấu hình trong tệp bố cục:
- Bật các chế độ điều khiển thu phóng.
- Bật chế độ điều khiển bằng cử chỉ xoay.
- Đặt độ nghiêng của bản đồ thành 30.
Các chế độ cài đặt thời gian chạy:
- Đặt camera ở trung tâm Kyoto, Nhật Bản.
- Bật loại bản đồ kết hợp.
- Bật lớp giao thông.
Chế độ cài đặt ban đầu
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
Chế độ cài đặt thời gian chạy
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
Trước khi bắt đầu
Trước khi bắt đầu, bạn có thể thiết lập một dự án và thêm bản đồ cơ bản thông qua các lựa chọn sau:
Tạo một ứng dụng bằng mẫu Maps cho Android Studio. Mẫu Maps sẽ tự động định cấu hình dự án của bạn và thêm một bản đồ cơ bản. Một mảnh được dùng làm vùng chứa bản đồ và được thêm một cách tĩnh. Để biết thông tin chi tiết, hãy xem phần bắt đầu nhanh.
Định cấu hình dự án theo cách thủ công cho SDK và thêm một bản đồ cơ bản. Điều này cho phép bạn sử dụng mọi mẫu Android và thêm bản đồ vào một ứng dụng hiện có.
Định cấu hình bản đồ sau khi thêm bản đồ một cách tĩnh
Phần này mô tả cách đặt trạng thái ban đầu của bản đồ nếu bạn đã thêm bản đồ một cách tĩnh vào tệp bố cục.
Maps SDK cho Android xác định một tập hợp thuộc tính XML tuỳ chỉnh cho SupportMapFragment hoặc MapView mà bạn có thể dùng để định cấu hình trạng thái ban đầu của bản đồ ngay trong tệp bố cục. Các thuộc tính sau được xác định:
mapType– Loại bản đồ cần hiển thị. Các giá trị hợp lệ bao gồm:none,normal,hybrid,satellitevàterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt– Vị trí ban đầu của camera. Hãy xem hướng dẫn về camera và các khung hiển thị để biết thông tin chi tiết.uiZoomControls,uiCompass– Chỉ định xem các chế độ thu phóng và la bàn có xuất hiện hay không. Hãy xemUiSettingsđể biết thông tin chi tiết.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures– Chỉ định xem có bật các cử chỉ cụ thể hay không. Hãy xemUiSettingsđể biết thông tin chi tiết.zOrderOnTop– Cho biết liệu bề mặt của chế độ xem bản đồ có xuất hiện ở trên cùng của cửa sổ bản đồ, các nút điều khiển bản đồ và mọi đối tượng trong cửa sổ hay không. Hãy xem SurfaceView.setZOrderOnTop(boolean) để biết thông tin chi tiết.useViewLifecycle– Chỉ hợp lệ với đối tượngSupportMapFragment. Chỉ định xem vòng đời của bản đồ có nên gắn với khung hiển thị của mảnh hay chính mảnh đó hay không. Hãy xem tài liệu tham khảo để biết thông tin chi tiết.liteMode–trueđể bật chế độ thu gọn; nếu không, hãy nhấn vàofalse.mapColorScheme– Chỉ định bảng phối màu cho bản đồ thông thường và bản đồ địa hình. Các giá trị bao gồmlight(mặc định),darkvàfollow_system, tức là sử dụng chế độ cài đặt hệ thống hiện tại dựa trên chế độ cài đặt của thiết bị choUI_NIGHT_MODE_MASK. Để biết thêm thông tin, hãy xem bài viết Bảng phối màu trên bản đồ.
Để sử dụng các thuộc tính tuỳ chỉnh này trong tệp bố cục, bạn phải thêm khai báo không gian tên sau. Bạn có thể chọn bất kỳ không gian tên nào, không nhất thiết phải là map:
xmlns:map="http://schemas.android.com/apk/res-auto"
Sau đó, bạn có thể thêm các thuộc tính có tiền tố map: vào tệp bố cục.
Tệp bố cục sau đây định cấu hình một đối tượng SupportMapFragment có các thuộc tính bản đồ tuỳ chỉnh. Bạn cũng có thể áp dụng các thuộc tính tương tự cho đối tượng MapView.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
Định cấu hình bản đồ sau khi thêm bản đồ một cách linh động
Phần này mô tả cách đặt trạng thái ban đầu của bản đồ nếu bạn đã thêm bản đồ vào ứng dụng một cách linh động.
Nếu đã thêm SupportMapFragment hoặc MapView một cách linh động, thì bạn có thể đặt trạng thái ban đầu của bản đồ trong một đối tượng GoogleMapOptions. Các lựa chọn có sẵn cũng giống như các lựa chọn có trong tệp bố cục.
Bạn có thể tạo GoogleMapOptions như sau:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
Sau đó, hãy định cấu hình như sau:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
Để áp dụng các lựa chọn này khi bạn tạo bản đồ, hãy làm một trong những việc sau:
- Nếu bạn đang sử dụng
SupportMapFragment, hãy sử dụng phương thức tĩnhSupportMapFragment.newInstance(GoogleMapOptions options)để tạo mảnh và truyền vào các chế độ cài đặt của bạn. - Nếu bạn đang sử dụng
MapView, hãy dùng hàm khởi tạoMapView(Context, GoogleMapOptions)và truyền vào chế độ cài đặt của bạn.
Bản địa hoá bản đồ
Khi bạn thêm MapView hoặc SupportMapFragment vào ứng dụng, các phần tử văn bản trên bản đồ sẽ xuất hiện bằng ngôn ngữ phù hợp dựa trên chế độ cài đặt và vị trí của thiết bị người dùng. Bạn có thể hạn chế các ngôn ngữ mà ứng dụng của bạn sử dụng thành một tập hợp con của tất cả các ngôn ngữ được hỗ trợ bằng cách thêm một mục resConfigs vào tệp Gradle. Điều này hữu ích cho việc loại bỏ các ngôn ngữ không dùng đến, đồng thời giảm kích thước nhị phân của ứng dụng. Ví dụ:
defaultConfig {
resConfigs "en", "fr", "es", "zh", "de", "ja", "ru", "ko", "pt", "in"
}
Đọc thêm về cách bản địa hoá ứng dụng Android.
Thiết lập lớp giao thông
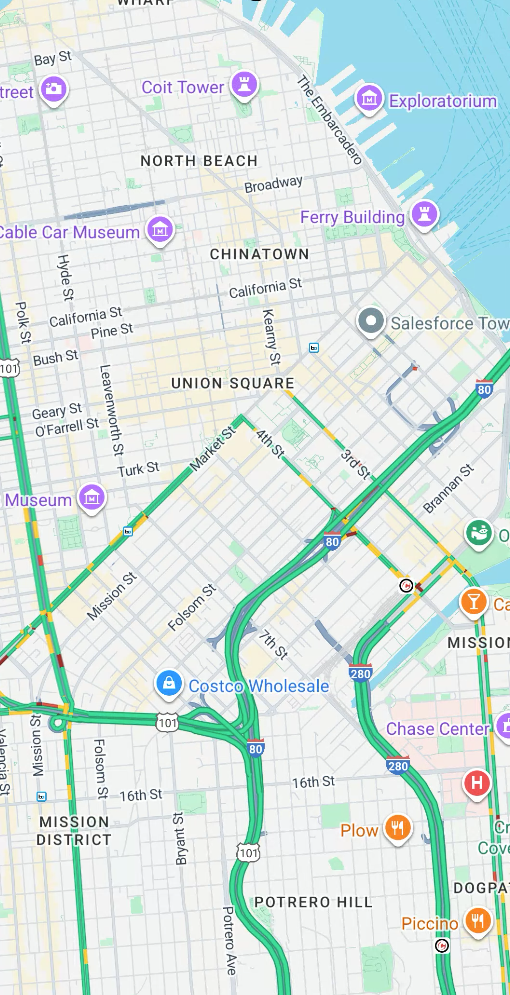
Bạn có thể hiển thị dữ liệu giao thông trên bản đồ bằng cách bật lớp giao thông. Bạn có thể bật và tắt lớp lưu lượng truy cập bằng cách gọi phương thức setTrafficEnabled(), đồng thời có thể xác định xem lớp lưu lượng truy cập có đang bật hay không bằng cách gọi phương thức isTrafficEnabled(). Ảnh chụp màn hình sau đây cho thấy một bản đồ có lớp lưu lượng truy cập được bật.

