עוגנים גיאו-מרחביים הם סוג של עוגן שמאפשרים למקם תוכן תלת-ממדי בעולם האמיתי.
סוגי עוגנים גיאו-מרחביים
יש שלושה סוגים של עוגנים גיאו-מרחביים, וכל אחד מהם מטפל בגובה בצורה שונה:
עוגנים מסוג WGS84:
עוגנים מסוג WGS84 מאפשרים להציב תוכן תלת-ממדי בכל קו רוחב, קו אורך וגובה נתונים.ציון מיקום בשטח:
ציון מיקום בשטח מאפשר לכם למקם תוכן באמצעות קו הרוחב וקווי האורך בלבד, עם גובה יחסי לשטח במיקום הזה. הגובה נקבע ביחס לקרקע או לרצפה, כפי שהם ידועים ל-VPS.נקודות עיגון על גג:
נקודות עיגון על גג מאפשרות להציב תוכן באמצעות קו רוחב וקו אורך בלבד, עם גובה יחסי לגג של בניין במיקום הזה. הגובה נקבע ביחס לחלק העליון של המבנה, כפי שמצוין בגיאומטריה של סביבת הרחוב. אם לא תציינו גובה, ברירת המחדל תהיה הגובה של פני השטח.
| WGS84 | פני השטח | גג | |
|---|---|---|---|
| מיקום אופקי | קו רוחב, קו אורך | קו רוחב, קו אורך | קו רוחב, קו אורך |
| מיקום אנכי | ביחס לגובה WGS84 | יחסית לגובה פני השטח שנקבע על ידי מפות Google | יחסית לגובה הגג, כפי שנקבע על ידי מפות Google |
| האם צריך לפתור את הבעיה בשרת? | לא | כן | כן |
דרישות מוקדמות
לפני שתמשיכו, חשוב להפעיל את Geospatial API.
הצבת עוגנים גיאו-מרחביים
לכל סוג של עוגן יש ממשקי API ייעודיים ליצירתו. מידע נוסף זמין במאמר סוגי עוגנים גיאו-מרחביים.
יצירת עוגן מבדיקת היטים
אפשר גם ליצור עוגן גיאו-מרחבי מתוצאת בדיקת היעד.
משתמשים ב-Transform מהבדיקה להיט וממירים אותו ל-GARGeospatialTransform. אפשר להשתמש בו כדי להציב כל אחד מ-3 סוגי הווידג'טים של עוגנים שמפורטים למעלה.
אחזור טרנספורמציה גיאוגרפית מטרנספורמציית AR
GARSession.geospatialTransformFromTransform:error: מספק דרך נוספת לקבוע את קו הרוחב ואת קו האורך על ידי המרת טרנספורמציית AR לטרנספורמציה גיאו-מרחית.
אחזור טרנספורמציה של AR מטרנספורמציה גיאו-מרחבית
הפונקציה GARSession.transformFromGeospatialCoordinate:altitude:eastUpSouthQTarget:error: ממירה מיקום אופקי, גובה וסיבוב קוואטרניון שצוינו על פני כדור הארץ ביחס למסגרת קואורדינטות מזרח-למעלה-דרום, לטרנספורמציית AR ביחס לקואורדינטות העולם של GL.
בחירת השיטה שמתאימה לתרחיש לדוגמה
לכל שיטה ליצירת עוגן יש יתרונות וחסרונות שחשוב לזכור:
- כשמשתמשים בגיאומטריה של סביבת הרחוב, צריך להשתמש בבדיקת התנגשות (hit-test) כדי לצרף תוכן למבנה.
- עדיף להשתמש בעוגנים של פני השטח או של גגות במקום בעוגנים של WGS84, כי הם מבוססים על ערכי גובה שנקבעו על ידי מפות Google.
איך מוצאים את קו הרוחב ואת קו האורך של מיקום מסוים
יש שלוש דרכים לחשב את קו הרוחב ואת קו האורך של מיקום:
- אתם יכולים להשתמש ב-Geospatial Creator כדי לראות את העולם ולהוסיף לו תוכן תלת-ממדי בלי שתצטרכו להגיע פיזית למיקום מסוים. כך תוכלו למקם תוכן תלת-ממדי עשיר ויזואלית באמצעות מפות Google בכלי העריכה של Unity. קווי הרוחב והאורך, הסיבוב והגובה של התוכן יחושבו באופן אוטומטי.
- שימוש במפות Google
- להשתמש ב-Google Earth. חשוב לדעת: כשמקבלים את הקואורדינטות האלה באמצעות Google Earth, בניגוד למפות Google, טווח השגיאה הוא עד כמה מטרים.
- מעבר למיקום הפיזי
שימוש במפות Google
כדי לקבל את קווי הרוחב והאורך של מיקום מסוים באמצעות מפות Google:
נכנסים למפות Google במחשב.

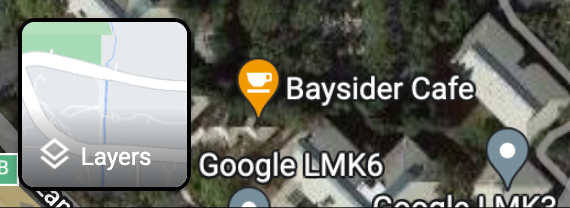
עוברים אל שכבות > אפשרויות נוספות.


משנים את סוג המפה ללוויין ומבטלים את הסימון בתיבה תצוגת כדור הארץ בפינה הימנית התחתונה של המסך.

הפעולה הזו תאלץ את התצוגה להיות דו-ממדית ותבטל שגיאות אפשריות שעלולות לנבוע מתצוגה תלת-ממדית בזווית.
לוחצים לחיצה ימנית על המיקום במפה ובוחרים את קו הרוחב/האורך כדי להעתיק אותו ללוח.
שימוש ב-Google Earth
כדי לחשב את קו הרוחב וקו האורך של מיקום מסוים ב-Google Earth, לוחצים על המיקום בממשק המשתמש וקוראים את הנתונים מפרטי ציון המיקום.
כדי לקבל את קו הרוחב ואת קו האורך של מיקום מסוים באמצעות Google Earth:
נכנסים אל Google Earth במחשב.
עוברים לתפריט ההמבורגר
 ובוחרים באפשרות סגנון המפה.
ובוחרים באפשרות סגנון המפה.
מעבירים את המתג בניינים תלת-ממדיים למצב כבוי.

אחרי שמעבירים את המתג בניינים תלת-ממדיים למצב מושבת, לוחצים על סמל הסיכה
 כדי להוסיף סימן מקום במיקום שנבחר.
כדי להוסיף סימן מקום במיקום שנבחר.מציינים פרויקט שיכיל את הסמן ולוחצים על שמירה.
בשדה Title של סמן המקום, מזינים שם לסמן המקום.
לוחצים על החץ לאחור
 בחלונית הפרויקט ובוחרים בתפריט
בחלונית הפרויקט ובוחרים בתפריט  More Actions (פעולות נוספות).
More Actions (פעולות נוספות).בתפריט, בוחרים באפשרות ייצוא כקובץ KML.

קובץ ה-KLM מדווח על קווי הרוחב והאורך והגובה של סמנים במיקום מסוים בתג <coordinates>, מופרדים בפסיקים, באופן הבא:
<coordinates>-122.0755182435043,37.41347299422944,7.420342565583832</coordinates>
אין להשתמש בקווי הרוחב והאורך מהתגים <LookAt>, שמציינים את מיקום המצלמה ולא את המיקום.
מעבר למיקום הפיזי
כדי לחשב את הגובה של מיקום מסוים, צריך להגיע אליו פיזית ולבצע תצפית מקומית.
אחזור של קוואטרניון הרוטציה
הפונקציה GARGeospatialTransform.eastUpSouthQTarget מחלצת את הכיוון מטרנספורמציה גיאו-מרחית ומפיקה קוואטרניון שמייצג את מטריצת הסיבוב שממירה וקטור מהיעד למערכת הקואורדינטות מזרח-מעלה-דרום (EUS). X+ מצביע מזרחה, Y+ מצביע למעלה ו-Z+ מצביע דרומה. הערכים נכתבים בסדר {x, y, z, w}.
