- Konfigurowanie środowiska programistycznego pod kątem Depth API
- Wypróbuj przesłanianie i wizualizuj mapę głębi w przykładowej aplikacji
Wymagania wstępne
- Android Studio, wersja 3.1 lub nowsza z Androidem SDK Platform w wersji 7.0 (poziom API 24); lub więcej
- Urządzenie z Androidem, które obsługuje Depth API. Zobacz listę Urządzenia obsługujące ARCore .
- Podstawowa wiedza o programowaniu na Androida. Jeśli jesteś nowym użytkownikiem na Androida, zobacz Tworzenie pierwszej aplikacji na Androida dla początkujących
- Podstawowa znajomość Depth API. Jeśli dopiero zaczynasz pracę z głębią, przeczytaj wprowadzenie do interfejsu Depth API.
Otwieranie przykładowego projektu
W tym krótkim wprowadzeniu użyto OpenGL, interfejs programowania do renderowania grafiki wektorowej 2D i 3D. Sprawdź Zanim zaczniesz korzystać z narzędzia, włącz ARCore kolejnych czynności.
Skopiuj repozytorium za pomocą tego polecenia, aby pobrać przykładowy projekt:
git clone https://github.com/google-ar/arcore-android-sdk.git
W Android Studio otwórz przykładowy projekt hello_ar_c.
Uruchamianie przykładu
Przykładowa aplikacja Depth API pozwala umieścić wirtualne figurki Androida w i włącz przesłonięcie, aby sprawdzić różnicę. Umożliwia też dzięki wizualizacji mapy głębi w danej przestrzeni.
Upewnij się, że urządzenie z Androidem jest połączone z komputerem, z którego korzystasz, i kliknij
Run  w Android Studio.
w Android Studio.
Urządzenie może poprosić Cię o zainstalowanie lub aktualizację. Usługi Google Play dla AR którego nie ma lub jest ona nieaktualna. Kliknij CONTINUE, aby zainstalować Sklepu Google Play.
Włącz głębię
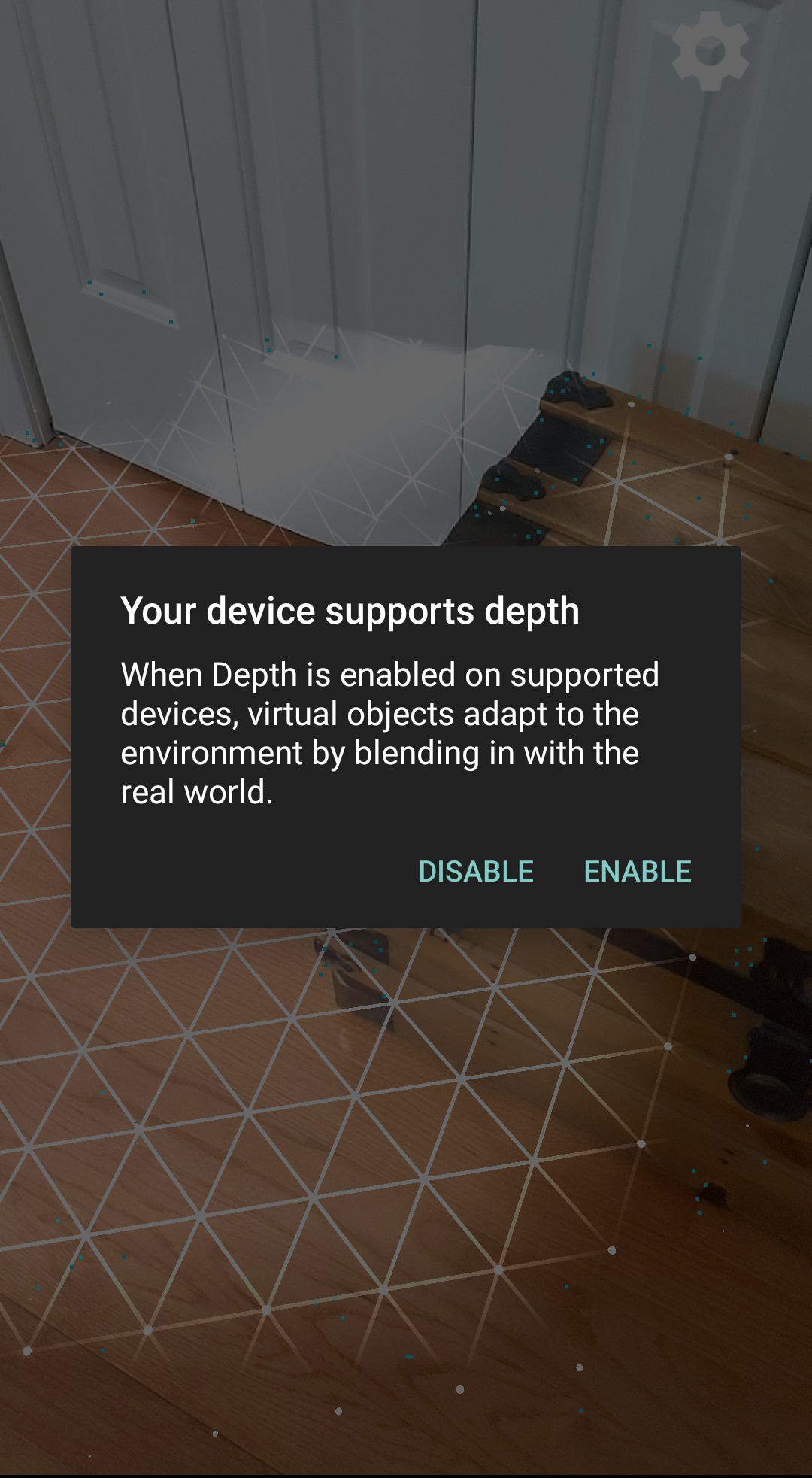
Przy pierwszym uruchomieniu aplikacji i umieszczeniu postaci Androida pojawi się okno. włączyć głębię. Pojawia się tylko przy pierwszym uruchomieniu aplikacji. na pierwszym miejscu na Androidzie. Aby dodać przesłonięcie, kliknij Enable.