Thiết lập lớp phương tiện công cộng
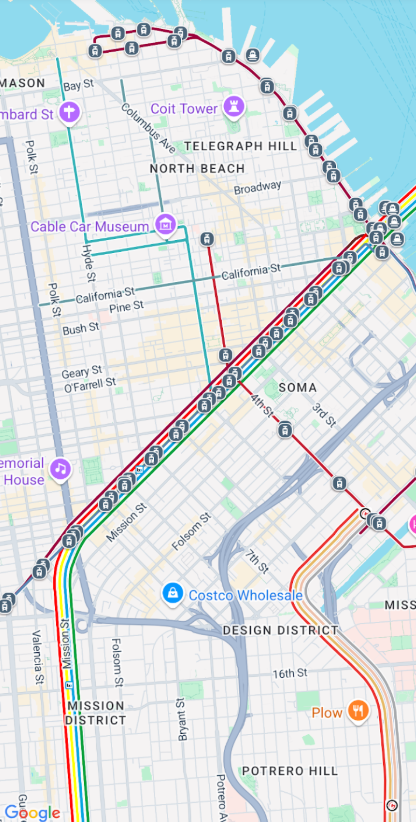
Bạn có thể hiển thị dữ liệu về phương tiện công cộng trên bản đồ bằng cách bật lớp phương tiện công cộng. Bạn có thể bật và tắt lớp phương tiện công cộng bằng cách gọi phương thức setTransitEnabled(), đồng thời có thể xác định xem lớp phương tiện công cộng có đang bật hay không bằng cách gọi phương thức isTransitEnabled(). Ảnh chụp màn hình sau đây cho thấy một bản đồ có lớp giao thông công cộng được bật.

Đặt loại bản đồ
Để đặt loại bản đồ, hãy gọi phương thức setMapType.
Ví dụ: để hiển thị bản đồ vệ tinh, hãy làm như sau:
Kotlin
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
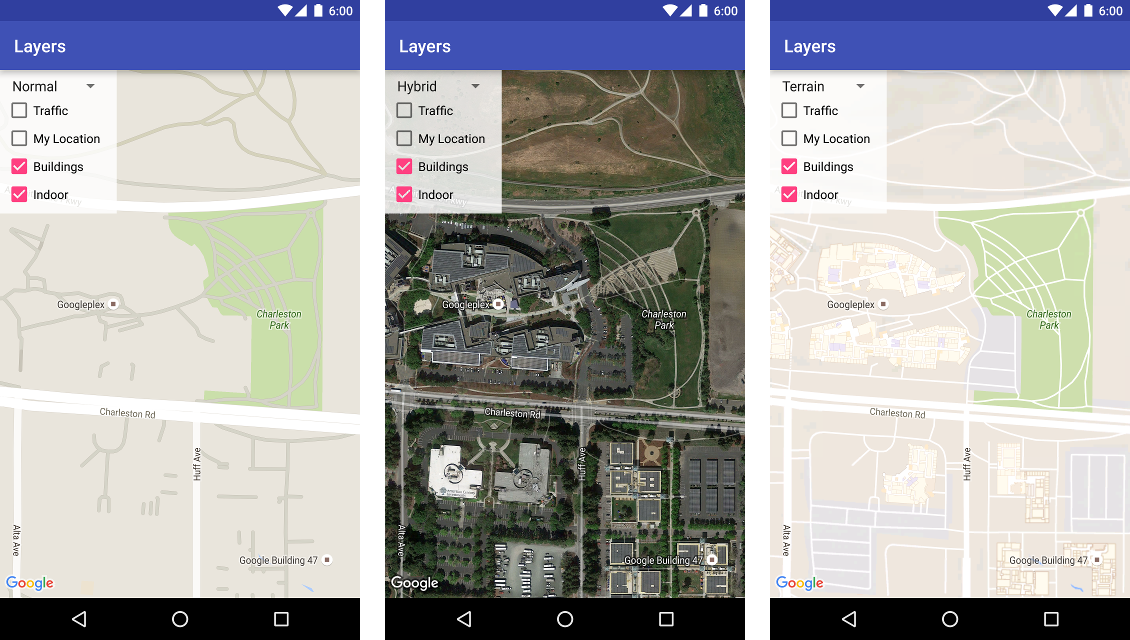
Hình ảnh sau đây so sánh các loại bản đồ thông thường, bản đồ kết hợp và bản đồ địa hình:

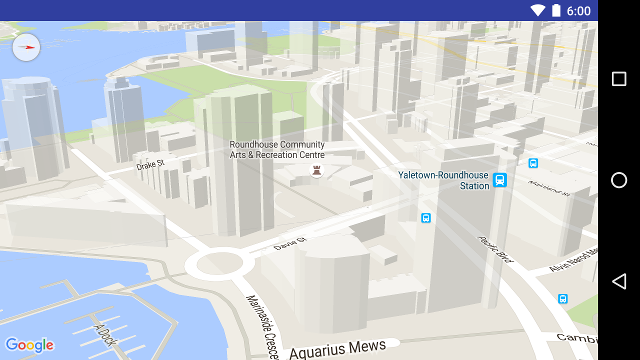
Thiết lập toà nhà 3D
Khi xem cận cảnh, bạn sẽ thấy các toà nhà 3D ở nhiều thành phố, chẳng hạn như Vancouver, Canada trong hình bên dưới. Bạn có thể tắt các toà nhà 3D bằng cách gọi GoogleMap.setBuildingsEnabled(false).

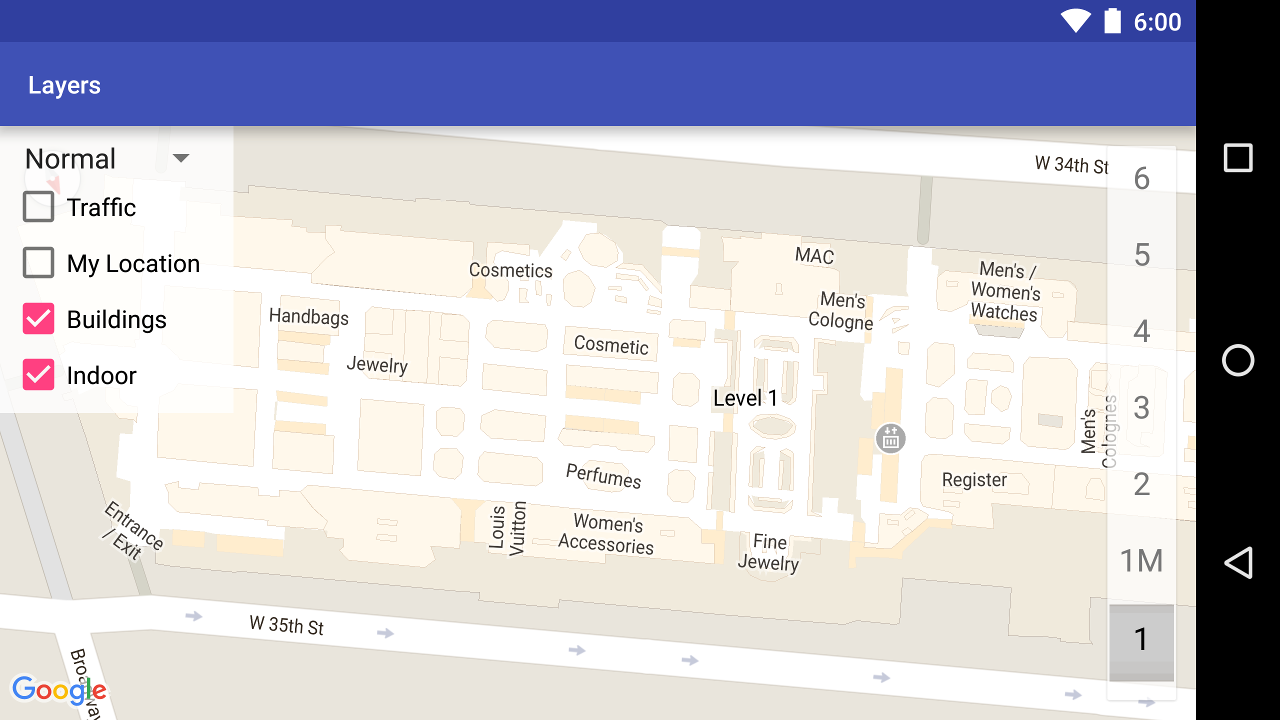
Thiết lập chế độ cài đặt bản đồ trong nhà
Ở mức thu phóng cao, bản đồ sẽ cho thấy sơ đồ mặt bằng của các không gian trong nhà như sân bay, trung tâm mua sắm, cửa hàng bán lẻ lớn và trạm trung chuyển. Những sơ đồ mặt bằng này (gọi là bản đồ trong nhà) sẽ xuất hiện cho các loại bản đồ "bình thường" và "vệ tinh" (GoogleMap.MAP_TYPE_NORMAL và GoogleMap.MAP_TYPE_SATELLITE). Chúng sẽ tự động bật khi người dùng phóng to và mờ dần khi bản đồ được thu nhỏ.
Thông báo không còn được dùng: Trong một bản phát hành sau này, bản đồ trong nhà sẽ chỉ có ở loại bản đồ normal. Kể từ bản phát hành trong tương lai đó, bản đồ trong nhà sẽ không được hỗ trợ trên bản đồ satellite, terrain hoặc hybrid. Ngay cả khi không hỗ trợ trong nhà, isIndoorEnabled() sẽ tiếp tục trả về giá trị đã được đặt bằng setIndoorEnabled(), như hiện tại. Theo mặc định, setIndoorEnabled là true. Ghi chú phát hành sẽ cho bạn biết thời điểm tính năng hỗ trợ trong nhà không còn hoạt động trên những loại bản đồ đó.

Sau đây là nội dung tóm tắt về các chức năng của bản đồ trong nhà trong API:
- Bạn có thể tắt bản đồ trong nhà bằng cách gọi
GoogleMap.setIndoorEnabled(false). Theo mặc định, bản đồ trong nhà sẽ được bật. Bản đồ trong nhà sẽ xuất hiện trên một bản đồ tại một thời điểm. Theo mặc định, đây là bản đồ đầu tiên được thêm vào ứng dụng của bạn. Để hiển thị bản đồ trong nhà trên một bản đồ khác, hãy tắt bản đồ trong nhà trên bản đồ đầu tiên, sau đó gọisetIndoorEnabled(true)trên bản đồ thứ hai. - Để tắt bộ chọn cấp độ mặc định (bộ chọn sàn), hãy gọi
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). Để biết thêm thông tin, hãy xem bài viết Tương tác với Bản đồ. OnIndoorStateChangeListener– xác định các trình nghe phát hiện thời điểm một toà nhà được lấy tiêu điểm hoặc một tầng được kích hoạt trong một toà nhà. Để biết thông tin chi tiết, hãy xem bài viết Tương tác với Bản đồ.getFocusedBuilding– truy xuất toà nhà đang được lấy làm tiêu điểm. Sau đó, bạn có thể tìm thấy cấp độ đang hoạt động bằng cách gọiIndoorBuilding.getActiveLevelIndex().- Việc tạo kiểu cho bản đồ cơ sở không ảnh hưởng đến bản đồ trong nhà.
Thiết lập khoảng đệm bản đồ
Video này minh hoạ một ví dụ về khoảng đệm bản đồ.
Bản đồ Google được thiết kế để lấp đầy toàn bộ khu vực do phần tử vùng chứa xác định, thường là MapView hoặc SupportMapFragment. Một số khía cạnh về cách bản đồ xuất hiện và hoạt động được xác định bằng kích thước của vùng chứa:
- Mục tiêu của camera sẽ phản ánh tâm của vùng đệm.
- Các chế độ điều khiển bản đồ được đặt tương ứng với các cạnh của bản đồ.
- Thông tin pháp lý, chẳng hạn như tuyên bố bản quyền hoặc biểu trưng của Google, xuất hiện ở mép dưới cùng của bản đồ.
Bạn có thể thêm khoảng đệm xung quanh các cạnh của bản đồ bằng cách sử dụng GoogleMap.Phương thức setPadding(). Bản đồ sẽ tiếp tục lấp đầy toàn bộ vùng chứa, nhưng văn bản và vị trí của chế độ điều khiển, cử chỉ trên bản đồ và chuyển động của camera sẽ hoạt động như thể bản đồ được đặt trong một không gian nhỏ hơn. Điều này dẫn đến những thay đổi sau:
- Các chuyển động của camera bằng cách sử dụng lệnh gọi API hoặc nhấn nút (ví dụ: la bàn, vị trí của tôi, nút thu phóng) có liên quan đến vùng đệm.
- Phương thức
getCameraPositiontrả về tâm của vùng được đệm. - Phương thức
ProjectionvàgetVisibleRegiontrả về vùng đệm. - Các chế độ kiểm soát giao diện người dùng được bù trừ từ cạnh của vùng chứa theo số lượng pixel được chỉ định.
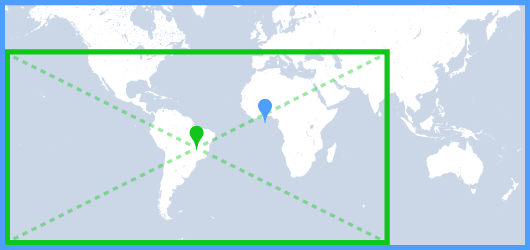
Khoảng đệm có thể hữu ích khi thiết kế giao diện người dùng chồng lên một phần của bản đồ. Trong hình ảnh sau, bản đồ được thêm khoảng đệm dọc theo các cạnh trên cùng và bên phải. Các chế độ điều khiển bản đồ và văn bản pháp lý có thể nhìn thấy sẽ xuất hiện dọc theo các cạnh của vùng đệm (hiển thị bằng màu xanh lục), trong khi bản đồ sẽ tiếp tục lấp đầy toàn bộ vùng chứa (hiển thị bằng màu xanh dương). Trong ví dụ này, bạn có thể di chuyển một trình đơn lên phía bên phải của bản đồ mà không làm che khuất các nút điều khiển trên bản đồ.

Bảng phối màu của bản đồ
Đối với bản đồ thuộc loại bình thường và địa hình, bạn có thể đặt bảng phối màu bản đồ một cách linh động thành tối, sáng hoặc sử dụng chế độ cài đặt hệ thống hiện tại. Ví dụ: bạn có thể làm tối hoặc làm sáng bảng phối màu của bản đồ dựa trên thời gian trong ngày hoặc việc sử dụng thiết bị trong nhà hay ngoài trời.
Theo mặc định, bản đồ sử dụng chế độ sáng. Giá trị cài đặt hệ thống hiện tại dựa trên chế độ cài đặt của thiết bị cho UI_NIGHT_MODE_MASK.
Kotlin
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
Java
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
Bạn có thể chuyển đổi bảng phối màu bằng phương thức GoogleMap.setMapColorScheme() để đặt kiểu hiện tại thành chế độ tối, chế độ sáng hoặc làm theo chế độ cài đặt hệ thống.
Kotlin
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
Java
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
Để tạo kiểu ánh sáng tuỳ chỉnh và kiểu tối cho bản đồ, hãy sử dụng tính năng định kiểu bản đồ dựa trên đám mây.
Định cấu hình màu nền
Khi làm việc ở chế độ tối hoặc chuyển đổi giữa các chế độ xem bản đồ, bạn nên định cấu hình màu nền mặc định của bản đồ. Bạn có thể thực hiện việc này bằng cách đặt thuộc tính backgroundColor của các lựa chọn về bản đồ.
Kotlin
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Java
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Bạn cũng có thể sử dụng tính năng định kiểu bản đồ dựa trên đám mây để định cấu hình màu nền. Màu nền được đặt trong kiểu bản đồ có mức độ ưu tiên cao hơn màu nền cục bộ. Để biết thêm thông tin, hãy xem phần Thay đổi màu nền của ứng dụng để tạo kiểu cho bản đồ dựa trên đám mây.