עוגנים של WGS84
עוגן WGS84 הוא סוג של עוגן שמאפשר להציב תוכן תלת-ממדי בכל קו רוחב, קו אורך וגובה נתונים. הוא מסתמך על טרנספורמציה וכיוון כדי להציב אותו בעולם האמיתי. המיקום מורכב מקווי רוחב, קו אורך וגובה, שמצוינים במערכת הקואורדינטות WGS84. הכיוון מורכב מסיבוב קוואטרניוני.
הגובה מדווח במטרים מעל אליפסואיד העזר WGS84, כך שגובה הקרקע לא אפס. האפליקציה שלכם אחראית לספק את הקואורדינטות האלה לכל עוגן שנוצר.
הצבת עוגן WGS84 בעולם האמיתי
חישוב הגובה של מיקום
יש כמה דרכים לקבוע את הגובה של מיקום מסוים לצורך הצבת עוגנים:
- אם המיקום של הציון הפיזי קרוב פיזית למשתמש, אפשר להשתמש בגובה שדומה לגובה של המכשיר של המשתמש.
- אחרי שמקבלים את קו הרוחב ואת קו האורך, משתמשים ב-Elevation API כדי לקבל גובה על סמך המפרט EGM96. צריך להמיר את הגובה של Maps API EGM96 ל-WGS84 כדי להשוות אותו לגובה של
GARGeospatialTransform. אפשר לעיין ב-GeoidEval, שיש לו גם שורת פקודה וגם ממשק HTML. כברירת מחדל, Maps API מדווח על קו הרוחב וקו האורך בהתאם למפרט WGS84. - אפשר לקבל את קו הרוחב, קו האורך והגובה של מיקום מסוים מ-Google Earth. כך תהיה לכם מרווח שגיאה של עד כמה מטרים. משתמשים בקו הרוחב, קו האורך והגובה מהתגים
<coordinates>, לא מהתגים<LookAt>, בקובץ ה-KML. - אם יש עוגן קיים בקרבת מקום וגם אם אתם לא נמצאים במורד תלול, יכול להיות שתוכלו להשתמש בגובה מ-
GARGeospatialTransformשל המצלמה בלי להשתמש במקור אחר, כמו Maps API.
יצירת העוגן
אחרי שמקבלים את קווי האורך והרוחב, הגובה והקוואטרניון של הסיבוב, משתמשים ב-createAnchorWithCoordinate:altitude:eastUpSouthQAnchor:error: כדי לאתחל את התוכן לקואורדינטות גיאוגרפיות שציינתם.
NSError *error = nil;
GARAnchor *anchor = [self.garSession createAnchorWithCoordinate:coordinate
altitude:altitude
eastUpSouthQAnchor:eastUpSouthQAnchor
error:&error];
עוגנים של פני השטח
עוגן שטח הוא סוג של עוגן שמאפשר למקם אובייקטים של AR באמצעות קו הרוחב ואורך הגלובוס בלבד, תוך ניצול מידע מ-VPS כדי למצוא את הגובה המדויק מעל הקרקע.
במקום להזין את הגובה הרצוי, צריך לציין את הגובה מעל פני השטח. כשהערך הוא אפס, הציר יהיה בגובה הקרקע.
הגדרת מצב חיפוש המטוס
איתור המטוס הוא אופציונלי ולא נדרש כדי להשתמש בעוגנים. שימו לב: המערכת משתמשת רק בתוכניות אופקיות. מישורים אופקיים יעזרו ליישר באופן דינמי את עוגני השטח על הקרקע.
משתמשים באפשרות ARWorldTrackingConfiguration.PlaneDetection כדי לבחור איך האפליקציה תזהה מטוסים.
יצירת עוגן של Terrain באמצעות ה-API האסינכרוני החדש
כדי ליצור ולמקם עוגן שטח, קוראים לפונקציה GARSession.createAnchorWithCoordinate:altitudeAboveTerrain:eastUpSouthQAnchor:completionHandler:error:.
ה-anchor לא יהיה מוכן באופן מיידי, וצריך להמתין עד שהוא יתעדכן. אחרי שהבעיה תיפתר, היא תהיה זמינה בGARCreateAnchorOnTerrainFuture.
GARCreateAnchorOnTerrainFuture *future = [self.garSession createAnchorWithCoordinate:coordinate
altitudeAboveTerrain:altitude
eastUpSouthQAnchor:eastUpSouthQTarget
completionHandler:^(GARAnchor *anchor, GARTerrainAnchorState state) {
// handle completion
}
error:&error];
בדיקת סטטוס העתיד
ל-Future יהיה GARFutureState משויך.
| מדינה | תיאור |
|---|---|
GARFutureStatePending |
הפעולה עדיין בהמתנה. |
GARFutureStateDone |
הפעולה הושלמה והתוצאה זמינה. |
GARFutureStateCancelled |
הפעולה בוטלה. |
בודקים את מצב העוגן של Terrain בתוצאה 'עתיד'
הערך GARTerrainAnchorState שייך לפעולה האסינכרונית והוא חלק מהתוצאה הסופית של Future.
switch (future.resultTerrainAnchorState) {
case GARTerrainAnchorStateSuccess:
// Terrain anchor finished resolving.
break;
case GARTerrainAnchorStateErrorUnsupportedLocation:
// The requested anchor is in a location that isn't supported by the Geospatial API.
break;
case GARTerrainAnchorStateErrorNotAuthorized:
// An error occurred while authorizing your app with the ARCore API. See
// https://developers.google.com/ar/reference/ios/group/GARTerrainAnchorState#garterrainanchorstateerrornotauthorized
// for troubleshooting steps.
break;
case GARTerrainAnchorStateErrorInternal:
// The Terrain anchor could not be resolved due to an internal error.
break;
default:
break;
}
עוגנים לגג

מודעות עוגן על גגות הן סוג של עוגן, והן דומות מאוד למודעות עוגן על פני השטח שמפורטות למעלה. ההבדל הוא שתצטרכו לציין את הגובה מעל הגג ולא את הגובה מעל פני השטח.
יצירת ציון 'גג' באמצעות ה-API האסינכרוני החדש
ה-anchor לא יהיה מוכן באופן מיידי, וצריך להמתין עד שהוא יתעדכן.
כדי ליצור ולמקם ציון 'גג', קוראים לפונקציה GARSession.createAnchorWithCoordinate:altitudeAboveRooftop:eastUpSouthQAnchor:completionHandler:error:. בדומה למיקומי ציון בשטח, תהיה לכם גם גישה לGARFutureState של העתיד. לאחר מכן תוכלו לבדוק את התוצאה 'עתידית' כדי לגשת ל-GARRooftopAnchorState.
GARCreateAnchorOnRooftopFuture *future = [self.garSession createAnchorWithCoordinate:coordinate
altitudeAboveRooftop:altitude
eastUpSouthQAnchor:eastUpSouthQTarget
completionHandler:^(GARAnchor *anchor, GARRooftopAnchorState state) {
// handle completion
}
error:&error];
בדיקת סטטוס העתיד
לעתיד יהיה GARFutureState משויך, ראו בטבלה שלמעלה.
בודקים את מצב העוגן של תוצאת העתיד ב-Rooftop
הערך GARRooftopAnchorState שייך לפעולה האסינכרונית והוא חלק מהתוצאה הסופית של Future.
switch (future.resultRooftopAnchorState) {
case GARRooftopAnchorStateSuccess:
// Rooftop anchor finished resolving.
break;
case GARRooftopAnchorStateErrorUnsupportedLocation:
// The requested anchor is in a location that isn't supported by the Geospatial API.
break;
case GARRooftopAnchorStateErrorNotAuthorized:
// An error occurred while authorizing your app with the ARCore API. See
// https://developers.google.com/ar/reference/ios/group/GARRooftopAnchorState#garrooftopanchorstateerrornotauthorized
// for troubleshooting steps.
break;
case GARRooftopAnchorStateErrorInternal:
// The Rooftop anchor could not be resolved due to an internal error.
break;
default:
break;
}
המאמרים הבאים
- חשוב לוודא שאתם מבינים את מכסת השימוש ב-API של Geospatial.