Włącz lub wyłącz przesłanianie i wizualizację mapy głębi
Kliknij ikonę koła zębatego, aby włączyć przesłonięcie i wizualizację mapy głębi. Kliknij Enable depth, aby włączyć przesłanianie. Wybierz Show depth map, aby wyświetlić wizualizację mapy głębi na ekranie urządzenia.
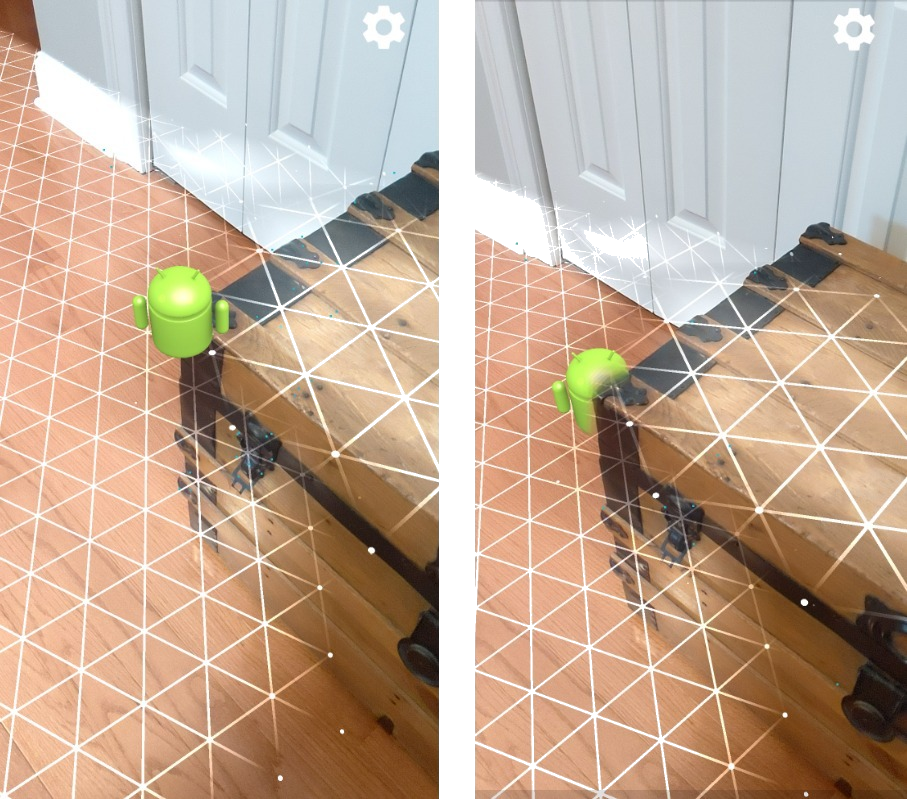
Na przykład te obrazy przedstawiają wirtualną postać Androida w prawdziwej przestrzeni. z bagażnikiem obok drzwi. Na pierwszym planie wirtualny Android nierealistycznie nakłada się z krawędzią pnia. Na drugim obrazie system Android jest całkowicie wyłączony, przez co wydaje się bardziej realistyczny w pobliżu.
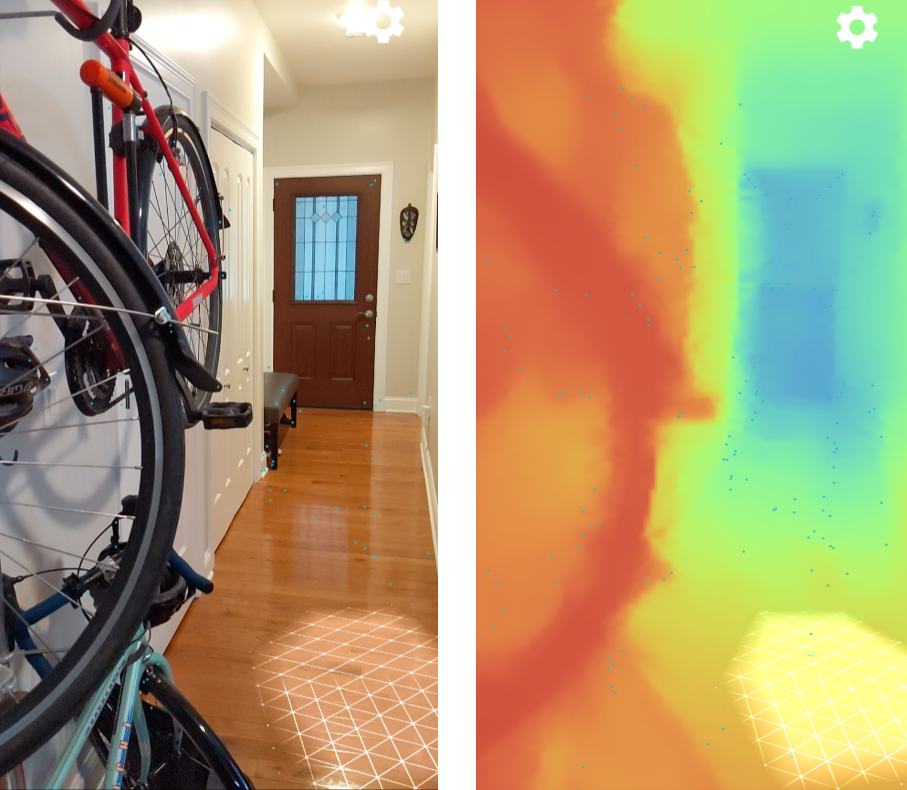
Poniższe obrazy przedstawiają zdjęcie z kamery przedstawiające korytarz z rowerem oraz wizualizację mapy głębi utworzonej dla danej kamery. .
Dalsze kroki
Zacznij używać interfejsu Depth API we własnych aplikacjach. Więcej informacji: